Уроки coreldraw робимо гранж текстури - програмні продукти
Спосіб насправді простий для неподобства: Беремо БУДЬ-ЯКУ фотографію. І чим огидніше якість знімка, тим краще.
Таки речі як шум, фактурність і графічність вітаються і заохочуються.
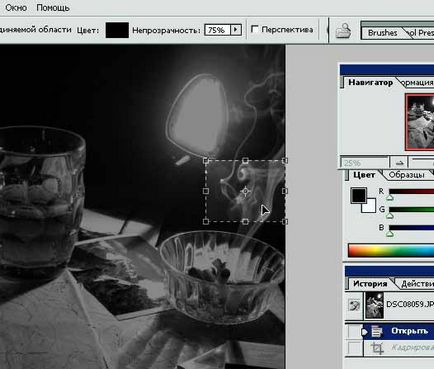
Беремо відповідний знімок і заганяємо в ФШ:

там вирізаємо потрібний фрагмент (бажано невеликого дозволу, щоб при трасуванні комп не надірвати)
Далі регулюємо яскравість і контраст відповідними інструментами до потрібної кондиції, і підготовлене зображення перетягуємо в Corel

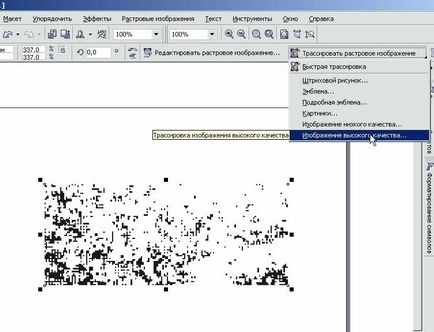
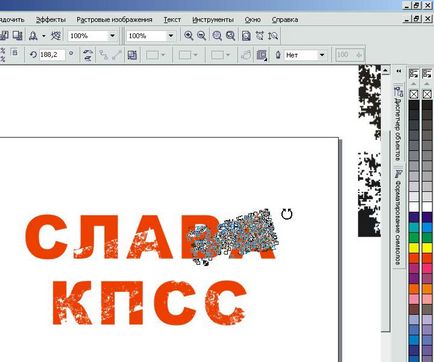
зображення виділяємо, на панелі тиснемо трассіровать зображення - зображення високої якості (див. малюнок)
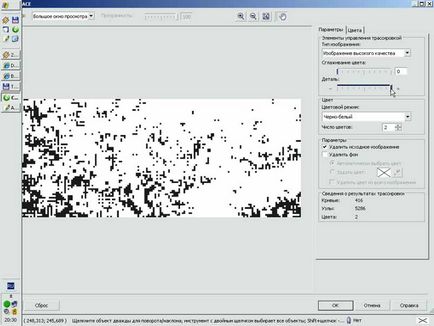
представлене зображення я трассіроваться при максимальних налаштуваннях деталізації, тому що воно хоч і володіє дрібними деталями, але їх кількість не величезна. Режим кольору можна вибрати чорно-білий. Тиснемо ОК.

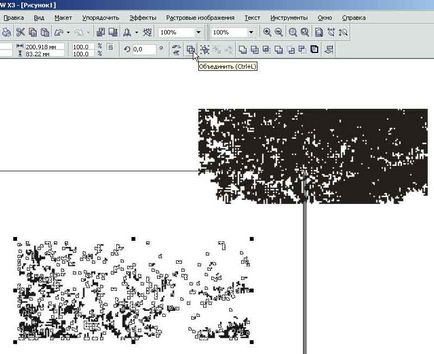
Далі вже векторну картинку разгруппіровиваем, відокремлюємо фон (не обов'язково видаляти, в далной може стане в нагоді) залишився об'єднуються (Ctrl-L)

Власне текстура готова.
Думаємо об'єкт докладання для нашої текстури. У моєму випадку текст (ги.)
Пам'ятаємо що коли працюємо з текстом - переводимо його в криві до едрене фені (Ctrl-Q)
ВААЖНО: об'єкт докладання ставимо на задній план (Shift-PageDown)
ВАЖЛИВО: текстуру відтягали в куточок, а працюємо тільки з копіями.
Текстурки для зручності надаємо колір фону, так ми відразу побачимо об'єкт таким, яким він буде в фіналі. Крутимо, вертимо, відображаємо, звужує, розширюємо, копіюємо як хочемо, поки нам не сподобається розташування їх (текстур) на об'єкті

Зараз - увага! Кульмінація. Всі об'єкти готові? Об'єкт додатки на задньому плані? Текстури знаходяться НАД ним, а не ПІД ним?
Ну тоді ключ на старт, поїхали.
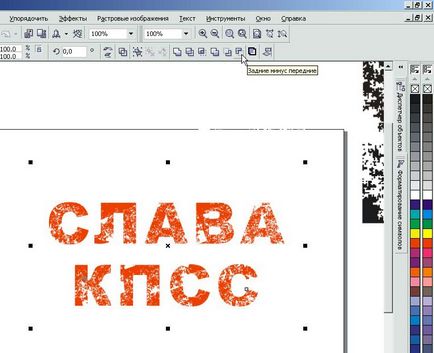
Все виділяємо. Все значить і тексури, і об'єкт додатка. Виділили? Вгорі на панелі тиснемо ЗАДНІ мінус ПЕРЕДНІ.

Якщо зробили все правильно, то у вас вийшло щось на зразок цього






Текстури можна спочатку вигадувати на папері.


Кожен бажаючий легко (!) Може створити свою власну бібліотеку текстур.