Пост обробка - уроки adobe photoshop

Всім доброго часу доби.

Це не найгірший варіант, але я все ж не став би відправляти таку якість замовнику. Зараз ми це виправимо.
Відкриваємо нашу картинку в фотошопі. ) Перше, з чого потрібно почати - додати контрасту, так як наша картинка трохи тьмяна.
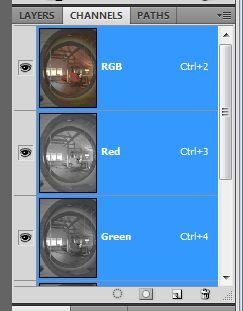
Я вважаю за краще працювати окремо зі світловими і тіньовими зонами. Так ось, щоб виділити світлові області зображення, потрібно перейти в панель channels
і натиснути на канал RGB утримуючи клавішу Сtrl.

Зробили.
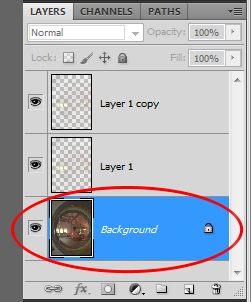
Повертаємося в шари і тиснемо комбінацію клавіш Ctrl + j. Таким чином, в новий шар скопіювати всі світлі ділянки зображення (назвемо його light). Надаємо нового шару режим Screen і регулюємо його насиченість за смаком (зменшуємо opasity, якщо Пересвет або дублюємо шар light, якщо картинка все ще темна).

Коли світло став нас влаштовувати, приступаємо до тіней.
Теж саме. Переходимо в channels, утримуючи Ctrl, тиснемо на канал RGB.
ТЕПЕР УВАЖНО! Стежимо, щоб був активний основний шар.

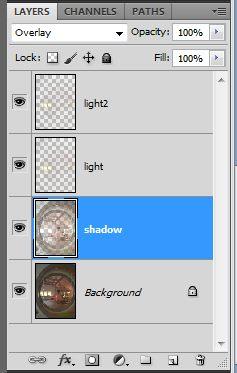
Зараз у нас знову виділені світлі області зображення. А нам потрібні тіньові ділянки. Комбінацією клавіш Ctrl + Shift + i інвертуємо виділення. Тиснемо Ctrl + j і називаємо новий шар "Shadow". Призначаємо йому режим змішування Overlay або Soft Light (дивіться, що більше підходить для вашого зображення). Якщо тіні стали надто активні, можна за допомогою кривої (Ctrl + M) трохи їх висвітлити.
Ось, що я маю на цьому етапі. Також повинно вийти у вас:


На мій погляд, цей варіант маніпуляції контрастомі дає набагато більше можливостей ніж, наприклад, "brightness / contrast". Таким чином, під контролем знаходяться "інтимні" ділянки нашого зображення, які залишаються недоступними для засобів стандартних інструментів.
Наступним етапом нашої роботи є корекція і баланс білого. Багато починаючі художники і фотографи приділяють цим пунктом недостатньо уваги (Вважають, що достатньо налаштувати камеру. Гии). Постараємося виправити цю помилку.
Є кілька варіантів редагування балансу білого. Один з них, найпростіший - Autokolor. Але я хочу розповісти про більш універсальному способі і про те, як я його застосовую.
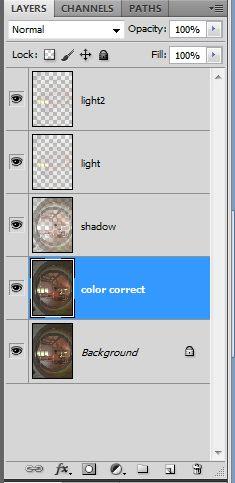
Першим кроком продублюємо наш основний шар і назвемо його "color correct".
Попрацюємо над ним:

Тиснемо Filter => blur => Average. Отримали однотонну заливку кольором. Це сума всіх відтінків в нашій картинці, яку нам потрібно привести до абсолютного сірому. Для цього приховуємо всі верхні шари (щоб не заважали) і тиснемо піпеткою на нашу заливку.
Колір з'явився в foreground color.
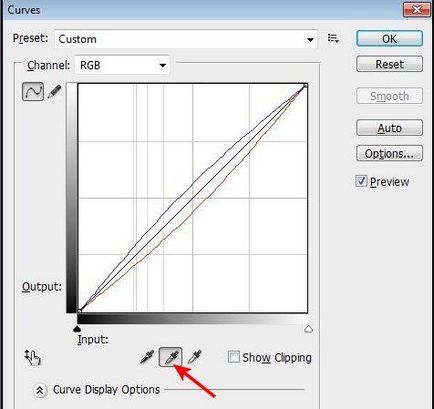
Тепер тиснемо Ctrl + Z, викликаємо вікно корекції Curve (Ctrl + M) і середньої піпеткою вибираємо наш колір в "foreground color".

Шар "Color correct" поміняє колірну гамму. Ефект буде біліше помітніше в залежності від того, на скільки сильно вихідне зображення незбалансовано (занурене в той чи інший відтінок).
Повертаємо все на свої місця і дивимося, що вийшло.

Тут я б хотів дати невелике пояснення.
Справа в тому, що цей прийом в чистому вигляді здатний досить різко змінити исходник. І якщо наша мета, наприклад, показати сонячний (переважаючий жовтий) світло в інтер'єрі, то на перший погляд може здатися, що такий спосіб корекції не прийнятний. Але це тільки на перший погляд. В цьому випадку, шари (light і Shadow), які ми створили раніше, залишаючись в кольоровій гамі вихідного зображення, набувають ще одну корисну властивість. Вони пом'якшують дії коригуючого шару і не дозволяють завалитися гамі в протилежну сторону. Крім цього ми завжди можемо підтерти гумкою освітлені сонцем (або іншим теплим джерелом) ділянки, не зачіпаючи кордонів власних і падаючих тіней. Ну і, звичайно ж, кисті, якими я просто малюю сонячне світло, але про це пізніше.
Другий крок коригування кольору.
До мене не відразу прийшов цей спосіб. Я довго вивчав фотокартки професійних фотографів, перечитував форуми по фотошопу та уроки по постобробці. Довго не вдавалося домогтися глибини кольору і тіней. Те занадто випалено, то тьмяно. Рішення випадково знайшлося в альбомі однієї дівчини-фотографа, яка виклала графіки кривих, якими вона користується. Секрет полягає в тому, що потрібно вбити чистий чорний колір. Той, хто займався живописом, знає, що чистий чорний в живопису не використовується. Тільки змішуючись з іншими фарбами. Так і в графіці.
Отже, вбиваємо чорний.
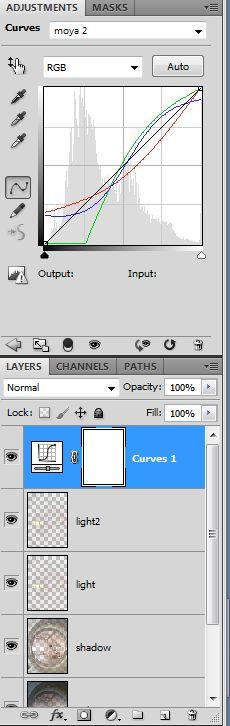
Робити ми це будемо з допомогою Еджастменс шару CURVES.

Веде чорний в глибокий синій колір, а білий в жовтуватий.
Веде чорний в червоний, а білий в зеленуватий.
Звичайно, ця маска не використовується з опасіті на 100%, якщо тільки ви не збираєтеся створити радіоактивно - апокаліптичний інтер'єр. )


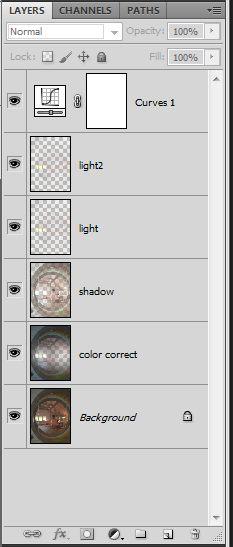
Ось як повинна виглядати панель laers на цьому етапі.
Настав час пензликів і об'ємного світла, щоб надати нашому інтер'єру повітряного простору. Тут все просто! Піпеткою виділяємо білі ділянки в основному шарі, дублюємо їх на самий верх, призначаємо режим screen і розмиваємо Gaussian Blure як більше подобається. Регулюємо прозорістю насиченість.
Потім створюємо окремий шар на самому верху і призначаємо йому режим Vivid Light. Робимо Fill на 10-20%, майже білий (трохи жовтуватий) колір кисті і проходимо розмитою пензликом по сонячним ділянкам зображення.

Завершальний етап.
На цій ділянці роботи я намагаюся принести в зображення фотографічні ефекти (для більшої переконливості): всякі там аберації, віньєтування і т.п.
Давайте збережемо все це добро в історії, а потім злитимемо всі верстви в один. Якщо бентежить колірна схема картинки (після таких маніпуляцій баланс може порушитися), можна повторити етап з корекцією кольору (див. Вище).
Мені все подобається і я можу сміливо приступати до останнього штриху.
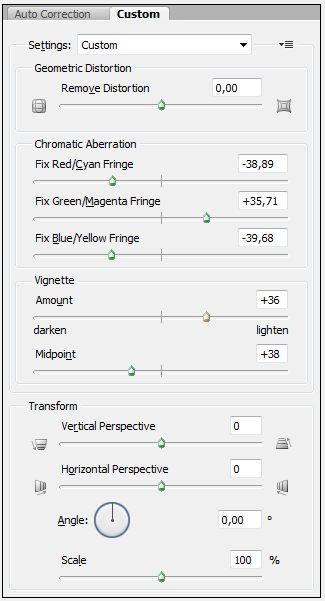
Копіюємо шар і застосовуємо до нього фільтр Lens Correctin.

З цим, я думаю, ви і самі розберетеся. )
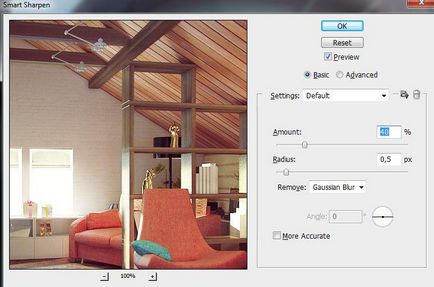
Ну і звичайно Sharpen. Я користуюся Smart Sharpen.

ось його налаштування.
Ну от і все!

-Хлопців, не намагайтеся використовувати цей метод як панацею всім проблемам. Кожна картинка індивідуальна і немає ідеального рішення на всі випадки. Це майстерність. Розуміння всіх тонкощів приходить з досвідом. Так, що творите, вчіться, і будьте щасливі! Успіхів!
Дякую за увагу!
Сподіваюся, мій урок був корисний.