Як створити вертикальне меню для сайту на css

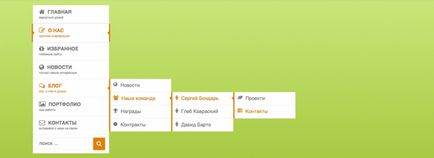
В даному уроці ми розглянемо процес створення вельми цікавого концепту меню, ми створимо його вертикальним ще і мінімалістичним. Дана навігація буде містити підпункти, тобто ми створимо ієрархію випадають вкладок для навігації. Крім цього буде встановлена анімація при виборі пункту і додані іконки, які будуть істотно прикрашати нашу навігацію. Ми будемо розвивати цю тенденцію в Сайтобудування і продовжувати розробляти різні варіанти даної навігації.
Перевага даної навігації полягає в його компактності, крім цього меню є повністю адаптивним, що грає важливу роль в сучасному питанні сайтобудування. Отже, давайте приступимо.
Крок 1. HTML
У нас буде контейнер в якому буде міститися вся ієрархія меню, також ми укладемо в класи підпункти:
Кожен новий підпункт у нас будемо укладено тегом. З розміткою нічого складно ні, тепер розглянемо стилі.
Крок 2. CSS
Тут все цікаве, для початку у нас буде підключено дві бібліотеки стилів, перша з яких це іконки, невелика анімація, і шрифти, а друга нам необхідна для скидання стилів. Ми додаємо медіа-запити, що дозволить нам зробити навігацію адаптивної під різні екрани, властивість animation дозволить нам зробити невелику анімацію при наведенні курсору миші:
Крім цього ми встановимо позиціонування на сторінці і окантовку для кожного елемента, код здається досить величезним, але все досить просто в роботі.
От і все. Готово!
Матеріал взято з закордонного джерела. І представлений виключно в ознайомлювальних цілях.