Як зробити меню, що випадає для сайту або блогу
Як 2-ма способами зробити меню, що випадає.
Я вже писав статтю про те, як зробити горизонтальне меню в програмі CSS Menu Generator. але тепер я хочу вам показати те, як робляться випадають меню для вашого сайту.
Покажу я вам 2 варіанти горизонтальних випадають меню, які я зроблю в програмі Dreamweaver і за допомогою одного сервісу. До речі, якщо ви хочете зробити собі вертикальне меню, що випадає, то там ця можливість є.
Як зробити меню, що випадає в Dreamweaver.
Нижче ви можете побачити готове горизонтальне меню, що випадає, яке ми зараз з вами зробимо.
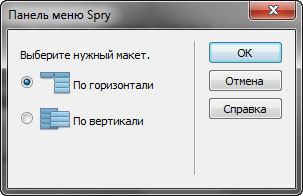
Для початку відкрийте програму Dreamweaver якщо вона у вас ще не запущена. Після відкрийте вашу сторінку сайту в даній програмі, якщо ви створюєте сайт в Dreamweaver і перейдіть у вкладку Spry нижче основного меню програми в самому верху і виберете меню, що випадає як показано на скріншоті.
Далі виберете один з пунктів меню, що випадає (горизонтальне або вертикальне), але так як ми робимо горизонтальне меню, то і вибираємо відповідний пункт. Але перед цим ви повинні поставити курсор в те місце, де ви хочете щоб перебувало дане меню на вашому сайті.

У вас з'явитися то саме горизонтальне меню, що випадає, яке я показував вам в самому верху цієї статті, але з різницею колірної гами, так як її ви можете поміняти в таблиці стилів даного меню, але про це трохи пізніше.
Якщо ви не поставили курсор в потрібне місце, і у вас з'явилося меню, яке ви хочете перемістити, то є два варіанти як це зробити.
- Перше, вам потрібно зайти в меню програми Правка і натиснути Повернути назад. після цього повторити дію з створенням меню, але перед цим поставити курсор в потрібне місце.
- Друге, перейдіть в код сторінки і скопіюйте код даного меню та вставте його в потрібне місце, а старий код видаліть.
Ось як виглядає ця папка:
В принципі все готово і ви тепер можете заходити на свій сайт і бачити горизонтальне меню, що випадає. Але якщо вам не сподобатися оформлення даного меню і ви захочете поміняти фон меню, колір посилань і т.д. то в цьому випадку вам потрібно зробити зміни у файлі css даного меню. Для цього вам потрібно відкрити даний файл і змінити код css під ваш стиль.
Де знайти файл css до даного меню?
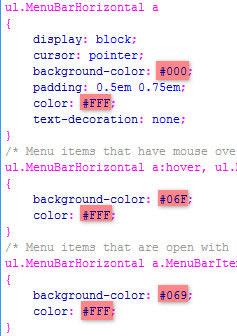
- По-перше, він знаходитися в папці SpryAssets. яку ви вже закинули в корінь сайту. Відкрийте цю папку на комп'ютері і знайдіть там фал з назвою SpryMenuBarHorizontal.css. Відкрийте даний файл в Dreamweaver і знайдіть там такий код:

В даному коді можете поміняти фон меню, колір посилань, тексту і т.д. виділене червоним кольором на скріншоті вище.
- По-друге, файл css меню, що випадає ви можете знайти в самій програмі Dreamweaver нижче назви сторінки сайту, на якій вже встановлено, що випадає.
Ось як це виглядає:
Тільки потрібно не просто натиснути на даний файл, а саме відкрити його в новій вкладці натиснувши по ній правою кнопкою миші.
Під як це буде виглядати:
Це потрібно зробити для того, щоб ви змогли зберегти даний файл після зроблених в ньому змін.
Якщо ви хочете додати пункти меню і посилання, але не знаєте, як це зробити в програмі Dreamweaver, тобто 2 способи.
- Перший, ви переходите в сам код меню, що випадає на сторінці сайту, де дане меню встановлено і там можете додавати пункти і прописувати посилання до них. Але це більш трудомісткий шлях і важкувато для новачків.
- А ось другий варіант вам на допомогу. Для цього вам потрібно просто навести курсором в Dreamweaver на меню, що випадає, після чого над ним повинна з'явитися рядок, яка показана нижче.
Натисніть на цей рядок, і у вас в самому низу програми Dreamweaver з'явиться панель інструментів даного меню. Ось зразок:
Ось в принципі і все, що я хотів вам розповісти про те, як зробити меню, що випадає в Dreamweaver. Тепер настала черга зробити меню, що випадає з допомогою одного сервісу з назвою purecssmenu.com.
Як зробити меню, що випадає в онлайн-сервісі.
Ось сам зразок, який я створив в даному сервісі. І приблизно такий створите і ви.
Для того щоб почати щось створювати, вам потрібно зареєструватися на даному сервісі, інакше ви не отримаєте всі необхідні файли вашого створеного меню, що випадає. Для того щоб зареєструватися в даному сервісі вам потрібно перейти у вкладку меню Profile, як показано на скріншоті і там зліва вам потрібно ввести ваше ім'я і електронну скриньку.
Після цього ви повинні зайти в свою електронну пошту і внести ті дані, які надішле даний сервіс в тому ж місці де ви і реєструвалися, але вже вибрати форму справа. Після цього ви можете приступати до основної частини, а саме до створення меню.
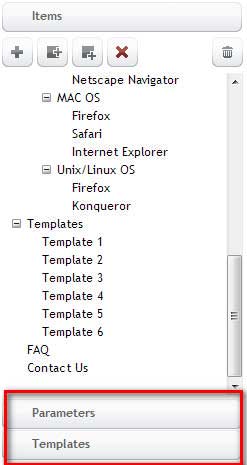
Для цього вам знадобляться пункти меню, які показані зліва вниз. Тут ви можете відредагувати своє меню прямо в даному сервісі, тобто змінити назву кожного пункту меню, що випадає, видалити або додати пункти або підпункти меню і т.д. Але це можна зробити і на своєму сайті. Тому я це розповідати не буду. Ви якщо захочете, то можете і самі розібратися. Але я хочу вам розповісти про 2-х останніх пунктах даного меню.
Ось ці пункти меню:

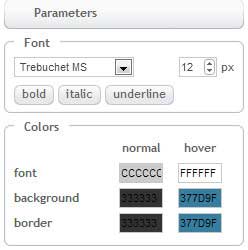
В меню Parameters (параметри) ви можете змінювати фон меню, колір тексту, розмір тексту і т.д.

В меню Templates (шаблони) ви можете вибрати вже готовий зразок, який ви так само можете змінити.

Після того, як ви вибрали собі шаблон меню, що випадає і внесли корективи в нього, то тепер виникає питання, що робити далі. Далі вам потрібно натиснути на велику кнопку Download внизу праворуч даного сервісу і завантажити собі на комп'ютер в будь-яке місце.
Після того, як ви скачаєте архів з меню на свій комп'ютер, вам потрібно распокавать його і відкрити. Там ви побачите папку з зображеннями і html файл.
- Перше що ви повинні зробити - це зайти в папку з картинками і скопіювати звідти всі картинки і вставити їх в папку з картинками сайту на вашому хостингу, а також вставити їх в папку з зображеннями, яка знаходитися в папці www на вашому комп'ютері.
- Далі вам потрібно буде виправити назву папки з картинками, які знаходяться на вашому хостингу в css коді даного меню, якщо звичайно дані папки не збігаються, але про це трохи пізніше.
- Після переходимо до файлу html і відкриваємо його в браузері. У вас повинно з'явитися робоче меню, що випадає і більше нічого.
Але що робити далі?
А далі вам потрібно зайти в код даної сторінки в браузері і скопіювати звідти окремо html і css код даного меню (в Опері і Гугл Хром натисніть правою кнопкою миші по відкритій сторінці з випадає меню і виберете код сторінки). HTML код вам потрібно вставити в код сторінки вашого сайту в підготовлене для меню місце, а CSS код ви повинні вставити в файл css вашого сайту.
- Далі переходимо в css код даного меню та там вам потрібно виправити назву папки з картинками, які ви закинули на свій хостинг, але це потрібно робити, якщо папка з картинками в css коді не збігається з назвою папки на вашому хостингу.
Ось шматочок коду, за яким ви зможете зрозуміти, чи варто вам лестощі в код css чи ні. Папка з картинками виділена червоним кольором. Якщо у вас папка називається по-іншому, то виправте це в коді, а якщо таку ж назву папки, то нічого чіпати не потрібно.
Ось і вся техніка того, як створити меню, що випадає для вашого сайту. Користуйтеся цими двома варіантами і робіть красиві і інформативні випадають меню.
А як ви робите меню, що випадає для свого сайту?