Види html елементів блокові html елементи і малі html елементи, блог про створення сайтів,
Види HTML елементів: блочні елемент і рядкові HTML елементи
Привіт, відвідувач сайту ZametkiNaPolyah.ru. Цим записом ми продовжуємо рубрику: Верстка сайтів. в якій є розділ HTML. Ми вже багато говорили про особливості мови HTML і навіть намагалися порівняти структуру HTML зі структурою HTTP протоколу. Так само ми розбиралися з тим, як браузер інтерпретує HTML документ. У цьому записі ми на практиці подивимося, що робить браузер з HTML тегами і відповімо на питання: «що таке HTML елемент і для чого потрібні HTML елементи?». Якщо ви зрозумієте, як працює браузер з кодом HTML і зрозумієте, принцип формування HTML елементів, то вам не складе ніяких труднощів розібратися з мовою HTML.

Види HTML елементів: блочні елемент і рядкові HTML елементи
Як я вже говорив, в даному записі ми будемо розбиратися з HTML елементами. Ви дізнаєтеся про те, які бувають HTML елементи, що характерно для малих HTML елементів, а що характерно для блокових HTML елементів. Так само в кінці цього запису ви знайдете два приклади того, як браузер показує HTML елементи на сторінці.
Види HTML елементів. Що таке HTML елемент?
Коли ми розглядав синтаксис HTML і HTML теги. ми вже згадували HTML елементи. Давайте спершу відповімо на питання: «Що таке HTML елементи?». Щоб відповісти на це питання потрібно трохи розуміти, як працює браузер. Коли браузер отримує HTML документ. він зчитує теги, написані в HTML документі, за цими тегами він створює HTML сторінку. яку користувач бачить на екрані.
HTML елементи діляться на два види: блокові HTML елементи і малі HTML елементи. Перші найчастіше використовуються для створення структури HTML сторінки (не варто плутати зі структурою HTML документа), другі найчастіше застосовуються для оформлення та логічного виділення контенту на сторінці.
Ця запис допоможе вам розібратися з тим, яка різниця між малими HTML елементами і блоковими HTML елементами. Якщо ви зрозумієте особливості роботи малих і блокових HTML елементів, то, можна буде сказати, що ви зрозуміли, як працює HTML, і ніяких проблем з подальшим його вивченням не буде.
Блокові HTML елементи
Блокові HTML елементи найчастіше використовуються для створення структури HTML сторінок або для логічного розбиття HTML документа на частини. Типовим прикладом блокових HTML елементів є:
- HTML тег , який створює блоки на сторінці;
- HTML тег
, який ділить HTML документ на параграфи або абзаци;
- теги HTML списку:
- ,
- та інші;
- HTML заголовки.
- HTML тег , за допомогою якого ми можемо створювати посилання;
- HTML тег , дозволяє нам оформляти ділянки тексту всередині параграфа;
- HTML тег , який говорить браузеру про те, що текст є важливим і браузер виділяє цей текст курсивом;
- HTML тег , так само говорить, що текст важливий, але браузер виділяє такий текст жирним.
- ,
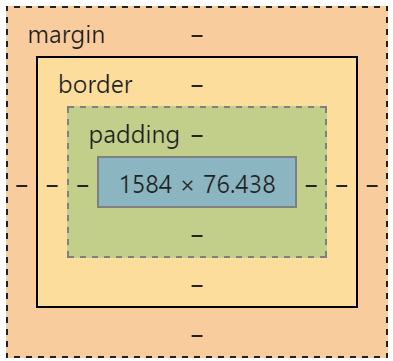
Якщо HTML сторінку уявити, як стіну, то блоковий HTML елемент - це плита, ширина якої дорівнює ширині стіни. Висота блочного HTML елемента дорівнює висоті його вмісту плюс внутрішні відступи блокового HTML елемента. Про внутрішні відступи ми поговоримо, коли почнемо розглядати CSS. Зараз додамо, що якщо у блочного HTML елемента немає вмісту, то його висота дорівнює нулю, але ширина дорівнює ширині області, в якій даний елемент розташований.
Ми описали всі ключові особливості блокових HTML елементів. Приклади блокових HTML елементів ви знайдете в кінці цього запису, перейдемо до рядковим HTML елементам. Важливим правилом стандарту HTML є те, що всередині тега
, рядкові HTML елементи розташовуватися не можу, вони повинні бути розташовані всередині блочних HTML елементів.Рядкові HTML елементи
Рядкові HTML елементи - це такі HTML елементи, ширина яких, дорівнює ширині їх вмісту. Якщо у сатиричного HTML елемента немає вмісту, то його ширина дорівнюватиме нулю. Ширина сатиричного HTML елемента залежить тільки від ширини його вмісту, тому малі HTML елементи можуть займати кілька рядків. Іншими словами, малі HTML елементи можуть бути перенесені на новий рядок.
Рядкові HTML елементи йдуть один за одним, це означає, що якщо закінчився рядковий HTML елемент, то в цьому ж рядку може початися наступного рядковий HTML елемент. Знову ж таки, якщо HTML сторінка це стіна, то малі HTML елемент - це цеглини, з яких зроблена стіна.
Як приклад малих HTML елементів можна привести:
Приклади блокових HTML елементів
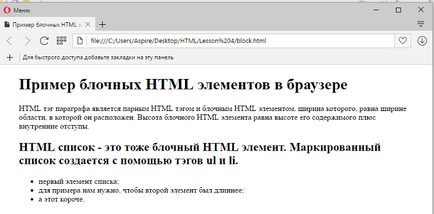
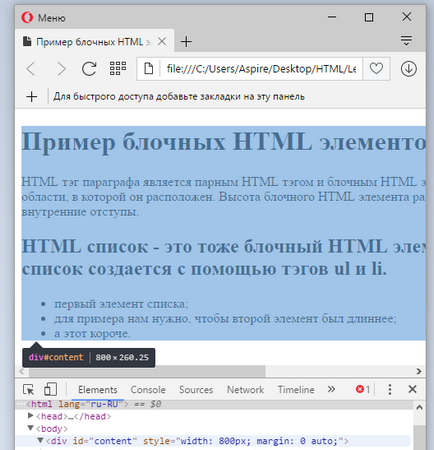
Відкривши HTML документ в браузері, ви побачите, як розташувалися блокові елементи на сторінці:

Розташування блокових HTML елементів на сторінці

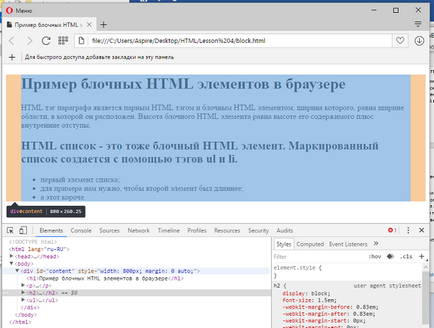
Розміри блочного HTML елемента DIV
По-перше, браузер підсвітив нам HTML елемент DIV на сторінці, по-друге, браузер показав розміри HTML елемента: висоту і ширину. Якщо ви будете наводити курсор миші на інші елементи, то побачите, що їх ширина дорівнює 800px, так всі вони розташовані всередині блоку DIV, ширину якого ми явно вказали і дорівнює вона 800px.
Отже, ми переконалися в тому, що ширина блочного HTML елемента дорівнює ширині області, в якій він розташований, відповідно, блокові HTML елементи розташовуються один під одним, якщо не задані додаткові правила поведінки за допомогою таблиці стилів або HTML атрибутів. А так же ми переконалися в тому, що висота блокових HTML елементів залежить від їх вмісту.
Давайте виконаємо експеримент з блочними HTML елементами. відкрийте список тесту в браузері на всю ширину вашого екрану: ви побачите, що вміст розташувалося чітко по середині сторінки, цього ми домоглися за рахунок CSS властивості margin і значення 0 auto, яке ми йому задали.
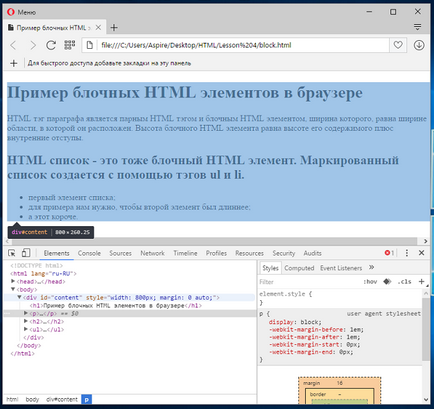
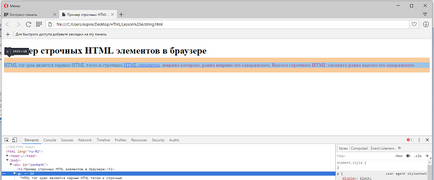
А тепер почніть потихеньку звужувати ширину вікна браузера, спочатку ви побачите, що контент «починає рухатися» до лівої кордоні вікна, коли ширина вікна браузера стане 800px, у вас не залишиться білих полів ні праворуч, ні ліворуч, всю ширину займе блоковий HTML елемент:

Ширина блокових HTML елементів в даний момент дорівнює ширині вікна браузера

Думаю, ми з вами розібралися з особливістю блокових HTML елементів і з тим, як відображає браузер блокові HTML елементи.
Приклади малих HTML елементів
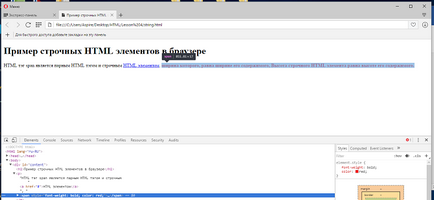
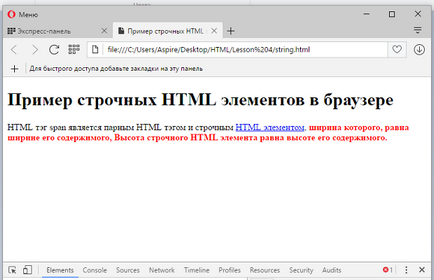
Давайте подивимося на приклад того, як браузер працює з малими HTML елементами. Створіть HTML документ, як це показано в прикладі нижче:

Приклад того, що ширина сатиричного HTML елемента дорівнює ширині контенту
А ширина блочного елемента P, дорівнює ширині вікна браузера:


Різниця в поведінку малих і блокових HTML елементів
Отже, ми розібралися з тим, як поводяться на сторінці рядкові HTML елементи і в чому різниця між блоковими і малими HTML елементами. Зрозумівши, як браузер відображає HTML елементи на сторінці, ви зрозумієте, як працює HTML.
Трохи про те, як створювати сайти і як просувати сайт:
Схожі статті
- HTML тег