Урок photoshop малюємо смерч, twister - трохи про все
Twister
Продовжую серію уроків від Карлоса Каберов.
У цьому уроці ми адаптуємо нашу картинку під смерч.
Якщо ви не знаєте як виглядає та чи інша сцена, не треба вигадувати її. Залезьте в Інтернет і вивчіть фотографії, що мешкають на його просторах. Розгляньте кольору, запам'ятайте їх. Ви можете дуже багато почерпнути, навіть якщо просто зупиніться на кілька хвилин і уважно розгляньте фотографії та роботи художників.
Цей малюнок стане основою нашої роботи.

Крок 1
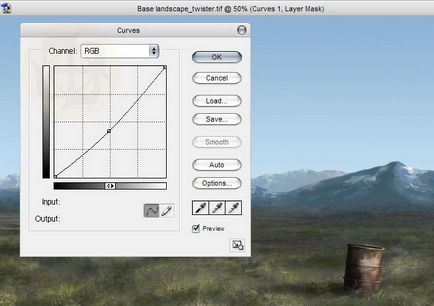
Попрацюємо з квітами нашої роботи. «Image> Adjustments> Curves» і відтворити криву, що на картинці.

Це не велика зміна, але не забувайте, що це лише початок і перший крок
крок 2
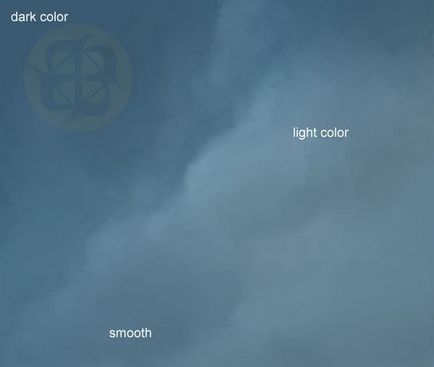
Хмари. Нам належить грунтовно попрацювати з хмарами. Це може бути найскладнішою і найцікавішою частиною - малювання. І не забудьте про те, що нам ще належить намалювати місце неба, звідки росте смерч. Для темного кольору краще поставити темно-синій (RGB: 93, 117, 130), а для світлих - більш блакитний (RGB: 137, 163, 179). Смерч буде будуватися на цих двох кольорах.
Для малювання смерчу була створена спеціальна кисть, і ви можете її завантажити.
Для малювання хмар, перш за все, наносимо основний (базовий) колір. Візьміть темно синій і намалюйте хмара неправильної форми. Використовуйте непрозорість в 100% і створіть щось цікаве. Слідом, додайте світла композиції. Виберіть світлий колір і починайте обводити ті частини хмари, на які падає світло. Сильніше натисніть на перо планшета, коли будете малювати перехід від світлої області до темної.

Так само для згладжування можна використовувати кисть з непрозорістю в 30-40%. Пройдіть світлим кольором по темних ділянках, за допомогою «Eyedropper Tool» візьміть цей колір, пройдіться їм по краях, і ви побачите, як пом'якшать переходи від темного до світлого. Таким чином, ви досягнете ефекту куди більш цікавого, ніж зі «Smudge Tool».
На малюнку нижче, ви можете побачити, якими рухами малювалися хмари. Спробуйте самі.

крок 3
Починаємо малювати смерч.
Темним кольором (RGB: 93, 117, 130) починайте малювати «тіло» урагану і його перехід в хмари.
Опрацюйте небо аж до дрібних деталей, оскільки воно відіграє головну роль нашої композиції.
Світлим кольором (RGB: 137, 163, 179) окресліть краю смерчу. Цим ви його відокремте від заднього плану.
Візьміть за допомогою «Eyedropper Tool» колір з землі і постарайтеся повторити те що на малюнку нижче:

крок 4
Зробимо небо ще темніше. Візьмемо зелений (RGB: 121, 166, 151) і з «Gradient Tool'ом» від зеленого до прозорого, на новому шарі заллємо наше зображення зверху вниз.
Поставте стиль змішування шару на «Multiply» і непрозорість на 91%. Це додасть неба сіро-зелених відтінків, але все одно воно занадто яскраве.

Знову створіть новий шар, поставте стиль на «Color Burn» і знизимо непрозорість до 80%.
Залийте шар «Gradient Tool'ом» від зелено-сірого (RGB: 164, 178, 170) до прозорого. І ми досягнемо нудного ефекту.

крок 5
Прийшов час зруйнувати ферму ...
На новому шарі твердої кисть у місця, де смерч стосується землі, починайте малювати сміття, грунт, дерева, що будуть літати навколо (це весела частина - тут можна помалювати деталі [літаючих корів, фермерів ...]).

Воістину страхітливе видовище
крок 6
Додамо ефекту присутності вітру.
На новому шарі намалюйте безліч точок у випадковому порядку. Колір точок найкраще використовувати з самої картинки, підійде найсвітліше. Коли закінчите, застосуєте «Filters> Motion Blur» з параметрами «Angle» = 8; «Distance» = 40px.

крок 7
Практично найважливіший шар в нашій композиції. Не поспішайте.
Створіть його і помістіть над усіма іншими. Стиль шару поставте на "Overlay", непрозорість 52%. Зафарбуйте різні області коричневим, жовтим, зеленим кольорами. Те що вийде якщо змінити стиль змішування на «Normal», показано нижче.

А фінальне зображення виглядає так:
