Все що потрібно знати про html елементі - pre
Елемент HTML pre є простим способом відображення відформатованого контенту (наприклад, вихідного коду), але у нього є кілька цікавих особливостей. Давайте поговоримо про те, як працює цей елемент, про потенційні проблеми, про які слід пам'ятати.
Як працює
В HTML документі елемент
відображає попередньо відформатований текст. Це означає, що відступи, зроблені за допомогою tab, подвійні пробіли, переноси рядки і інші друкарські символи будуть збережені всередині елемента.За замовчуванням браузери відображають вміст елемента
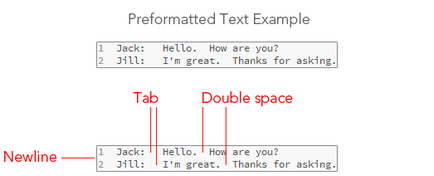
, за допомогою моноширинних шрифтів, таких як Courier або Monaco. Це звичайна справа для виведення коду.Давайте розглянемо приклад попередньо відформатованого тексту.
Якби ви розмістили той же текст в іншому елементі, скажімо div то, всі ваші подвійні пробіли, переноси рядки і відступи просто ігнорувалися б. Таким чином, навіть у вашому коді текст буде виглядати наступним чином:
В результаті ми побачимо наступне:
Той же текстовий блок усередині
буде відображений шрифтом одного розміру і з усім вашим додатковими пробілами та іншими деталями:Правильна розмітка у вихідному коді
елемент
повинен використовуватися для тексту, який має друкарське форматування. Оскільки це впливає на значення вмісту, наприклад у віршах, транскрипціях і, звичайно ж, в програмному коді.Використання вкладених елементів HTML
Ви можете використовувати інші HTML елементи всередині
і, тим не менш, вони будуть відображатися коректно.Для демонстрації концепції, я розмістив деякі em і strong елементів, а так же змінив колір тексту, використовуючи атрибут style.
Тепер, коли ми обговорили, як працює елемент
, давайте розглянемо кілька потенційних проблем, які можуть виникнути при його використанні.Вихід за межі елемента
За замовчуванням, текст всередині елемента
відображається як в джерелі, так що, занадто широкі рядки можуть вийти за межі батьківського контейнера.Давайте розглянемо декілька варіантів вирішення даної проблеми.
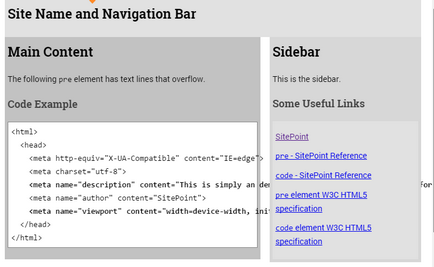
Рішення №1: Висновок смуги прокрутки
В цьому випадку користувачеві потрібно буде прокрутити сторінку по горизонталі, щоб побачити весь вміст елемента
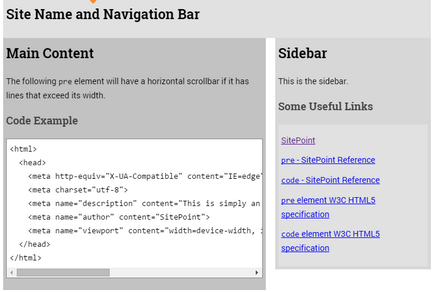
. Однак горизонтальна прокрутка не є ідеальним варіантом. До того ж смуга прокрутки не дуже естетична.Рішення №2: Перенесення тексту на новий рядок
В даному випадку, теж можемо скористатися CSS, а саме властивість white-space:
відображення HTML
Існує певний тип вихідного коду, з яким трохи складніше працювати всередині елемента
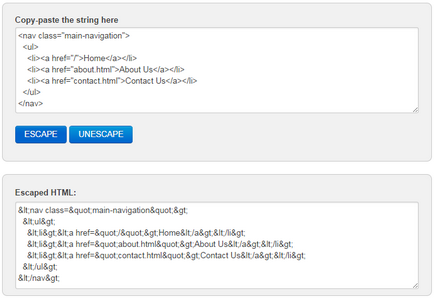
, я говорю про HTML. Раніше я вже згадував про те, що ви можете вкласти HTML елементи всередину елемента. Але що, якщо ми захочемо показати ці теги так, щоб Новомосковсктель зміг їх побачити в видимій частині коді?Для відображення HTML тегів в браузері ви, як правило, повинні замінити HTML дужки. Припустимо, ми захотіли показати наступну розмітку всередині тегів
:замінюємо символи <,>, і ":
На щастя, існує безліч інструментів, які допоможуть вам зробити це. Наприклад, Free Online HTML Escape Tool.
випадкові прогалини
Ще один нюанс, який потрібно врахувати, це поява небажаних прогалин, відступів і переносів рядків.
Багато хто з нас використовують відступ в HTML для ілюстрації ієрархії елементів. Це може викликати проблеми. Дозвольте мені показати, що я маю на увазі.
Якщо мій HTML документ має таку структурну (відступи для ілюстрації вкладених елементів), то відображення буде наступним:
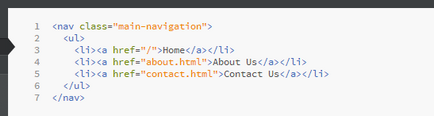
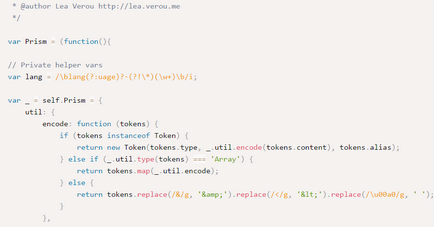
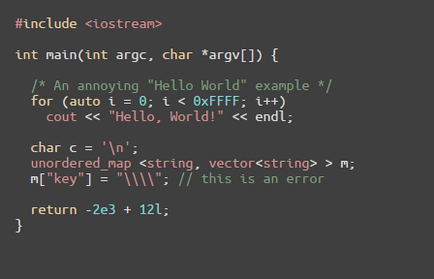
Модулі для підсвічування коду
Одне з найпростіших поліпшень - це підключення плагіна підсвічування синтаксису. Це робить код більш яскравим, зрозумілим, простим для читання.
Також я повинен відзначити, що підсвічування синтаксису може в значній мірі збільшити час відгуку ваших веб-сторінок.
На завершення
Отже, ми широко торкнулися теми елемента
- як його використовувати, яких речей варто побоюватися, які існують способи поліпшення його роботи.5 останніх уроків рубрики "HTML і DHTML"
При написанні або налагодження PHP скриптів ми частенько користуємося функціями var_dump () і print_r () для виведення попередніх даних масив і об'єктів. У цьому пості я б хотів розповісти вам про функції var_export (), яка може перетворити масив в формат, придатний для PHP коду.
Парочка безкоштовних шаблонів панелей адміністрування.
Створення шаблону для листа не така вже й проста справа. Пропонуємо вам підбірку з 30 сайтів, де можна безкоштовно скачати подібні шаблони на будь-який смак.
Наприклад у вас є поле пошуку, яке обробляється при кожному натисканні клавіші клавіатури. Якщо хтось захоче написати слово Windows, AJAX запит буде відправлений за наступними фрагментами: W, Wi, Win, Wind, Windo, Window, Windows. Проблема ?.
Підбірка з 15 нових сайтів, де можна скачати безкоштовні фотографії для заповнення своїх сайтів.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!