Текст з води в photoshop
Main View - Скарбничка розробника. Все про дизайн, розробці та створенні сайтів
Main View - блог про дизайн, веб дизайн та веб розробці. Якщо ви займаєтеся розробкою веб сайтів, або цікавитеся веб дизайном і просто дизайном речей, які нас оточують, або вам просто цікава тематика веб дизайну та веб розробок, то цей блог буде вам дуже корисний. На блозі ви можете знайти статті, огляди, уроки і багато іншого.

Дорогі друзі, сьогодні невеликий урок, який я назвав текст з води в Photoshop. У цьому уроці Photoshop подивимося як зробити ефект води для тексту. Текст з води, звичайно не є точною копією справжньої води, але виглядає досить цікаво. Використовуємо стилі для шару

Для початку виберемо фон для нашого уроку. Текстуру можна взяти наприклад тут.

Створимо новий шар і надрукуємо потрібний текст.

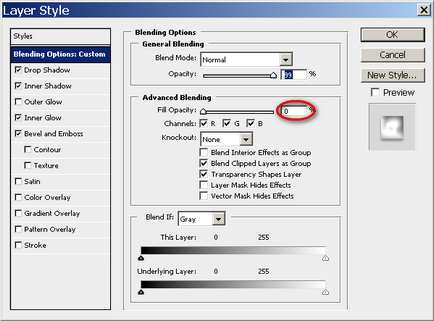
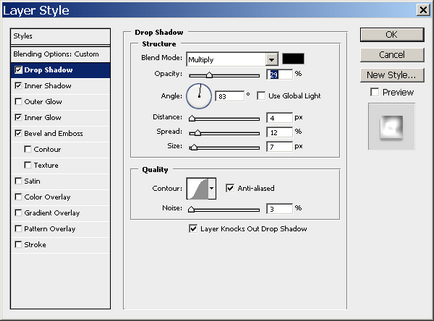
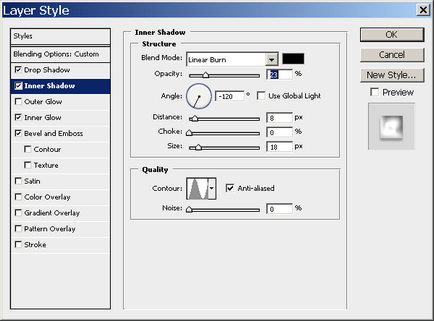
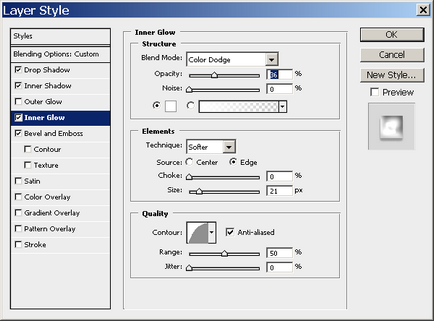
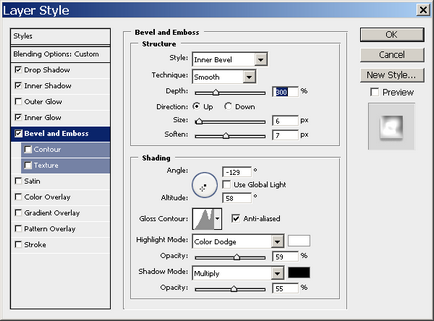
Тепер призначимо цього тексту чотири стилю.





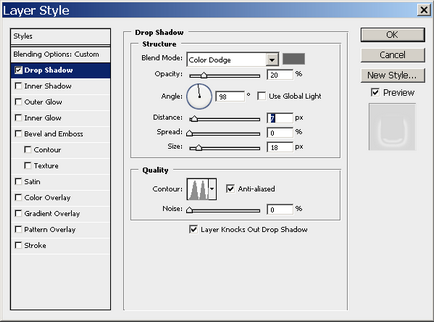
Продублюємо шар з текстом і призначимо для нього тільки один стиль, який зробить зображення більш реалістичним, за рахунок відблиску.

Натискаємо кнопку ОК і отримуємо результат. Якщо ви все зробили правильно, то у вас повинен вийти ось такий результат, який я назвав текст з води в Photoshop.

На цьому наш Photoshop урок закінчений, спасибі за увагу!
Залишайтеся на зв'язку
Читаючи цей сайт Ви даєте свою згоду на використання файлів Cookie. В іншому випадку покиньте цей сайт. погоджуюся