Покрокове створення шаблону з адаптивною версткою на основі twitter bootstrap

вступ
Перед тим як ми почнемо, для кращого розуміння суті уроку, я хотів би звернути увагу Новомосковсктеля на суть системи шаблонізаціі CMS Joomla - як це влаштовано зсередини і за яким принципом відбувається підбір шаблону. Якщо ви володієте відповідними навичками, то створення шаблону на Joomla з нуля не є чимось сложноосуществімим або недоступним. Але при розробці сайту перед вебмайстром завжди встає вибір - купити клубний шаблон або створити власний. Крім цих двох рішень є і третє - доопрацювати існуючий шаблон. Для того, щоб зробити правильний вибір, вам потрібно розуміти основи створення шаблону на Joomla.

Мал. Інтеграція Twitter Bootstrap в Joomla шаблон
Joomla шаблони
Як відомо, Joomla ділиться на фронтальну частину (фронтенд) і панель адміністратора ( "админка"). Обидві частини мають свої шаблони, вони зберігаються в папках:
- / Templates - шаблони фронтендів
- / Administrator / templates - шаблони адмін.панелі
У кожного шаблону є своя папка. У дистрибутиві Joomla 2.5 йдуть два встановлених шаблону без адаптивної верстки (Beez 2 і 5) і один шаблон фреймворка (Atomic):
- / Templates / atomic
Atomic - щось на кшталт негласної збірки шаблону на базі стандартного фреймворка; - / Templates / beez_20
Beez 2 - стандартний шаблон Joomla - / Templates / beez5
Beez 5 - це версія Beez 2, але з HTML5 розміткою; - / Templates / system
У цій папці зберігаються загальні для всіх шаблонів файли, наприклад: сторінка оффлайн, сторінка помилки і т.п.
Папка з адмін.шаблонамі виглядає точно також:
- / Administrator / templates / bluestork
Bluestork- шаблон за замовчуванням для панелі адміністрування; - / Administrator / templates / hathor
Hathor - шаблон панелі адміністрування на вибір. Він виконаний у відповідності зі стандартами доступності для людей з обмеженнями і кольору шаблону можна змінювати як завгодно. - / Administrator / templates / system
У цій папці зберігаються загальні для всіх шаблонів файли, наприклад сторінка помилки.
Як створити новий шаблон?
Існує три способи:
- Шаблон з нуля - створюємо папки і всі необхідні файли;
- Встановити дистрибутив шаблону і далі змінювати файли;
- Скопіювати існуючий шаблон і модифікувати його.
У цьому уроці ми розглянемо варіант перший. Завдання - створити шаблон з адаптивною версткою на Twitter Bootstrap для Joomla 2.5 з нуля. Я постараюся подати матеріал в найбільш доступному вигляді. Мета даного уроку - в розборі структури шаблону Joomla. Після того, як основи будуть засвоєні, створення шаблонів стане для вас більш доступним заняттям :)
Назва шаблону
Перше, що потрібно зробити - підібрати назву для нашого шаблону. Назва буде відображатися в XML файлі, в Базі Даних, в файлової системі сервера і папці кеша. Уникайте використання спеціалізованих або порожніх символів, а також Літери не ASCII кодування (системне назвніе потрібно писати латинськими літерами). Назвемо розглянутий в даному уроці шаблон cocoate.
Файли і папки
Отже, створимо папку / templates / cocoate
У цій папці нам потрібно створити файли і підпапку для css стилів:
Лістинг 1: index.php
templateDetails.xml
Лістинг 2: templateDetails.xml
Пошук і установка шаблону
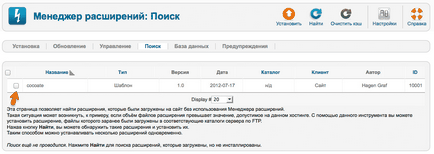
Після того, як два файли і папки будуть створені: нам потрібно знайти (режим пошуку) і встановити шаблон. Починаючи з Joomla 1.6, шаблон "притулився" в таблиці Бази Даних #__extensions. Йдемо в "Розширення -> Менеджер розширень -> Пошук". Натискаємо в верхню іконку "Пошук". Тепер можна побачити свіжо створений шаблон (див. Рис. Нижче). Відзначаємо назву шаблону і натискаємо в іконку "Встановити" (Малюнок 2).

Мал. 1: Пошук шаблону cocoate

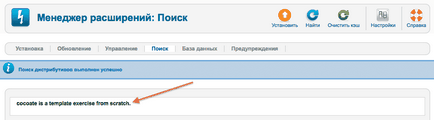
Мал. 2: Успішна установка шаблону cocoate
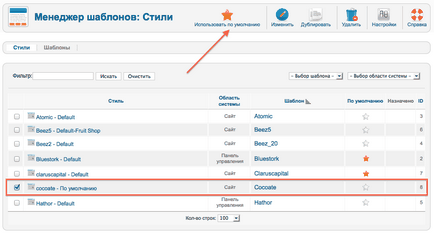
В процесі установки також автоматично буде створений стиль шаблону. Відзначимо стиль ( "Розширення -> Менеджер шаблонів") і призначимо його стилем шаблону за замовчуванням (Малюнок 3).

Рис 3: Вибираємо cocoate шаблоном за замовчуванням
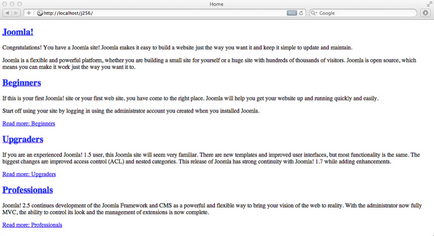
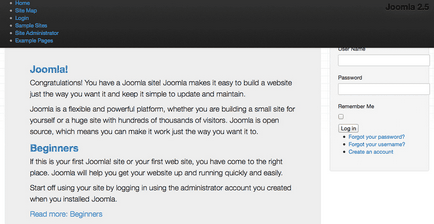
А тепер давайте відкриємо фронтальну частину сайту і подивимося що ж у нас вийшло (Малюнок 4).

Мал. 4: Вид сайту з новим шаблоном без стилів
Підключення файлів Twitter Bootstrap

Малюнок 5: Офіційний сайт Twitter Bootstrap

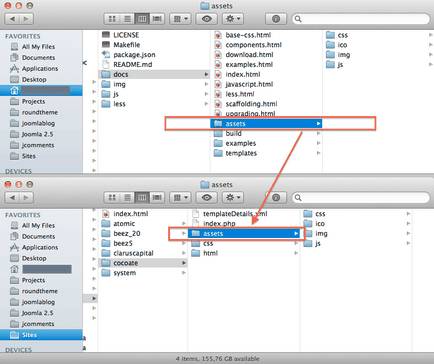
Після того, як у вас з'явиться більше досвіду роботи з шаблонами Joomla, ви зможете перенести необхідні Twitter Bootstrap файли в іншу папку. Але в нашому прикладі буде простіше використовувати папку / assets.
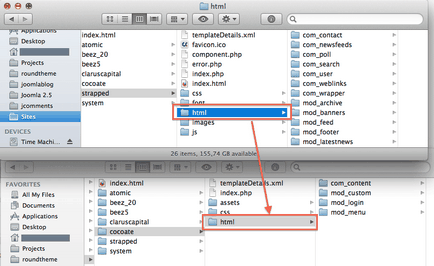
Інтеграція Twitter Bootstrap в Joomla шаблон
Файл /templates/cocoate/index.php містить всі необхідні частини Joomla. Ми з'єднаємо обидві частини - Joomla і Twitter Bootstrap. Почнемо з ключових елементів, які потрібно включити в файл перш за все:
З цього коду починається Joomla шаблон. Об'єкт $ app містить різну корисну інформацію. Наприклад, з його допомогою можна отримати назву сайту.
Цей doctype є HTML5 версією і йде в комплекті з прикладами шаблонів Twitter Bootstrap.
В розділі
нам потрібно створити Мета-теги Joomla через викликрозділ
. здебільшого, можна скопіювати з Bootstrap прикладу "fluid.html". важливо вбудуватиГоловна сторінка розташована в т.зв. "Рухомому контейнері" ( "Fluid Container"), який має 12 рядків за замовчуванням. Ми використовуємо 9 рядків для відображення компонента Joomla і 3 для правої колонки з модулями під назвою "right". Права колонка повинна отображраться тільки якщо в ній є активні модулі.
Як видно з коду, подгружается фреймворк jQuery і мінімальна версія Twitter Bootstrap. Лістинг остаточного варіанту index.php можна побачити тут /templates/cocoate/index.php.
Результат поки що далекий від ідеалу (Малюнок 7), але вже виглядає як вебсайт і. шаблон має адаптивну верстку. Спробуйте погратися зі зміною розміру вікна вашого браузера!

Малюнок 7: Перший погляд на новий шаблон
перевизначення Joomla
Отже, як ми вже переконалися, все досить просто. Тепер приступаємо до іншої важливої частини - роботі зі стилями і прикрасами шаблону. Вам потрібно перевизначити дефолтний HTML висновок Joomla для повноцінного використання можливостей і переваг фреймворка Twitter Bootstrap (Малюнок 8). Якщо вам не знайомі перевизначення, можете ознайомитися з інформацією тут (для розробників) і тут (для користувачів).

Малюнок 8: перевизначення HTML
Випадаюче меню
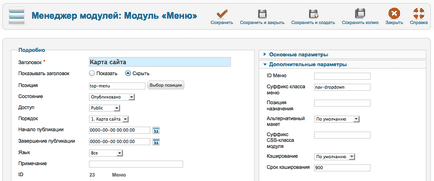
Як приклад я використовував демонстраційні дані Joomla і розмістив модуль "Головне меню" в позицію "top-menu". Для коректного відповідності CSS класу нам потрібно додати "nav-dropdown" (з пропуском спочатку) в суфікс класу меню ( "розширення-> Менеджер модулів -> Головне меню-> Редагувати -> Додаткові параметри") (Малюнок 9)

Малюнок 9: Головне меню - Розширені можливості пошуку
Тестування готового шаблону
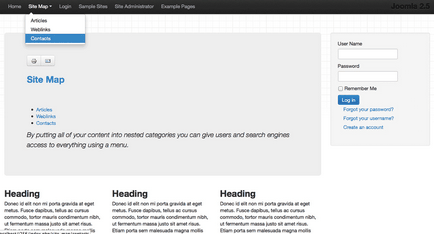
Інтеграція між Joomla та Twitter Bootstrap працює. Меню, що випадає має чуйну верстку і навіть зображення автоматично змінюють розмір при зміні дозволу екрану. (Малюнок 10).

Малюнок 10: Адаптивна верстка, заснована на Twitter Bootstrap
Подальші дії
- Пограйте з різними техніками і технологіями (CSS, JS, HTML5, Joomla, PHP, Twitter Bootstrap);
- Вивчіть український переклад документації Twitter Bootstrap;
- Створіть власні CSS стилі;
- Використовуйте параметри Joomla для настройки шаблону.
висновок
Сподіваюся, тепер вам захочеться глибше зайнятися шаблонізаціі Joomla за допомогою фреймворка Twitter Bootstrap. міць якого ви тільки що оцінили і я сподіваюся, що цей урок - перший крок на шляху створення вами професійних і якісних шаблонів Joomla з адаптивною версткою. У наступному уроці ми поговоримо про те, як створити чистий шаблон Joomla на базі Twitter Bootstrap.