Bootstrap що це таке і з чого почати вивчення
Що таке Bootstrap?
Як я вже сказав у вступних словах - це CSS-фреймворк. Більш точне і повне визначення можете прочитати на цій скріншоті, зробленому з російськомовного сайту Bootstrap:

По-перше, Bootstrap є найпопулярнішим фреймворком, у його найближчого конкурента в 3-5 разів менше співтовариство. По-друге, це не тільки css, а й js-фреймворк. Тобто в Bootstrap написані готові стилі і скрипти, для застосування яких вам достатньо всього лише прописати необхідні стильові класи і атрибути html-елементів.
Зауважте, що на скріншоті згадується, що в першу чергу за допомогою фреймворка слід розробляти мобільні проекти. Чому так? Все завдяки сітці Bootstrap, яка дозволяє легко адаптувати будь-який сайт і добре відображати його на будь-яких пристроях.

Фреймворк Bootstrap - верстаємо адаптивно, просто, швидко!
Освойте найбільш простий, швидкий і гнучкий спосіб створювати адаптивні веб-сайти
Для чого вам Bootstrap?
Взагалі щоб краще зрозуміти, для чого вам потрібен Bootstrap, можна повернутися трохи назад і відповісти на питання: "А що таке взагалі css-фреймворк?"
По суті, якщо говорити простою мовою, це файл або декілька файлів з готовим написаним кодом, які підключаються в сайту в секції head, після чого стає можливим використання можливостей цього фреймворка.
Фреймворки створюють для того, щоб іншим веб-розробникам було легше верстати сайти. Я вже говорив спочатку про те, що сьогодні практично будь-який розробник після створення з нуля парочки сайтів замислюється, як йому прискорити процес розробки.
Справа в тому, що якщо ми з вами будемо робити розробку сайту з нуля, то доведеться подбати про дуже багато речей. Все css-стилі, все веб-сценарії доведеться писати з нуля, але ж це можуть бути сотні і тисячі рядків коду. Причому ви можете зробити масу помилок у верстці. Наприклад, просто ваш шаблон буде по-різному виглядати в основних браузерах або він буде не адаптивен.
В общем-то, якраз заради адаптивної верстки і варто використовувати Bootstrap, тому що якщо ми говоримо про фіксовані макетах, то їх легко зробити навіть з нуля. Просто створюємо блоки, задаємо їм фіксовану ширину і працюємо по макету.
Але у випадку з адаптивною версткою все в рази складніше. Вам потрібно буде зробити так, щоб на будь-яких дозволах екранів ваш сайт відображався добре. Для цього вам доведеться використовувати медіа-запити. Для великих шаблонів таких ось запитів може знадобитися дуже багато, крім того, ви ж ще повинні навчитися їх писати.
Загалом, при розробці з нуля адаптивного шаблону вам доведеться потрудитися як слід, при цьому ваша кваліфікація в верстці повинна бути досить високою.
А що ж bootstrap? Якщо вивчити цей фреймворк, то він сильно спростить для вас верстку. По-перше, фреймворк бере на себе кроссбраузерность і адаптивність, а це основні речі, про які повинен подбати розробник. Але з bootstrap реалізувати їх дуже просто. Це дозволяє створити html-шаблон навіть людині, який раніше дуже мало займався версткою і особливо не знайомий з css.
По-друге, фреймворк ідеально підходить при роботі в команді. Верстка на bootstrap при належному вмінні і розумінні відбувається в 3-5 разів швидше, а однаковість коду дозволить будь-якому вашому колезі внести правки. Якщо ж ми говоримо про верстку без фреймворку, то тут і кожного розробника може бути свій стиль і іншій людині доведеться витратити час на вивчення його коду.
Як переваги фреймворка я хотів би також відзначити дуже велике російськомовне співтовариство і наявність хорошої документації на нашій мові. Завдяки такій поширеності куріння серед Bootstrap з'явилося багато шаблонів, де вже перероблений дизайн всіх основних елементів. Ви можете підключати такі шаблони і на їх основі робити свої сайти, лише незначно щось змінюючи.
недоліки Bootstrap
По суті, їх усього два. Перший - коду зазвичай в бібліотеці написано більше, ніж якщо б ви написали при розробці з нуля. Тому що коли ви робите самостійно, ви реалізуєте тільки необхідний функціонал і все. У Bootstrap ж є все на всі випадки життя. Навіть те, що вам може не знадобитися. Але знову ж таки, ця проблема дуже легко вирішується тим, що ви можете самі вибирати, які компоненти фреймворка завантажити в css-файл. Наприклад, ви взагалі можете завантажити тільки сітку, а все інше робити самостійно.
Другий недолік - шаблонний дизайн. Так, дійсно, я часто заходжу на різні сайти і бачу там однакові кнопки. І я знаю, що вони зроблені в Bootstrap, тому що аж надто це очевидно. Але і ця проблема легко вирішується, тому що вона буде існувати тільки в тому випадку, якщо ви будете використовувати тільки готові компоненти фреймворка і нічого ніколи не кастомизировать під себе.
А якщо ви, наприклад, підключіть тільки сітку Bootstrap, то зможете відтворити будь-який дизайн, при цьому користуючись дуже зручною гнучкою сіткою фреймворка.
компоненти фреймворка
Bootstrap є всеосяжним фреймворком. Це означає, що в нього закладено багато компонентів. По суті, все, що може знадобитися при розробці типових сайтів.
Це, наприклад, меню, що випадає, кнопки, АЛЕРТ, таби, індикатори стану, хлібні крихти, списки, заголовки і т.д. Якщо ви писали код для якихось із цих компонентів, то напевно знаєте, що це робиться не за 1 хвилину. У Bootstrap ж досить вивчити трохи сам фреймворк і всі ці речі ви зможете використовувати дуже швидко.
Давайте розглянемо приклад з кнопками. Ось такі кнопки дуже легко вивести за допомогою фреймворка:
І для цього всього лише потрібен такий код:
Природно, щоб все спрацювало, bootstrap вже повинен бути підключений до ваших html-документів. Зауважте, як все працює. По-перше, у нас є універсальний клас btn, який визначає загальний стилі для всіх кнопок. По-друге, вже безпосередньо для додаткової стилізації використовується інший стильовий клас.
Таким чином в Bootstrap виконується робота і з усіма іншими компонентами.
Окремо хотів би виділити такий компонент, як іконочние шрифт. Він дуже сильно полегшує вам роботу з іконками. А саме, не буде потрібно завантажувати ці іконки у вигляді зображень. За замовчуванням в Bootstrap є близько 200 ікон, вставляти їх на веб-сторінки дуже просто, до прикладу можна ознайомитися в офіційній документації.

Bootstrap: з чого почати роботу з фреймворком?
Почати потрібно, звичайно ж, з відвідування офіційного сайту getbootstrap.com. Там все англійською, але на цьому сайті ми затримаємося ненадовго, а тільки для того, щоб перейти на російськомовний. Для цього в головному меню перейдіть на сторінку Getting Started і перейдіть в самий низ. Там ви побачите список перекладів на інші мови:

Далі вам потрібно перейти на сторінку "З чого почати" або Getting Started. На ній вам буде надана можливість завантажити фреймворк одним із способів, вам підійде для початку найперший, тобто просте завантаження повного фреймворка.
Крім цього, ви можете підключити потрібні файли через CDN. Це означає, що вам їх не доведеться завантажувати собі на комп'ютер, копіювати в папку з проектом, а всього лише потрібно прописати в секції head сайту підключення тих файлів з cdn-сховища.

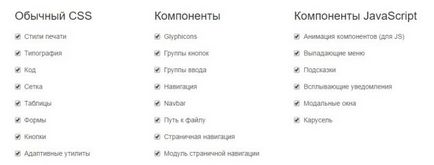
За допомогою такого підходу можна позбутися зайвого коду і залишити тільки те, що потрібно вам. Наприклад, ви на своєму сайті не використовуєте таблиці, модальні вікна і випадають меню. Це означає, що абсолютно спокійно ви можете відключити ці компоненти і скоротити код.
Зазначу, що сторінка кастомізації дуже довга, на ній ви можете налаштувати дуже багато параметрів, наприклад, кольору за замовчуванням для різних компонентів і т.д. На цій сторінці можна провести дуже багато часу, але зате в результаті ви отримаєте унікальну версію Bootstrap, заточену під ваш проект.
Коли все буде готово, перейдіть в самий низ, де ви побачите кнопку:

Тиснемо і завантажуємо свою версію фреймворку. Детальніше кастомизация розглядається в нашому платному курсі з цього фреймворку, де крім пояснення теорії ви отримаєте ще й гарну практику, зверстати 2 досить складних шаблону.
Ну а з чого я рекомендую почати вам, якщо ви не готові ще купувати платний курс, а просто хотіли б спробувати. Тоді подивіться нашу безкоштовну серію уроків. в якій верстається простий шаблон. Це буде ваша перша практика роботи з фреймворком.
Що ж, на цьому я закінчую першу статтю про Bootstrap, в наступній ви вже детально поговоримо про установку фреймворка. До зустрічі!
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі