Чи варто використовувати в проекті безкоштовні шрифти
Природно, на цьому диску були в основному неякісний приклади - «типу сучасні» і ретро, шрифти для Хеллоуїна, техношріфти, був навіть шрифт, в якому букви були сформовані з котів, які брали різні пози. Кернинг, гліфи та рендеринг цих шрифтів ввергали в жах. Загалом, жоден з них не міг би бути використаний професійним дизайнером навіть під страхом смерті. В результаті Шоаф вирішив звернутися до старої доброї Гельветіка.
Не дивно, що протягом усього подальшого кар'єри при згадці фрази «безкоштовні шрифти» дизайнер тут же згадував той жахливий диск. Але часи змінюються: з'являється все більше по-справжньому якісних безкоштовних шрифтів, які зовсім не соромно використовувати в популярних проектах.
Звідки беруться безкоштовні шрифти
У минулому безкоштовні шрифти з'являлися двома способами: їх «заради фана» або в процесі шліфування майстерності могли робити досвідчені дизайнери або професіонали, які випускають один безкоштовний шрифт, щоб привернути увагу до решти платним роботам.
Все змінилось. Не так давно навіть такі великі компанії, як Adobe і Google, почали робити свої шрифти відкритими, передаючи їх учасникам розробки різних open source-проектів. Професійні дизайнери також не сидять склавши руки і активно просувають свою експертизу, публікуючи цілі шрифтові сімейства на сервісі Google Fonts.
В результаті зусиль open source-спільноти, тепер в світі є настільки якісні безкоштовні шрифти, що їх не погребує використовувати в своєму проекті навіть який-небудь сноб типографіки. Ось кілька прикладів шрифтів з різноманітними варіантами накреслень і відповідних стилів. Вони підходять як для заголовків, так і для тексту в тілі веб-сторінки. Вони ж відмінно Рендер для відображення як на звичайних екранах, так і на невеликих пристроях.
Alegreya - це відомий шрифт, обраний ATypI одним з 53 «Шрифтів десятиліття» під час недавнього конкурсу Letter.2. Він доступний для скачування на Google Fonts, проте більшості дизайнерів Alegreya досі невідома, тому зустріти даний шрифт де-небудь в інтернеті все ще досить важко.

Проект Beef використовує Alegreya для тексту на сторінках сайту, надаючи тексту солідності, що відмінно контрастує з заголовками, набраними шрифтом Avenir.

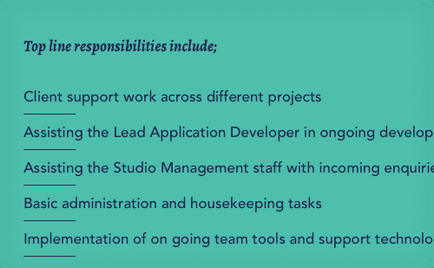
Гарний курсив Alegreya використаний для заголовка на сторінці з вакансіями на сайті Beef.
Source Sans Pro

CAST83 використовує на своєму сайті Source Sans Pro, наочно демонструючи різнобічність шрифту; великі заголовки виконані шрифтом з меншою вагою, а більш важке накреслення використовується для написів меншого розміру і в верхньому регістрі, що створює унікальний типографический контраст в рамках одного сайту.

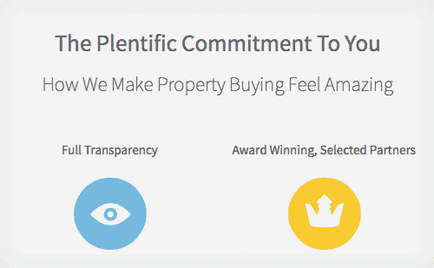
Plentific використовує екстра-легкий і звичайне написання Source Sans Pro для створення контрасту між заголовками різного рівня.
Розроблений відомим дизайнером Стівом Маттесон і використовувався Google Open Sans - це один з найпоширеніших в інтернеті безкоштовних шрифтів. Саме на ньому заснований новий фреймворк Foundation 5 від Zurb, цей шрифт присутній на багатьох сторінках Google, які пройшли редизайн. П'ять накреслень з відповідними їм курсивом цього шрифту без зарубок дозволяють використовувати його в самих різних ситуаціях.

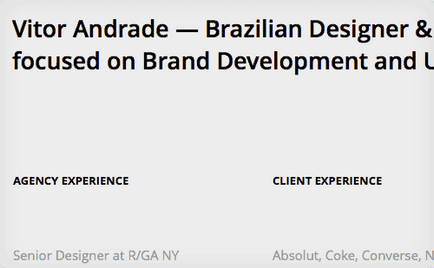
На сайті Vitor Andrade Open Sans використовується мінімалістичним чином; дизайн не привертає увагу до себе, дозволяючи відвідувачам сфокусуватися на контенті, який представлений на сайті.

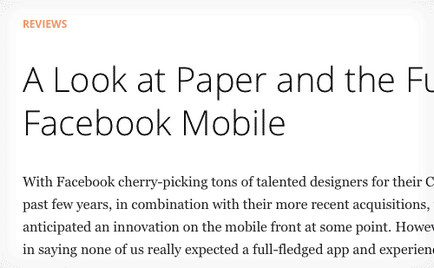
Легкий Open Sans використаний для набору заголовків новин на сайті The Industry.
Anonymous Pro
Anonymous Pro - це моно шрифт. який відомий дивно малому числу дизайнерів. Його створив Марк Симонсон - дизайнер, який стоїть за проектом Proxima Nova. Моноширинних шрифти зараз користуються популярністю у багатьох професіоналів.
Інший моноширинний шрифт - Inconsolata - є більш поширеним. У нього, однак, не включені стилі курсивов, на відміну від Anonymous Pro. Набирати текст на веб-сторінці моноширінним шрифтом зазвичай не найкраща ідея, але його використання в правильному контексті може сильно освіжити загальний зовнішній вигляд сайту.

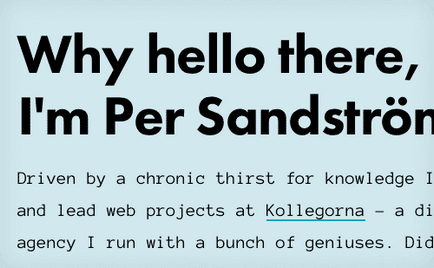
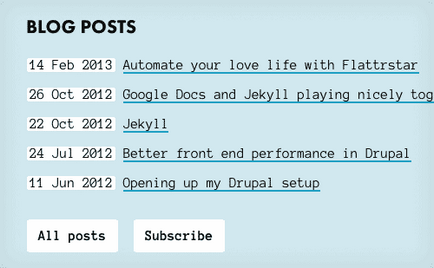
Per Sandström використовує Anonymous Pro для тексту на сторінках сайту, в комбінації з заголовками, набраними шрифтом Futura. виходить напрочуд красиво.

На сайті Per жирне накреслення Anonymous Pro використовується для написів на кнопках.
Playfair Display
Playfair Display - висококонтрасний шрифт із зарубками, створений Клаусом Еггерс Соренсеном. Він чимось нагадує Baskerville. а його ідеологія сходить до шрифтів, що використовувалися в кінці XVIII століття. Незважаючи на те, що Playfair Display створювався для використання в заголовках і назвах, наявність трьох накреслень з відповідними стилями уможливлює набір з його допомогою і невеликих уривків тексту. Для набору довших текстів, Playfair Display можна ефективно поєднувати з Georgia.

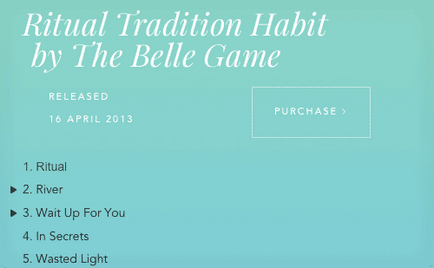
У Playfair Display є красивий курсив, який можна зустріти, зокрема, в заголовках на сайті Boompa Records.

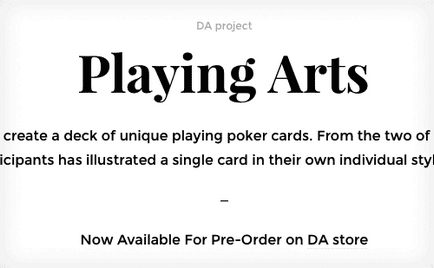
Жирне накреслення Playfair Display використовується в заголовках на сайті Digital Abstracts.
Шрифт Roboto звинувачують в тому, що це «Франкеншріфт» - суміш Гельветики, DIN і Myriad. У цьому є частка правди, що не скасовує і його плюсів. Після виходу статті із звинуваченнями в запозиченнях, Roboto був значно доопрацьовано і поліпшений. Шрифт добре працює на екранах різних розмірів і дозволів.

Roboto використаний в проекті Type Grids. шрифт добре рендерится на дисплеях малих розмірів з високою щільністю пікселів.

Paone Creative варіант Roboto легкої ваги можна зустріти в блозі.
На польському Lato значить «літо». І назва відмінно підходить цьому теплому шрифту без зарубок. Дизайнер Лукаш Дзідзіч спочатку створив Lato як пропрієтарного шрифту для великого клієнта. Після того, як цей клієнт вирішив рушити в іншому дизайнерському напрямку, Лукаш зробив свою роботу відкритою. Lato виглядає скромно і непомітно, коли використовується для тексту невеликого розміру, але варіант з курсивом дуже яскравий і впізнаваний. Lato використовується в темі за замовчуванням в WordPress під назвою Twenty Fourteen, що забезпечує йому зростання популярності.

Френк Чімера (Frank Chimero) елегантно використовує легкий вага шрифту в статті «Чого хочуть екрани» - великі написи набрані у верхньому регістрі, що є непоганою знахідкою для такого легкого варіанта шрифту.

На сайті «100 років дизайну» від AIGA застосовується допрацьована «безточечная» версія Lato.
Merriweather
Створений Ебен Соркіним Merriweather - шрифт із зарубками, який призначений для читання прямо з екрану. Merriweather зараз активно розвивається, і поліпшення відбуваються постійно. Існує версія sans serif.

Легка вага Merriweather на сайтеDickson Fong додає дизайну елегантності.

У футере на страніцеVtcreative можна побачити легку курсивні напис, набрану шрифтом Merriweather
Гротескний шрифт від дизайнера Джонатана Пінорна під назвою Karla сповнений різних цікавих символів. Він може здатися надто широким для набору тексту на веб-сторінці, а його кернинг - злегка «хитким», але все ж Karla добре підходить для додання дизайну індивідуальності.

ПроектBorsch, Vodka Tears uспользует Karla для невеликих шматків тексту на сайті, виглядає цілком непогано.

Kalyn Nakano застосовує звичайне і жирне накреслення Karla на своєму сайті-портфоліо.
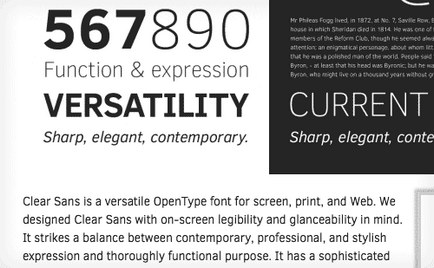
Clear Sans

Делікатний, легка вага Clear Sans використаний для набору тексту на сайті самого шрифту.
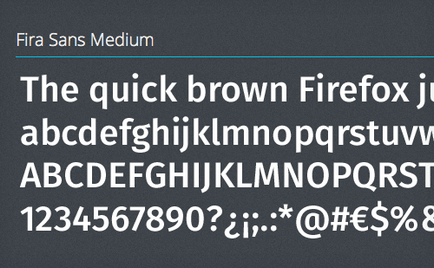
Розроблений для Firefox OS шрифт Fira Sans випущений під відкритою ліцензією. Він багато чим схожий на FF Meta, що не дивно, адже обидва вони розроблені дизайнером Еріком Спайкерманном. Існує і Моноширинний версія Fira Sans під назвою Fira Mono. Цікавий факт - на сайті самого шрифту чомусь використаний не він, а відомий нам Open Sans.

Ще кілька непоганих безкоштовних шрифтів
Безкоштовні шрифти підходять не завжди
Якими б приємними і цікавими не здавалися шрифти, описані вище, не варто використовувати безкоштовні розробки бездумно. Найчастіше якість безкоштовного незрівнянно з тим, що можуть запропонувати професіонали за гроші. Варто закладати бюджет на покупку професійних шрифтів в будь-якому проекті. Однак, якщо така покупка з різних причин неможлива, не потрібно впадати у відчай - знайти непогані варіанти можна і серед відкритих шрифтів.
Точка зору: Юрій Вєтров, керівник відділу проектування і дизайну інтерфейсів в Mail.Ru Group

Я б розділив питання на дві частини: чи варто використовувати кастомниє шрифти, і якщо так - чи має сенс платити за них. Ми в Mail.Ru Group активно займаємося оновленням продуктів, і хороша типографіка, природно, важлива в цьому процесі. Зараз ситуація сприятлива - все більше хороших кириличних шрифтів для самих різних завдань, а завдяки сервісів типу Google Web Fonts і Typekit їх підключити технологічно нескладно.
Правда, при спробі використовувати їх на практиці, виникає купа питань і проблем. Якщо ви відповідально ставитеся до своєї роботи, робите її не для портфоліо, а для користувачів - потрібно пам'ятати про технічні обмеження і нюансах:
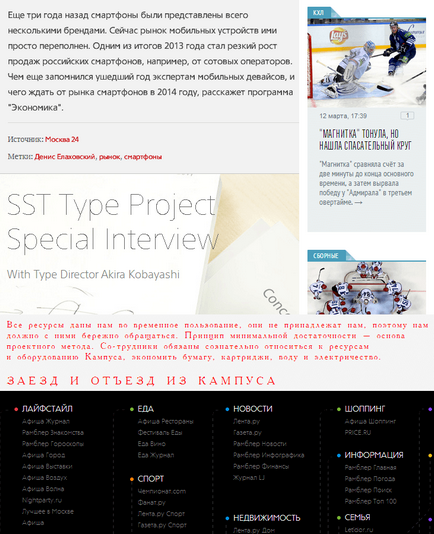
- Головне завдання типографіки в нашому випадку - забезпечувати комфорт читання і сканування інформації. Тому перевіряйте рендеринг в браузері на реальній верстці, а не в Photoshop. Хоча в його версії Creative Cloud з'явився наближений до системного рендеринг, все одно в підсумковій реалізації можливі як мінімум відходження. А в гіршому випадку - абсолютна нечитабельність. Я збираю колекцію таких прикладів (картинка нижче), можете спробувати вгадати сервіс (скріншоти зняті на Chrome для Windows 8). Перевіряйте в Windows 7, Windows 8 і Mac OS.
- У продовження - для сервісу з великою відвідуваністю необхідно пам'ятати про Windows XP і мати механізм деградації до Core Fonts for the Web для неї. Хоча все професійне співтовариство ненавидить ОС, і її офіційна підтримка офіційно припинена, там до цих пір сидить пристойну кількість користувачів. В системі дуже складна ситуація зі згладжуванням шрифтів (залежить від комбінації сервіс-пака і браузера), і якщо ви подивіться на кастомний шрифт в IE6 пару хвилин, то очі повільно витечуть.
- Слідкуйте за розміром підвантажуваних шрифтів. Чим більше накреслень ви використовуєте, тим важче цей обвіс для користувача - залишайте тільки дійсно потрібні. Пам'ятайте, що у нього може бути дорогою трафік і повільна швидкість. Також можна оптимізувати сам шрифтової файл, прибравши звідти непотрібні вам символи типу ієрогліфів і арабської в'язі. Хоча тут треба бути обережним - багато виробників шрифтів забороняють це в ліцензії, оскільки є ризик поламати його тонкі настройки.
- Кастомний шрифт можна використовувати для заголовків і виділень, а також для основного тексту. Для обивателя основний ефект досягається акціденціямі, для завдань дизайну вони також дають найбільш видимий ефект, при цьому проблем з їх рендерингом менше за рахунок менших обсягів і більшого кегля. Майже весь геморой з рендерингом - як в раз в основному тексті, і проблеми в ньому найгірше впливають на Новомосковскбельность. Можливо, вам буде досить обмежитися заголовками.

Сумні наслідки відсутності перевірки рендеринга на реальній верстці
Друге питання - використання платних шрифтів. Тут, з одного боку, все просто: хочете унікальності - купуйте ліцензію; хочете дешевше - беріть безкоштовний варіант. Зараз вільних кириличних все більше, і навіть якщо ви перетнетеся по використанню такого шрифту з парою інших сайтів, все одно будете добре виділятися з загальної маси. До того ж, є неявний профіт - цей шрифт може бути вже закешируваний в браузері користувача і завантаження не буде потрібно.
Як завжди, все залежить від вашого завдання. На промо-сайті у вас повно свободи - його відвідуваність не зашкалюють, користувачі заходять сюди як правило один раз і сканують інформацію, не Новомосковськ великі обсяги тексту. У персональному блозі також не масового напливу аудиторії, але тут вже треба думати про удобочитаемости. Для веб-сервісу важлива швидкість завантаження, хоча текст, як правило, обмежується інтерфейсними елементами. А в затребуваному контент-проект критичні всі складові - будь-які проблеми виливаються на велику кількість користувачів.