Як вставити яндекс карту на сайт wordpress


Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress


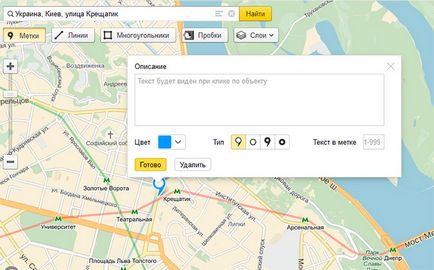
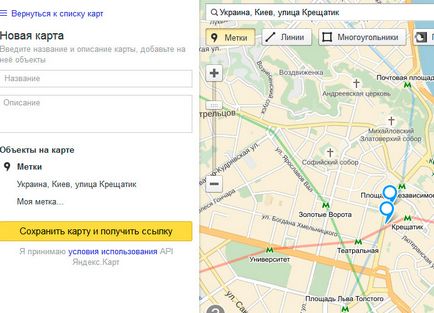
Для мітки можна задати текст (опис), встановити її колір і тип. Після цього натискаємо кнопку Готово. Після цього в лівій частині сторінки знайдемо кнопку Зберегти карту і отримати посилання і натиснемо її.

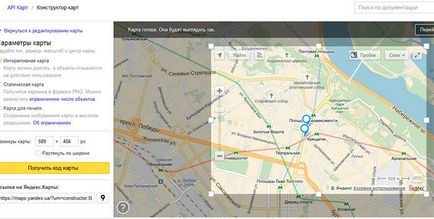
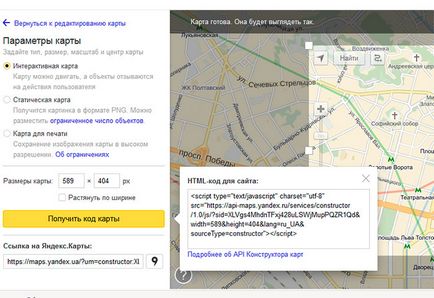
Змінюючи розмір Яндекс карти, в лівій частині сторінки ми відразу ж будемо бачити параметри її ширини і висоти і це дуже зручно. Після завершення змін тиснемо кнопку Отримати код карти.

Після натискання кнопки в зринаючі підказки побачимо готовий код карти, який залишається вставити на потрібну сторінку WordPress.

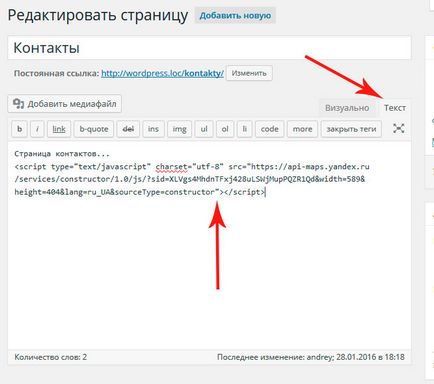
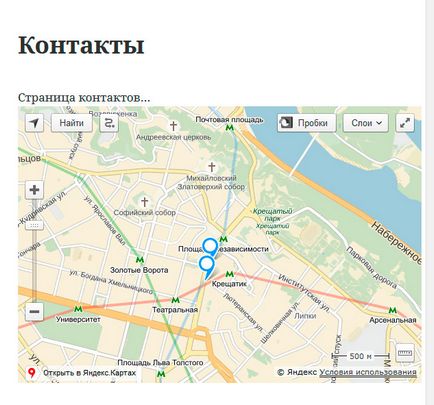
У мене вже є сторінка контактів на сайті WordPress, на цю сторінку я і вставлю скопійований код. Зверніть увагу, це код HTML, що включає скрипт, тому даний код обов'язково потрібно вставляти на сторінку не в візуальному режимі а в режимі Текст.

Збережемо сторінку і подивимося зміни в призначеній для користувача частині сайту WordPress. Як бачимо, Яндекс карта успішно з'явилася на сайті WordPress.

Все вкрай просто і весь процес зайняв буквально лічені хвилини. Що дуже зручно, так це те, що ми можемо при бажанні Яндекс карту розмістити на будь-якій сторінці сайту WordPress і навіть в будь-якій частині сайту. Наприклад, ми цілком можемо сформувати мініатюрну карту і вставити її в сайдбар. Для цього досить використовувати віджет Текст, який дозволяє вставляти код HTML. Ну а в мене на цьому все. Успіхів!
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress "Унікальний сайт з нуля"