Як збільшити ширину сайту на wordpress (від 960 grid до 1140 grid)
За замовчуванням ширина багатьох сайтів і блогів на WordPress дорівнює 960 пікс. Але в наш час навіть мобільні пристрої мають набагато більшу ширину екрану, а на моніторах комп'ютерів і ноутбуків такі сайти виглядають дещо старомодно і дуже вузько. У даній статті я розповім про те, як за 5 хвилин збільшити ширину сайту до 1140 пікс.
960 Grid System і WordPress
Ширина в 960 пікселів - не випадкова. Справа в тому, що верстка багатьох шаблони сайтів WordPress використовує так звану 960 Grid розмітку, засновану на стовпчики дизайні.
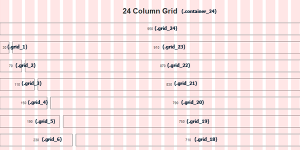
Суть її така: поле ділиться на 24 рівних по ширині колонки з однаковими відступами зліва і справа. Основний контейнер сайту має ширину в 24 колонки. шапка сайту зазвичай поділена на дві частини рівної ширини (шириною по 12 колонок), одна з яких містить логотип. Решта блоки сайту, такі як сайдбар, контейнер для основної інформації, - можуть мати різну ширину, кратну ширині однієї колонки макету. Але в будь-якому випадку сумарна ширина всіх блоків сайту по горизонталі дорівнює 24 колонок. Все це наочно можна побачити на ілюстрації нижче.

WordPress 960 gs розмітка
Технічно все це здійснюється за допомогою стилів CSS. Практично кожен шаблон містить файл screen.css в папці / css вашого шаблону. Ось приклад коду з цього файлу:
Для того, щоб визначити ширину блоку на сайті, йому просто додається відповідний клас.
span-24 - основні контейнери, що поширюються на всю ширину;
span-13 - блок основної інформації;
span-11 - сайдбар (бічна панель) і т.п.
Збільшуємо ширину сайту за допомогою 1140 Gris System
В архіві міститься три файли: 1140.css - основний файл стилів, css3-mediaqueries.js - для підтримки більш старих браузерів і файл прикладів examples.html. Нам потрібні перші два. Розпаковуємо файли відповідно в папки / css і / js вашого шаблону. В адмін-панелі переходимо в меню Зовнішній вигляд -> Налаштування теми (Ваша_тема). Додаємо скрипти в шапку:
Тепер про те, як інтегрувати систему на сайт. 1140 Grid підтримує два типи розмітки - 12-стовпчик і 16-стовпчик. Особисто я вибрав останній, так як він дає більше можливостей для трехколоночной дизайну сайту (контент + два сайдбара). Візуально вибрати для Вашого сайту потрібну розмітку допоможуть ось ці зображення:
Приклади 12-колоночной розмітки сайту
Приклади 16-колоночной розмітки сайту
Тепер ми Інспектуємо потрібні нам блоки в Google Chrome або інших браузерах і дізнаємося їх клас. Далі дивимося на зображення розмітки (див. Вище) вище і призначаємо кожному блоку відповідний клас - column1, column2, column3 ... column16. в залежності від ширини блоку.
Наприклад, дивимося вихідний код файлу шаблону «Тема» (наводжу в приклад тільки цікаву для нас частина коду, опускаючи все непотрібне):
Таким же чином змінюємо інші файли шаблону.
Те ж саме робимо для класу .container в файлі стилів шаблону. Ось, власне і все ... Приклад подібної розмітки - цей сайт.