Урок по створенню карти нормалей (normal map), карти зміщення (displacement map), карти затінення

Теорія карт висот
Ви можете перемістити одну площину щодо іншої по осі Z. щоб з'ясувати, що на відстані 0.5 метра (або unit'а) колір запікаємо карти висот стає абсолютно білим або чорним, в залежності від того, вище чи нижче знаходиться 3D модель донор щодо моделі- мети.
З викладеного вище малюнка, нульовим кольором для карти висот є колір (127, 127, 127) в RGB або (0,0,50) в колірної моделі HSV / HSB. або # 7f7f7f по таблиці HTML кодів квітів. який також називається Grey50. Хоча в деяких джерелах як 50-процентного сірого кольору вказують # 808080, тобто Grey і Gray. або (128, 128, 128) в RGB, в HSV дані кольори не відрізняються кодом.
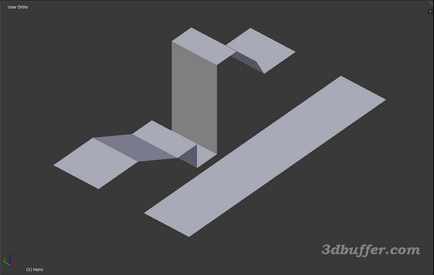
Подібно до описаного вище процесу запікання карти висот для ідентичних площин, що лежать в однакових координатах, можна запекти і "ненулевую" карту висот. Для демонстрації того, як виглядає запечена карта висот / карта зміщення, я створив в Blender незгладжені площину і розбив її інструментом LoopCutAndSlide. натиснувши в режимі редагування ( 'Tab') поєднання клавіш 'Ctrl + R' і підтвердивши розташування кожного розрізу так, як мені потрібно. Замість цього інструменту можна скористатися інструментом ніж, натиснувши клавішу 'K', або інструментом Subdivide. натиснувши клавішу 'W', щоб увійти в меню Specials. в якому вибрати пункт "Subdivide". Далі я створив "цільову" площину, на яку будуть пекти зміщення полігонів поверхні ламаної площині.

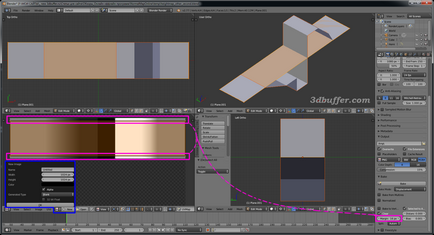
Я помістив цільову площину посередині ламаної площині по осіZ. Залежно від того наскільки вище або нижче по осі Z буде знаходитися площину-мета, буде залежати забарвлення зображення карти зміщення в світлі і темні області.

Якщо у вас у верхній частині вікна Blender промайнула напис "Noobjectsorimagesfoundtobaketo", як показано на малюнку нижче, значить або ви не створили Зображення. в яке запікатиметься карта зміщення / висот, або ви не вибрали спочатку об'єкт-джерело (правою кнопкою миші), а потім не обрали модель-мета (правою кнопкою миші з затиснутою клавішею 'Shift'), як описано у згаданій вище статті про запікання карти нормалей в текстуру або в статті Швидкий старт з MakeHuman в Unity3D. Створення low poly і high poly моделей персонажа. Запікання карти нормалей в Blender. Різниця полягає лише в розміщенні моделей джерела і цілі і режиму рендеринга, про який я вже написав вище в рамках даної статті.
На малюнку показано попередження про помилку, в якому сказано, що "Не знайдено об'єкт або зображення, в який необхідно зробити запікання".

До речі, якщо зняти прапор з параметра "Clear", то перед створенням наступної картки не буде стерта попередньо створена карта, що дозволяє запікати на попередній карті (наприклад карті нормалей або карті висот) нові карти, наприклад, для дрібних деталей, таких як гайки, шайби, або нерівності текстури.
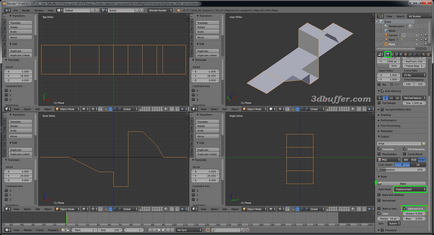
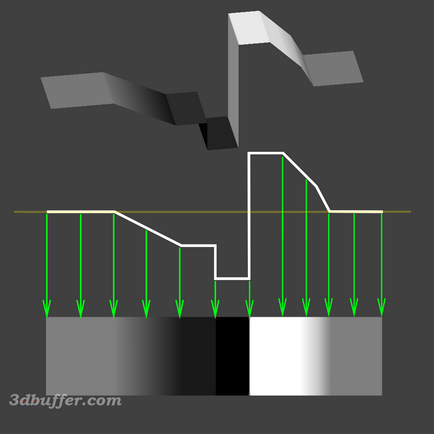
Отже, як було сказано вище, 50% від сірого кольору є точкою відліку для карти висот / нульовою точкою карти зміщення. Нульовий рівень означає, що в даній області поверхню 3D моделі не буде ні піднята, ні опущена. На малюнку нижче цей рівень відзначений жовтою лінією.

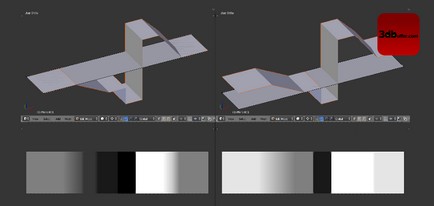
На малюнку нижче показана залежність запікаємо карти нормалей від положення 3D моделі, з якою проводиться запікання карти висот і положення 3D моделі (в даному випадку - площині), на яку проводиться запікання карти висот.
На малюнку показана карта висот, яка виходить в залежності від розташування цільової 3D моделі щодо 3D моделі-донора.
Отже, з'ясувавши, що таке карта висот, нам має бути зрозуміло, що, якщо ми хочемо отримати адекватну карту висот / зсувів (або, якщо хочете, бампмапу), то на нашій текстурі, яку ми хочемо використовувати в якості карти висот, западини повинні бути пофарбовані в темний колір, а опуклості - в світлий.
Онлайн додаток Normalmap Online дозволяє створити карту нормалей, і не тільки її, як було сказано вище. Варто відзначити, що дуже гнучкі настройки для Сили, Рівня та Розмиття / Різкості карти нормалей, можливість інвертування Висоти, (R) ed і (G) reen каналів, а також вибір методу створення карти висот, дозволяють створити будь-яку карту нормалей, яка тільки може знадобитися у вашому проекті.
Якщо ваша текстура одночасно може вважатися і картою висот для вашої текстури, то ви сміливо можете скористатися он-лайн додатком Normalmap Online. Якщо ж ні, то вам доведеться зробити з вашої текстури карту висот або намалювати її вручну :). Не варто засмучуватися, це не так складно, як може здатися на перший погляд, і ви в цьому переконаєтеся ближче до кінця статті, де показано, як перетворити диффузную карту (текстуру) в карту висот / bump map / displacement map.
Щоб перевірити, чи підійде ваша текстура з метою напівавтоматичного створення всіх необхідних для НЕ текстур (як в Unity3d, так і в спеціалізованих програмах), ви можете:
Тепер рухайте повзунок, розташований праворуч від "Height map", який регулює ступінь впливу карти висот на її опуклість / вдавленості.
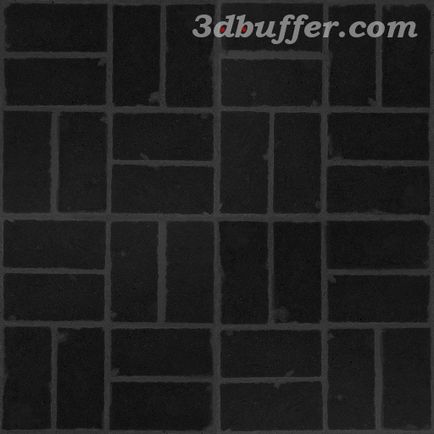
На малюнку показаний процес зміни впливу зміщення текстури: "просідання" текстури вниз, оскільки шви між плитками пофарбовані у світлі тони, а самі плитки - в темні, що видно на зображенні текстури нижче.
Нижче представлена текстура, яка була використана в якості карти висот для "гифки", показаної вище.

А тепер подивимося, як поведе себе текстура на 3D моделі, яка прямо протилежна використовуваної вище (тобто Інвертований зображення, в даному випадку - інвертована карта висот / інвертована карта зміщення).
На малюнку показаний процес зміни впливу зміщення текстури: "просідання" текстури вниз, оскільки шви між плитками пофарбовані у світлі тони, а самі плитки - в темні, що видно на зображенні текстури нижче.

Як ви можете бачити, в даному випадку текстура піднімається, а не опускається, як це відбувається при використанні текстури з темним тлом, а значить, може бути використана в онлайн генераторі текстур для створення різних карт або в Unity3D для створення карти нормалей, карти висот, побудови меша / ландшафту і т.д. Звичайно, інвертована текстура (а темна текстура, яка використовується в якості карти висот, є ні що інше, як Інвертований зображення світлої текстури плитки) також може бути використана для створення карт в он-лайн генераторі, але, як правило, лише в тих випадках, якщо підкріплена задумкою дизайнера.
Альтернативним варіантом перевірки текстури на придатність її використання в якості карти нормалей є можливість створення на її основі заважав або ландшафту, про що буде розказано в окремій /// серії статей, присвячених створенню ландшафту в Unity3D, Blender і в сторонніх додатках.
Post Views: 12, 197