Встановлюємо плагін яндекс карти для wordpress
Найкращим рішенням буде розміщення карти, зі схемою проїзду або з міткою на місці розташування офісу.
Її можна вставити в розділ контактів, щоб клієнти могли візуально визначити, як дістатися до вашого офісу. Бажано використовувати для цих цілей сервіс Яндекс, оскільки він більше орієнтований на російськомовних користувачів.

Вставити Яндекс карту на сайт під управлінням WordPress досить просто. Можна або відразу скористатися Yandex API, щоб створити її і отримати код для розміщення, або встановити спеціальний плагін, який за допомогою цього ж API зробить все за вас.
Розміщення через Yandex API
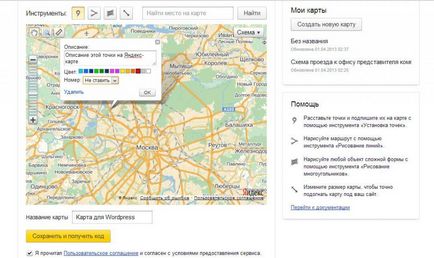
Деякі користувачі WordPress. особливо новачки, можуть подумати, що використання зовнішнього інтерфейсу (API) Yandex - це складно. Насправді, користуватися ним не складніше, ніж зробити той же лічильник відвідуваності. Сервіс, який пропонує Яндекс, має дуже зручний конструктор з простим і зрозумілим інтерфейсом.
Конструктор Яндекс дозволяє задавати безліч параметрів для створення карти. Він дає можливість змінити масштаб, поставити мітку на будь-який об'єкт, ввести назву і опис для цієї мітки, а також прокреслити лінію або прямокутну область на місцевості. Можна ще вибрати спосіб відображення як знімок із супутника або гібрид, але на сайт краще вставити схему. Потім, ви можете вказати потрібний розмір, і вибрати тип з трьох варіантів:
- Інтерактивна - можна переміщатися по місцевості, виділяти об'єкти;
- Статична - зображення у форматі PNG з обмеженням по кількості об'єктів;
- Друкована - зображення з високою роздільною здатністю (тільки для друку).
Для вставки на WordPress сайт підійде як перший, так і другий варіант, все залежить від того, які можливості ви хочете надати користувачеві. Тепер, можна зберегти результат і отримати HTML-код для вставки на сайт.
Вставка на сайт
Тепер, опублікуйте сторінку або пост на сайт, і там ви побачите вашу карту. Відредагувати її можна в будь-який момент, через той же конструктор. Вам навіть не потрібно заново вставляти код, будь-які зміни в конструкторі застосовуються відразу на всі вставлені посилання
Розміщення через плагін
Використання Oi Yandex.Maps

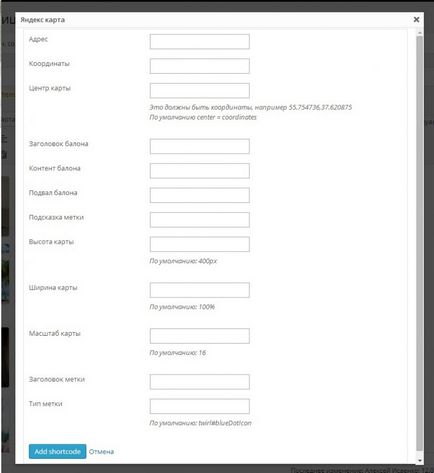
Крім цих параметрів, є можливість вибрати центр, масштаб, ширину і висоту, але можна залишити ці поля порожніми, тоді вони заповняться автоматично. Як тільки всі необхідні поля будуть заповнені, можна натискати «Insert Map», і згенерований шорткод з'явиться в тексті сторінки. Він повинен виглядати приблизно так:

Налаштування Oi Yandex.Maps
Цей плагін практично не має налаштувань, все основні параметри задаються при створенні шорткода. Єдине, що ви можете змінити, це параметри за замовчуванням, щоб не вводити їх кожен раз. Змінити ці параметри можна в розділі налаштувань модуля, що знаходиться в меню загальних налаштувань WordPress.
Як бачите, обидва способи розміщення Яндекс карти досить прості. Складнощі можуть виникати тільки на старих версіях WordPress, але там все вирішується за допомогою шаблонів. Крім цих двох способів, є ще кілька інших, що дозволяють використовувати більш складні функції, наприклад, відстеження транспорту. Ці функції реалізуються вручну через Яндекс API, що потребують певних навичок програмування.
Схожі матеріали




