Як «з нуля» кодувати тему wordpress 3

Встановлюємо Work Station
Для початку роботи з цим підручником потрібно встановити на свій комп'ютер сервер, використовуючи XAMPP або WAMP (особливо якщо ви працюєте на PC) або MAMP, якщо ви працюєте на Mac'е. Ці інструменти дають можливість створити для WordPress локальна тестова середу і зробити так, щоб вам не доводилося під час роботи над проектом постійно пересилати файли через FTP.
З точки зору редагування коду я особливо рекомендував би Notepad ++. При наявності виділяється синтаксису, простого і легкого призначеного для користувача інтерфейсу для кодування, я стверджував би, що він - мій особистий улюбленець (плюс не можна заперечувати того, що він безкоштовний), але Notepad або Notepad 2 теж працюватимуть добре.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Підготовка необхідних папок і файлів
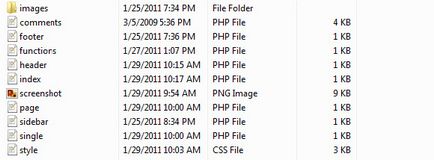
В папці інсталяційний файл свого WordPress'а перейдіть до wp-content / themes / і створіть папку з назвою "New 3.0 Theme" (нова тема 3.0). Саме тут протягом роботи з підручником ми будемо тримати всі свої файли. Тепер створіть наступні файли і папки:

Крок 1 - Style.css
Тепер створимо кілька основних описів, які пізніше реалізуємо в декількох PHP-файлах шаблону.
Пакувальник #wrapper буде розміром у всю сторінку, #header, що зрозуміло з назви, буде заголовком, а #blog містить останні пости в блог сайту. Нарешті, у нас є .sidebar і #footer, обидва з яких будуть містити основні визначення даних областей, про які ми більш детально поговоримо пізніше.
Крок 2 - Header.php
Далі ми створимо header.php, який зараз буде містити логотип нашого вебсайту, а також призначену для користувача навігацію.

Насправді цей код не потребує докладних пояснень, просто пам'ятайте про те, що він повинен бути присутнім в header.php всіх ваших тем. Спочатку ми оголошуємо doctype, а також використовуємо стандарт, який застосовується для показу назви веб таким, яким ви його пишете в установках свого WordPress'а, а потім style.css і код PHP, який активує перехресні посилання WordPress 3.0.
Крок 3 - Додаємо призначену для користувача навігацію
Тепер, коли ми закодували свій header.php з усією основною інформацією і назвою блогу, можна додати призначене для користувача навігаційне меню - властивість, представлене в WordPress 3.0. Однак до фактичного додавання коду в header.php нам потрібно відкрити functions.php і внести код, необхідний для активації користувача меню.
Щоб це зробити, нам доведеться додати нижченаведену рядок коду в кінець документа header.php.
Тепер розберемося, що вона в точності означає. Основна застосована функція - це wp_nav_menu, з sort_column, container_class і theme_location у ролі які аргументів. Sort_column гарантує, що команда, обрана вами в інструментальній панелі WordPress виконується, container_class дозволить вибрати клас CSS, створений вами для застосування стилів до свого меню. Нарешті, theme_location просто встановлює меню туди, куди нам потрібно, в даний момент це primary-menu.
Крок 4 - Визначаємо стилі навігації
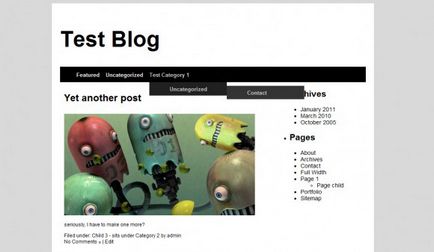
Наша призначена для користувача навігація заголовка готова і працює, але в даний момент виглядає всього лише як нудний застарілий список посилань, на жаль, естетично непривабливий. Щоб виправити це, ми створимо в ourstyle.css клас з назвою nav.

Для третього меню, що випадає ми знову злегка змінили колір фону так, щоб воно виділялося, встановили left (лівий край) на 100%, щоб її лівий край завжди перебував праворуч від першого випадаючого меню, і встановили top (верх) на 30% так, щоб він все ще був прикріплений до другого випадає меню, але відділений від цілого меню.
Крок 5 - Index.php
Index.php стане домашньою сторінкою нашого вебсайту та буде містити код, що включає заголовок, нижній колонтитул і бічну колонку, про що я розповім нижче, і код, що включає останні пости з блогу, а також ми скористаємося в своїх інтересах властивістю WordPress 3.0 для розміщення контрольних зображень (thumbnail).
Ці рядки коду використані для виведення всієї інформації в header.php, sidebar.php і footer.php, куди б ви не помістили їх в файлах теми.
Крім того, код тут досить простий для розуміння. Після виклику header.php ми користуємося трохи раніше створеним #blog і викликаємо цикл, застосовуваний для виведення останніх постів в блог WordPress. Після цього обгортали назву своїх постів в div, якому ми раніше також призначили стилі.
Єдиний фрагмент коду тут, показує, як ми збираємося скористатися перевагами властивості WordPress 3.0 розміщувати контрольні зображення - це ... Воно означає, що даний код не буде робити нічого до тих пір, поки ми не активуємо властивість в functions.php, що ми і зробимо в наступному кроці.
Крок 6 - Активація «контрольок» постів
Ми додали код показу контрольних зображень постів на домашній сторінці, але в даний момент нічого не відбувається, так як в дійсності ми не дали властивості можливості працювати. Зараз відкрийте functions.php, над яким ми працювали до цього, і додайте після коду навігації меню наступне.

Код вгорі пояснює сам себе, так як майже в точності роз'яснює те, що виконується. Другий рядок додає в нашу тему підтримку контрольних зображень постів, в той час як третій рядок визначає точні розміри нашої контрольки, які в цій статті встановлено на ширину в 520 пікселів і висоту в 250 пікселів.
Крок 7 - Sidebar.php
Як ви здогадалися, sidebar.php - це файл, який буде демонструвати потрібну нам інформацію в боковій колонці. Так як ми вже включили файл в свій index.php, то все, що потрібно зробити - це вставити в нього код, і наша бічна колонка здасться на домашній сторінці.
Так, це весь код, доданий для функціональності sidebar.php. Ми викликаємо div, створений в style.css, а вказаний внизу код дасть можливість додавати віджети в бічну колонку в потрібному порядку і потрібним чином через прикладну частину WordPress'а. Однак, як з багатьма властивостями, нам доводиться спочатку модифікувати файл functions.php, щоб це властивість працювало нормально.
Код всього лише вказує WordPress'у реєструвати бічну колонку, що викликається нами в sidebar.php. WordPress досить легко може створювати безліч бічних колонок, якщо вони вам потрібні в кількості більше однієї, але заради скорочення цього і так вже довгого підручника, давайте дамо можливість Google'у відповісти на питання про те, як це зробити.
Крок 8 - Single.php

Крок 10 - Page.php
Крок 11 - Category.php

Фрагмент коду тут стане єдиним додаванням, ми включили його відразу після циклу WordPress.
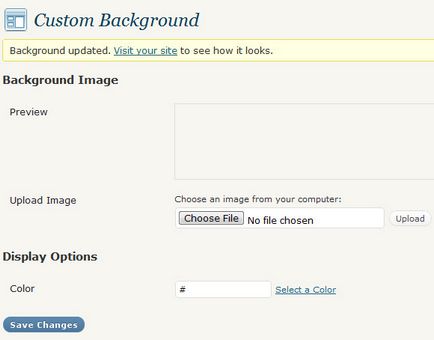
Крок 12 - Призначені для користувача фони, посилання завантаження
Як вже пояснювалося, одна з властивостей, реалізованих в WordPress 3.0 - це здатність створювати або модифікувати фон свого сайту, будь то зображення або основний колір, прямо за допомогою внутрішнього інтерфейсу WordPress. Що потрібно нам для роботи цієї властивості? Ця коротенька рядок коду:

Давайте в functions.php додамо наступний код, щоб це властивість запрацювало належним чином.
Крок 13 - Footer.php
Крок 14 - Інші властивості?
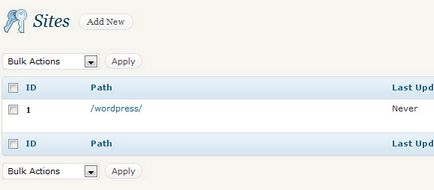
Ось пара властивостей, не таких уже необхідних, але здатних виявитися корисними. Спочатку про те, як включити властивість Мультисайт для WordPress 3.0, щоб можна було вести безліч сайтів з однієї установки WordPress. І знову нам потрібно додати в functions.php цей код.

висновок
Отже, що стосується нашого підручника. До цього моменту ви успішно закодували «з нуля» тему WordPress 3.0, що володіє всіма перевагами найпопулярніших властивостей, але досить маленьку, щоб її можна було модифікувати під щось більш графічно вражаюче.
Редакція: Ріг Віктор і Андрій Бернацький. Команда webformyself.
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress "Унікальний сайт з нуля"