заняття 10
Не всі шаблони пропонують можливість використання вбудованого в них динамічного меню, коли при наведенні на пункт меню курсору миші приховані підміню розкриваються списком, що випадає. Статичні меню можуть бути, звичайно, самодостатніми, за умови, якщо структура вашого сайту складається всього з декількох розділів. Але таке характерно тільки для сайтів-візиток. Як правило, поважаючий себе сайт має досить розгалужену структуру, що само по собі змушує вдаватися до розкривається меню, оскільки ширина або висота веб-сторінки не нескінченні і не зможуть розмістити всі пункти в один рядок (випадок горизонтального положення меню) або в один стовпець ( випадок вертикального меню). Крім того, помічено, що користувачі дуже не поважають меню, в яких більше 5-10 пунктів, для них стає стомлюючим вчитуватися в нескінченний перелік пунктів меню сайту, вони йдуть з нього, навіть не дійшовши до останнього пункту, навіть, можливо, як раз того, що шукали на вашому сайті. Тому необхідність динамічного меню дуже серйозно мотивована. Існує спеціальне розширення, яке інсталюється в вашу Joomla і дозволяє в режимі конструктора вам самим створити і оформити меню на свій розсуд. Але навіть якщо вам не потрібно динамічне меню, вам цілком достатньо статичного, або обраний вами шаблон сайту вже має таке, не поспішайте ігнорувати цю тему. Вона в будь-якому випадку дозволить вам краще розуміти специфіку веб-додатків, коли ви самі попрацюєте в програмі Swmenufree.
Com_swmenufree5.2_J1.5
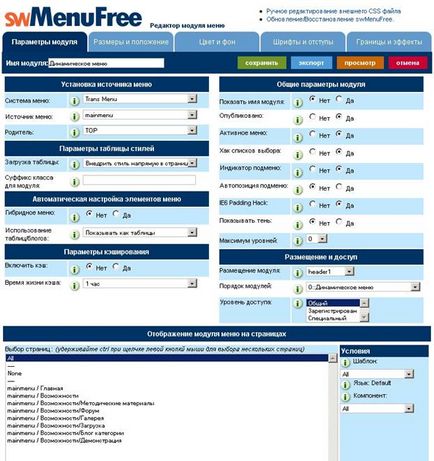
Саме так називається плагін, який ми завантажуємо звідси і встановлюємо вже відомим нам способом на своєму сайті. Після установки в меню «Компоненти» вибираємо «SwMenuFree» і переходимо в панель управління цієї програми. Перед нами вікно з безліччю налаштувань і вкладками «Параметри модуля», «Розміри і положення», «Колір і фон», «Шрифти і відступи», «Межі і ефекти». Особливо не варто лякатися великої кількості параметрів, що настроюються, але обмовимося відразу: робота має бути творча.
У рядку «Ім'я модуля» ми відразу вводимо назву меню, яке збираємося створити. Ця назва важливо для системи, а не для нас, оскільки після його створення меню з таким ім'ям ви все одно не побачите в списку меню вашого сайту. Справа в тому, що ми не створюємо нове меню як таке, а перетворимо вміст будь-якого, на вибір, з уже створених в новий, динамічний варіант. Ми для ясності використовували назву «Динамічне меню».
У рядку «Джерело меню» вибираємо «Trans Menu», так як цей варіант, з усіх трьох можливих, найоптимальніший для нашого шаблону. Хто не вірить, нехай спробує інші, щоб в результаті погодитися з нашою версією.
Рядок «Джерело меню» дозволяє нам вибрати зі списку те, що вже існує меню сайту, яке ми хочемо представити в динамічному вигляді. Власне, вибір не великий, адже у нас поки все одне меню - Головне, з системним ім'ям mainmenu. Його-то в цьому списку і вибираємо.
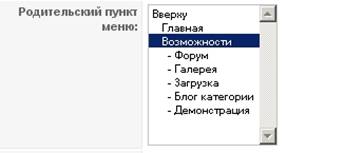
У рядку «Батько» залишаємо значення TOP. Це означає, що наше меню не є дочірньою гілкою, а саме виступає в якості батька, здатного «породжувати» інші гілки меню.

Спускаємося в наступний блок налаштувань - «Параметри таблиці стилів». У рядку «Завантаження таблиці» вибираємо «Впровадити стиль безпосередньо в сторінку», це дозволить нашій меню використовувати саме ті стилі оформлення, які ми самі йому задамо, ігноруючи нав'язувані шаблоном сайту стилі.
У рядку «Суфікс класу модуля» нічого не пишемо.
Наступний блок «Параметри кешування» ігноруємо.
Блок «Загальні параметри модуля». Проставляємо прапорці так, як показано на малюнку.
Блок «Розміщення і доступ». У рядку «Розміщення модуля» ставимо header1 (це положення горизонтального меню передбачено для даного шаблону. До речі, у нас на даний момент там стоїть модуль пошуку по сайту, тому вам потрібно буде попередньо перемкнути його в іншу позицію - banner).
Інші настройки в цій вкладці не чіпаємо, поки у нас на сайті всього одне меню, вони не актуальні, і значення, за умовчанням виставлені в них, нас цілком задовольняють. Хоча, якщо ви бажаєте, щоб ваше головне меню відображалося не на всіх сторінках сайту, а тільки на декількох, - виберіть в блоці «Відображення модуля меню на сторінках» потрібне.
Переходимо в наступну вкладку - «Розміри і положення». Тут ми зможемо налаштувати висоту, ширину елементів меню і підміню, а також спосіб розташування на сторінці.
Блок «Розміри елементів меню». Тут все значення рівні нулю, що означає розмір елементів меню за розміром міститься в ньому тексту. Це дуже вдалий для нас варіант, тому що ми створюємо горизонтальне меню, а в ньому, на відміну від вертикального, все елементи не повинні бути одного розміру.
У блоках «Зміщення меню верхнього рівня» і «Зміщення підміню» можна задати величину зсуву елементів меню відносно один одного. Хоча в цьому немає особливої об'єктивної необхідності.
Вкладка «Колір і фон». Тут починається найцікавіше. Тут ми повинні проявити максимум творчого підходу, оформивши всі елементи нашого меню в гармоніюють з фоном шаблону сайту кольору. Фон елементів меню можна заливати кольором і зображеннями (згадуємо PowerPoint!). Причому заливка зображенням має домінуюче значення над заливкою кольором: якщо ви заллєте обома варіантами, результуючої виявиться заливка зображенням. Так як у нас немає ніяких зображень, блок «Фонові зображення» поки пропускаємо. А в блоці «Колір фону» починаємо працювати. Трохи нижче знаходиться палітра вибору квітів і підказка, як це зробити: «Виберіть колір на палітрі і натисніть кнопку вибір близько поля, до якого ви хочете застосувати вибраний колір».
Але ми не можемо використовувати всіх можливостей.
Зміна структури меню
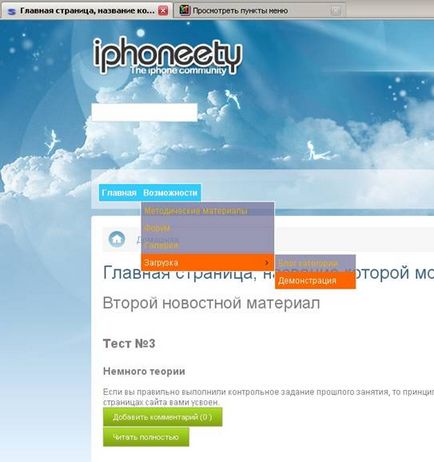
По-перше, перейшовши на головну сторінку, ми бачимо, що у нас два головних меню: одне - нове, над яким ми зараз працюємо, а інше - старе, яке стоїть у своїй позиції в правій частині сторінки. Не дивуйтеся, щоб меню не дублювалися, одне з них треба відключити, а саме старе, точніше, відключити модуль його відображення. Йдемо в «Розширення» - «Модулі» і відключаємо модуль «Головне меню», клацнувши по зеленій Галці в його рядку, перетворивши її в червоне коло з білим хрестом. Переходимо на вкладку, в якій відкрита головна сторінка і бачимо, залишилося одне меню.
По-друге, ми не можемо налаштувати оформлення підміню, оскільки у нас поки їх немає. Тому нам потрібно перебудувати структуру нашого меню так, щоб основні елементи стали підпунктами.

Щоб краще зрозуміти механізм цих змін, рекомендую після каждогоізмененія статусу елемента меню і його збереження виходити на головну сторінку, натискати F5 і дивитися на результат. Двох-трьох разів, думаю, буде досить. Можна піти навіть далі і ще ускладнити меню, наприклад, зробивши батьком двох останніх елементів підпункт «Завантаження». В результаті ми будемо мати трирівневу ієрархію в своєму меню.

Кількість рівнів, які можна створити подібним чином - не обмежена, але більше трьох рівнів робити не рекомендується.
Тепер повертаємося в панель управління SwMenuFree і донастроювати залишилися елементи підміню, а також колір шрифту і колір меж у відповідних однойменних блоках вкладки «Колір і фон». Слід пояснити, що колір меню, підміню і шрифту встановлюється для двох варіантів: поза курсора і коли на підпункт (пункт і його вміст) наведений курсор миші. Ці кольори, зрозуміло, повинні відрізнятися.
Вкладка «Шрифти і відступи». Тут можна вибрати вид шрифту і відступи від кордону осередки меню до тексту цього осередку. Рекомендую тут нічого не міняти, крім товщини шрифту, оскільки звичайне написання зливається часом з фоном заливки (в блоці «Щільність шрифту» вибираємо bold).
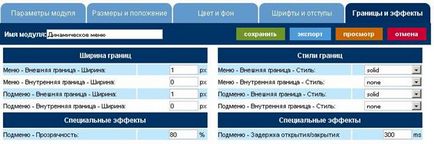
Вкладка «Межі і ефекти». На малюнку вказані наші настройки.

Тиснемо зберегти. Меню готово. Вам більше не потрібно заходити в панель управління SwMenuFree, хіба що якщо ви вирішите поміняти колір оформлення при поточному шаблоні або при зміні шаблону сайту, тому що при цьому настройки оформлення меню не зберігаються.
Але ми ще не розглянули можливість заливки фону малюнком.
Заливка фону меню малюнком
Цей спосіб складніший, але можливості оформлення дає необмежені. Для створення зображень ми скористаємося GIMP (пам'ятається, в 5 занятті ми з його допомогою створювали логотип сайту, вірніше, намагалися створити).
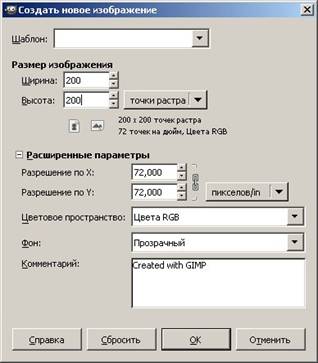
Нам потрібно створити прозоре зображення розміром 200 × 200px. «Файл» - «Створити».

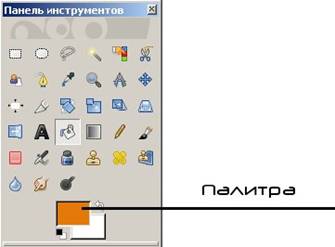
Налаштування діалогового вікна, як на малюнку. Тепер беремо інструмент «Прямокутне виділення» (натискаємо клавішу R) і малюємо на нашому прозорому зображенні рамку виділення шириною пікселів 100 і висотою 25 пікселів. В панелі інструменов, в рядку «Розмір», при переміщенні миші ви бачите змінюються цифри висоти і ширини створюваного виділення, в залежності від цих значень ми і направляємо нашу мишку в ту чи іншу сторону, поки значення не будуть рівні 100 і 25 пікселів відповідно. Вийшло виділення ми повинні залити темно-коричневим кольором, скориставшись інструментом «Плоска заливка» (Shift + B) і вибравши потрібний колір в палітрі. Палітра викликається на екран клацанням по прямокутнику кольору переднього плану в панелі інструментів. (Взагалі все кнопки панелі володіють підказками, досить затримати курсор на будь-якому значимому елементі панелі - тут же вискакує підказка).
У палітрі потрібно клацнути курсором в потрібний колір і погодитися з вибором. Після цього клацаємо всередині виділення - і воно заливається вибраним кольором.

Тепер нам потрібно виділити смужку товщиною 3 пікселі по нижньому краю нашої заливки. Ми робимо це, як тільки що виділяли першу область, орієнтуючись на цифри в панелі інструментів (в рядку «Розмір»). Якщо ви вже відпустили курсор, а цифри все не ті, скажімо, більше або менше потрібних, підводимо курсор до кордону виділення. Як тільки він змінює форму, Придавлюємо ліву кнопку миші і тягнемо курсор вниз або вгору. Відпустивши миша, бачимо, що таким чином ми збільшили або зменшили область виділення. Пробуємо ще раз, довівши область виділення до потрібних нам розмірів. Заливаємо її помаранчевим кольором.

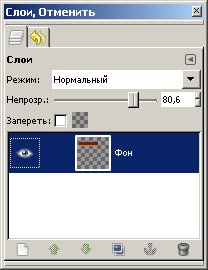
Тепер робимо шар частково прозорим: меню «Вікна» - «Панелі» - «Шари». У панелі, що з'явилася бачимо прямокутник поточного шару, виділяємо його клацанням і переміщаємо повзунок в рядку «Непрозорість» так, щоб значення стало рівним 80. Наша заливка стала трохи прозорою. Тепер з усієї цієї заливки нам потрібно вирізати тонку смужку заввишки 25 пікселів і шириною 3 пікселі. Беремо інструмент «Кадрування» і, як до цього інструментом виділення, охоплюємо потрібний прямокутник, знову ж орієнтуючись на розміри в панелі. Якщо промахнулися, виправляємо помилку, так само, як і з виділенням, в плані виправлення помилок це ідентичні інструменти. (Для роботи з дрібними об'єктами краще збільшити масштаб зображення до 200-400%. Список, що випадає з можливими розмірами масштабу - в рядку стану вікна з зображенням, промахнутися важко.) Після того, як потрібні розміри досягнуті, клацаємо всередині виділеного прямокутника і отримуємо наше перше готове зображення для кнопки меню. Не дивуйтеся, що воно таке маленьке, браузер повторить його стільки разів, скільки потрібно для заповнення всієї площі кнопки. Зберігаємо його в форматі .png на Робочому столі під ім'ям А2.
Створюємо ще одне прямокутне зображення 25 на 3 пікселі, тільки залите суцільним коричневим кольором, тим же, що і попереднє. Зберігаємо його під ім'ям a1.png.
Йдемо в адмінку сайту, запускаємо SwMenuFree. Вкладка «Колір і фон». Блок «Фонові зображення». Рядок «Меню - фон:», кнопка «Вибір». Нам потрібно тепер завантажити наші зображення на сайт. У вікні тиснемо кнопку «Огляд». Вказуємо наш малюнок a1.png на Робочому столі і тиснемо кнопку Upload. Він завантажується в папку на сайті. Щоб вставити його в якості фону пункту меню, клацаємо прямо по завантаженому на сайт зображенню і тиснемо OK. Те ж саме, але тільки в рядку «Меню - фон при наведенні:» проробляємо з зображенням a2.png.
Якщо все зробили правильно, вийшло дуже оригінальне меню: в спокійному стані меню однотонне, а при наведенні курсору в нижній частині елемента меню з'являється помаранчева смуга. Коли швидко ведеш по меню мишкою, ця смуга стрімко пробігає по всьому меню.