Як вставити фрагмент карти google maps в wordpress без використання плагінів
Дуже часто в записах блогу виникає необхідність вставити шматочок карти. щоб більш наочно продемонструвати, про яке місце йдеться. Можна зробити знімок екрана з картою і вставити його в запис картинкою. Але є більш витончений спосіб з використанням Google Maps разом з кнопками масштабу і скроллингом. І для цього нам не потрібно встановлювати і налаштовувати додаткові WordPress-плагіни.
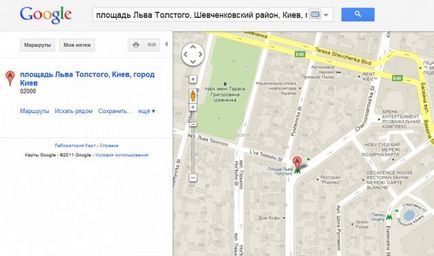
Приклад фрагмента Google Maps
Ось про що йде мова. Припустимо, у своєму записі я хочу показати шматок карти Києва і вказати на площу Льва Толстого. Розмір карти я спеціально задам по ширині всієї колонки. Виглядати це буде ось так:
Як ви бачите, це не статична картинка, а повністю інтерактивний фрагмент Google Maps. Ви можете наблизити або віддалити показаний фрагмент, приховати опис маркера або подивитися іншу частину міста, перетягнувши позицію на карті мишкою.
Як це зробити
Це робиться дуже просто. Все що нам для цього буде потрібно - це maps.google.com.
Насамперед відкрийте карти Google по посиланню, зазначеної вище, і знайдіть цікавить вас місце розташування, використовуючи навігацію мишкою.

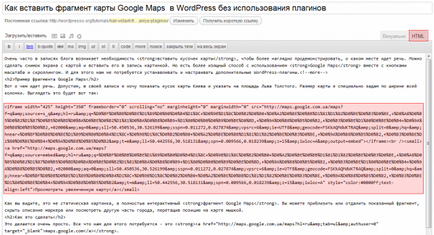
Використання посилання на карту
Під картою ви бачите HTML код для вставки фрагмента, який ви тільки що налаштували. Виділіть весь код і скопіюйте.

Як бачите, нічого складного. Сподіваюся, цей спосіб допоможе вам більш наочно показати потрібний будинок або вулицю на своєму сайті.
Думаю, деяким власникам iPhone або iPad буде це цікаво.
Зверніть увагу на мініатюру до цього запису в самому верху і порівняйте її з іконкою вбудованого додатка Карти на своєму iOS гаджеті.
Чи не бачите ніякої схожості. )
Велике дякую, просто бістро і головне ефективна. Дякую ще раз
Це вже не актуальна тема так як гугл закрив використання старих карт. а в нових цій функції немає (
а чи можна користуватись Яндекс картами?
Це все круто звичайно) і легко так сказати ..