Модулі яндекс і google карт для wordpress сайту

Yandex Maps for WordPress - вбудувати карту на сайт легко!
Yandex Maps for WordPress - плагін Яндекс карт, який з легкістю дозволяє вбудувати в запис або на сторінку сайту інтерактивну карту.
Для того, щоб карта працювала на сайті, необхідно отримати API-ключ. Зробити це можна тут:
Підтвердіть, що ознайомилися з призначеним для користувача угодою і натисніть «Отримати API-ключ».
Далі, ви потрапите на сторінку отримання ключа:
Цей ключ необхідно скопіювати і вставити в яке підтверджує вікно і натиснути «Застосувати»:
Ось власне і все, WordPress плагін Яндекс карт повністю готовий до роботи.
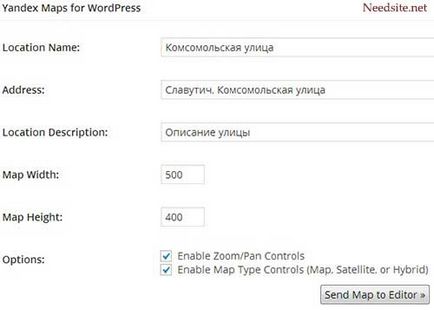
Тепер можна зайти на сторінку або в запис і ви побачите поле вставки Яндекс карти.

Location Name - заголовок точки (маркера).
Location Description - опис.
Map Width - ширина карти в пікселях.
Map Height - висота карти.
Enable Zoom / Pan Controls - опції наближення, панелі управління.
Enable Map Type Controls (Map, Satellite, or Hybrid) - включити можливість переключити на карту гібрид або сателіт.
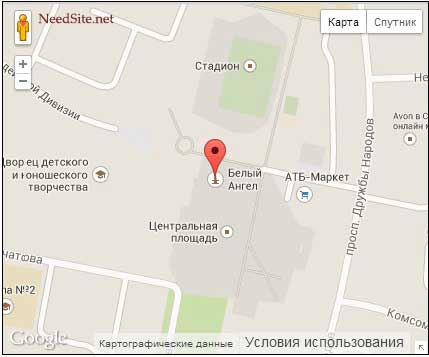
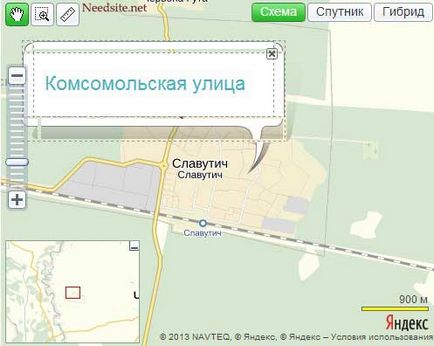
Ось така карта вийде на виході:

Як на мене, я б відмовився від плагіна і просто вставив код карти на сайт. Це дозволяє зробити більш гнучкі і широкі налаштування.
Вставляємо карту Google в WordPress за допомогою плагіна
MapPress Easy Google Maps - WordPress плагін Гугл карт.
Встановивши даний плагін можна легко додати на сайт Google карту.
На відміну від плагін Яндекс карт, описаного вище, в MapPress Easy Google Maps ніяких API-ключів не потрібно. Після установки, можна перейти в розділ додавання записів або сторінок і почати створювати карту.
В поле Map Title задаємо заголовок карти.
Size - розмір в пікселях. При редагуванні розміру, можна візуально подивитися як все буде виглядати.

Точок можна задати скільки завгодно.
При натисканні на маркер, відкриється вікно редагування:
Можна красиво оформити текст, який буде відображатися за допомогою вбудованої панелі форматування.
Є функція вставки картинок, які будуть відображатися при кліці по маркеру.
Можна вставити посилання.
І що дуже приємно - є режим редагування HTML.
Загалом, WordPress плагін Google карт виразно надає більше можливостей, ніж плагін Яндекс карт.
Після того, як закінчили робити основні налаштування, потрібно зберегти карту (save) і вставити в запис (insert into post).
Ось така симпатична карта вийшла: