Блокові і рядкові елементи html
В HTML існує два типи елементів - блокові (block elements) і рядкові (inline elements). Нижче ви дізнаєтеся особливості цих елементів і різницю між ними, а також способи управляти ними через правила CSS.
блокові елементи
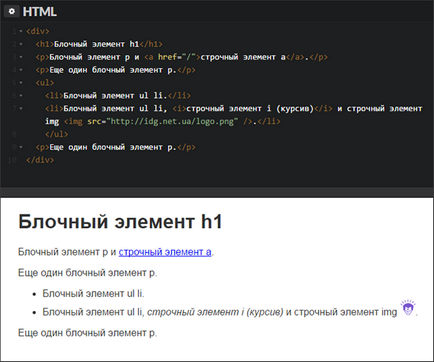
Блокові елементи є основою, яка використовується для верстки веб-сторінок. Такий елемент являє собою прямокутник, який за замовчуванням займає всю доступну ширину сторінки (якщо інше значення не вказано в CSS), а довжина елемента залежить від його вмісту. Такий елемент завжди починається з нового рядка, тобто, розташовується під попереднім елементом. Блоковий елемент може містити в собі інші блокові і рядкові елементи.
Приклади блокових елементів:
.
- .
- .
і т.д.
рядкові елементи
На відміну від блокового, рядковий елемент не переноситься на новий рядок, а розташовується на тому ж рядку, що і попередній елемент. Такі елементи, як правило, знаходяться всередині блочних елементів і їх ширина залежить лише від вмісту і налаштувань CSS. Ще одна відмінність сатиричного елемента від блокового полягає до тому, що в ньому може знаходитися тільки контент та інші малі елементи. Блокові елементи в рядкові вкладати не можна.
Приклади малих елементів: . . . . і т.д.

Блокові і рядкові елементи HTML
CSS-властивість display: міняємо тип елемента
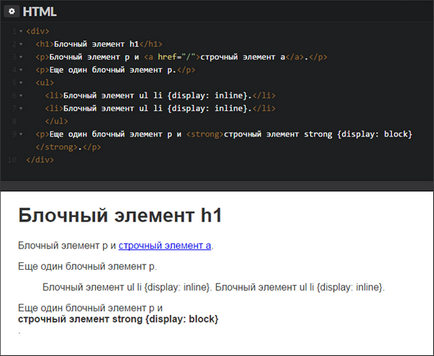
За допомогою вкрай корисного властивості display в CSS можна змусити блоковий елемент виглядати як рядковий та навпаки. Щоб блоковий елемент поводився як inline-елемент (т. Е. Перекладався на новий рядок), для нього необхідно записати правило:
Якщо ж необхідно відобразити рядковий елемент як block-елемент (щоб до і після елементу відбувався перенос рядка), запишіть наступне:

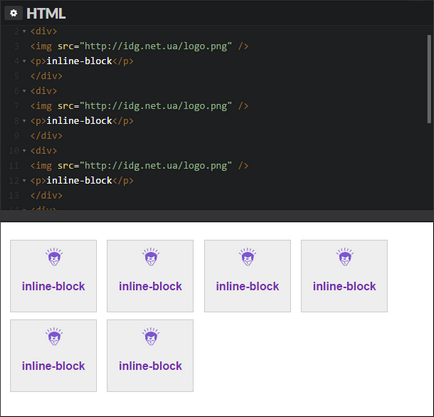
Також можна зробити «гібрид» - блоковий елемент з поведінкою, як у сатиричного. В цьому випадку весь вміст таких блокових елементів буде відображатися, як зазвичай, але при цьому блоки будуть вести себе як малі елементи, шикуючись в одному рядку один за одним і переносячи на новий рядок лише при необхідності. Схлопування margin в таких випадках перестає діяти. Для перетворення елемента в блочно-рядковий запишіть:

Далі в підручнику: властивість CSS border. Ви дізнаєтеся, як додавати кордону для елементів веб-сторінки і які налаштування до них можна застосувати, використовуючи каскадні таблиці стилів.