Властивість box-shadow, css
box-shadow CSS - це властивість, яке дозволяє створити практично для будь-якого елементу ефект тіні.
Властивість box-shadow приймає значення, що складається з п'яти різних частин:
Властивість box-shadow є єдиним властивістю. Це означає, що важливо враховувати порядок, в якому оголошуються значення, зокрема, довжини.
Перше що визначене значення - це горизонтальне зміщення тіні, тобто положення тіні по осі x. Позитивні значення задають положення тіні праворуч від елемента, а негативні - зліва від елемента.

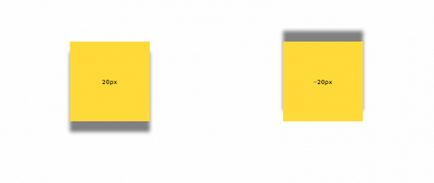
Друге значення, в CSS shadow - це вертикальне зміщення тіні, тобто положення тіні по осі y. Позитивні значення задають тінь нижче елемента, тоді як негативні значення задають положення тіні над елементом.

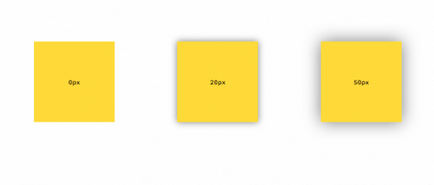
Задає радіус розмиття тіні, яке, зокрема, можна отримати за допомогою фільтра «Розумієте по Гауса» в Photoshop. Значення 0 означає, що тінь повністю однорідна і різка, без розмиття. Чим більше значення розмиття, тим менше різкою і розмитою буде тінь. Негативні значення не допускаються і наводяться до значення 0.

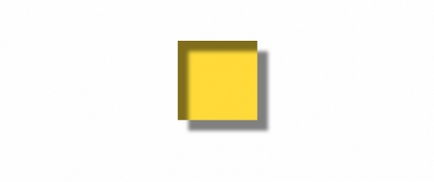
Визначає розмір тіні. Це значення box shadow CSS також можна уявити собі, як відстань від краю тіні до елемента. Позитивні значення задають поширення тіні за межі елемента у всіх напрямках у вказаному ступені.
Негативні значення зменшують розміри тіні щодо елемента. Значення за замовчуванням дорівнює 0. при якому тінь буде мати той же розмір, що і елемент.

Значення color задає колір тіні. В CSS inner shadow він може здаватися різними способами.

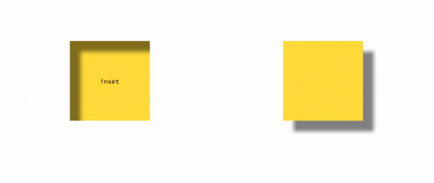
Заключна частина значення властивості box-shadow - це необов'язкове ключове слово, яке визначає положення тіні. За замовчуванням це значення не задано, що означає, що тінь є зовнішньою. Можна зробити тінь внутрішньої, використовуючи ключове слово inset.

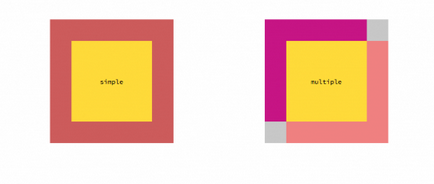
кілька тіней
За допомогою властивості box-shadow можна задати кілька тіней для одного елемента. Кожна нова тінь додається до властивості box-shadow CSS як розділений комами список.

Тінь із закругленими кутами
Радіус заокруглення кутів тіні задається властивістю border-radius.

Підбиваючи підсумки
За допомогою властивості box-shadow можна створювати дивовижні ефекти.
Чи не впливає на інші елементи рамка
Можна використовувати властивості box-shadow і CSS text shadow. щоб створити навколо елемента рамку, яка не буде впливати на інші елементи сторінки. Крім цього можна створити різні рамки на різних сторонах елементу.

Pop-Up ефект
Застосовуючи до box-shadow CSS властивості перетворення, можна створити ілюзію переміщення елемента.
ефект руху
Також можна додати box-shadow до псевдо-елементу: after для створення ефекту зльоту і опускання елемента.
Існує ще багато ефектів, які можна створити за допомогою властивості box-shadow. Наприклад, в цій демо-версії ця властивість застосовано для створення восьми різних ефектів аркуша паперу. Хоча CSS shadow в першу чергу призначена для створення простих тіней, з його допомогою можна реалізовувати набагато більш складні ефекти.
Переклад статті «The box-shadow Property» дружною командою проекту Сайтобудування від А до Я.