Зміна ширини теми wordpress, перші кроки в wordpress
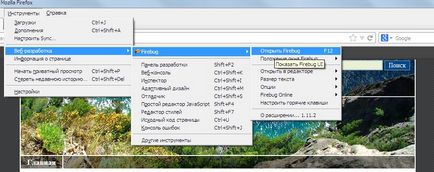
Часто буває так, що вподобана тема має вузьку область для записів і в її настройках не передбачено зміну ширини. В цьому випадку, її можна збільшити, з мінімальним знанням HTML і CSS. Для прикладу, використовуємо популярну, безкоштовну тему Patagonia. Розширити тему можна за допомогою чудового плагіна Firefox - Firebug. Спочатку його треба встановити, скачавши звідси. Потім включаємо плагін. як показано на малюнку - Вкладка Інструменти - Веб розробка - Firebug - відкрити Firebug:

Після цього в нижній частині екрана, необхідно, наводячи курсор і клікаючи мишкою, вибирати різні елементи. При цьому в правій частині, будуть виводиться стилі CSS. а в області сторінки, буде підсвічуватися та чи інша область - основна, sidebar. header. Нас же зараз цікавить основна область, на яку ми потрапимо, коли «вийдемо» на тег

Переходимо на сайт і бачимо, що область постів розширилася, але місцями «наїхала» на праву колонку. В цьому випадку, нам треба пропорційно звузити цю область. Для цього також скористаємося плагіном Firebug. як і в попередньому випадку. знаходимо тег
