Створюємо анімований банер за допомогою css3
Створюємо анімований банер за допомогою CSS3

Сьогодні ми збираємося створити банер використовуючи CSS3 анімацію.
В даний час тільки Firefox і WebKit-браузери підтримують CSS-анімацію, але ми будемо розглядати і те, як ми можемо зробити, щоб ці банери також функціонували в інших браузерах (які я називаю браузерами 18-го століття). Однак, не слід очікувати відмінною підтримки у всіх браузерах (зокрема, для IE 7 і нижче), коли експериментуєш з сучасними CSS-технологіями.
Отже, давайте створимо анімовані банери!
Будь ласка, зверніть увагу: для того, щоб заощадити місце, всі префікси браузерів були видалені. Див. Вихідні файли, щоб побачити весь CSS-код. Якщо ви не знайомі з CSS-анімацією, я настійно рекомендуюв першу очередьпрочітать це.
HTML-розмітка
По-перше, ми створимо структуру банера за допомогою HTML. У цьому моменті ми повинні продумати, як ми хочемо, щоб працювала наша анімація - як це вплине на дочірні і батьківські елементи в структурі нашої розмітки (це я поясню нижче):
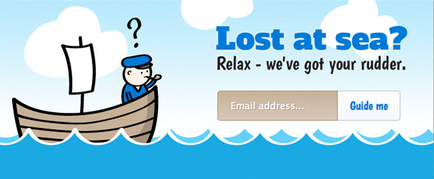
Lost at sea?
Relax - we've got your rudder.

Для того щоб зрозуміти структуру нашої розмітки, давайте зосередимося на човні на секунду:
Тепер, подивимося на перший банер на демонстраційній сторінці. Там є три окремих анімації, які відбуваються на кораблі:
- Анімація - коли човен ковзає з лівого боку. Це застосовується безпосередньо до неупорядкованого списку (група елементів човна).
- Анімація - яка надає човні ефект розгойдування, моделюючи човен плаваючу по воді. Це застосовується безпосередньо до елементів списку (до човна).
- Анімація - яка приховує знак питання. Це застосовується до div-у (question-mark).
Якщо ви не страждаєте морською хворобою, то ще раз гляньте на демо-сторінку. Ви побачите, що анімація яка застосовується до елемента списку (човні), змушуючи човен підніматися, також впливає на DIV всередині нього (зі знаком питання). Крім того, "slide in" анімація, яка застосовується до неупорядкованого списку (групі), також впливає на елемент списку і DIV всередині нього (на човен і знак питання). Це призводить нас до важливих спостереженнями:
Дочірні елементи успадковують анімацію від своїх батьків, на додаток до їх власної анімації. Ці знання додані в наш арсенал, але число дочірніх / батьківських елементів при створенні анімації підірвуть ваш мозок (і процесор на ноутбуці вашої бабусі)!
Перш ніж ми перейдемо до справді цікавого матеріалу і почнемо створювати анімацію, ми ще повинні створити стилі для браузерів, які застрягли в 18 столітті.
Резервні стилі для старих браузерів
Ми просто створимо резервні стилі як якби CSS-анімації не існувало (думка про те, що CSS анімація не існує змусить будь-якого дорослої людини не тільки плакати, але повісити поряд зі мною :)). Іншими словами, якщо наша анімація не в змозі програватися, банер все одно повинен виглядати гідно. Таким чином, коли хтось переглядає банер за допомогою старого браузера, вони побачать нормальний, статичний банер, замість порожнього місця.
Наприклад: якщо хтось використовує CSS на зразок цього, будуть проблеми:
@keyframe our-fade-in-animation <
0% # 123; opacity. 0; # 125;
100% # 123; opacity. 1; # 125;
# 125;
div # 123;
opacity. 0; / * Цей блок захований за замовчуванням! * /
animation. our-fade-in-animation 1s 1;
# 125;
Але не хвилюйтеся, ми надамо розширену підтримку браузерів:
@keyframe our-fade-in-animation <
0% # 123; opacity. 0; # 125;
100% # 123; opacity. 1; # 125;
# 125;
div # 123;
opacity. 1; / * Цей div буде видно за замовчуванням * /
animation. our-fade-in-animation 1s 1;
# 125;
Як бачите, DIV буде показуватися навіть якщо анімація не в змозі програти. Якщо анімація здатна грати, то DIV буде негайно прихований і анімації буде програна до кінця.
Тепер, коли ми знаємо, як зробити наші анімовані банери з підтримкою старих браузерів, давайте перейдемо до основного CSS.
Є три ключові речі, які потрібно мати на увазі:
# Ad-1 # 123;
width. 720px;
height. 300px;
float. left;
margin. 40px auto 0;
background-image. url # 40 ;. /images/ad-1/background.png # 41; ;
background-position. center;
background-repeat. no-repeat;
overflow. hidden;
position. relative;
box-shadow. 0px 0px 6px # 000;
# 125;
# Ad-1 #content # 123;
width. 325px;
float. right;
margin. 40px;
text-align. center;
z-index. 4;
position. relative;
overflow. visible;
# 125;
# Ad-1 h2 # 123;
font-family. 'Alfa Slab One'. cursive;
color. # 137dd5;
font-size. 50px;
line-height. 50px;
text-shadow. 0px 0px 4px #fff;
animation. delayed-fade-animation 7s 1 ease-in-out; / * H2 буде зникати з симуляцією затримки анімації * /
# 125;
# Ad-1 h3 # 123;
font-family. 'Boogaloo'. cursive;
color. # 202224;
font-size. 31px;
line-height. 31px;
text-shadow. 0px 0px 4px #fff;
animation. delayed-fade-animation 10s 1 ease-in-out; / * H3 буде зникати з симуляцією затримки анімації * /
# 125;
# Ad-1 form # 123;
margin. 30px 0 0 6px;
position. relative;
animation. form-animation 12s 1 ease-in-out; / * Цей код переміщує нашу форму з email-ом * /
# 125;
# Ad-1 #email # 123;
width. 158px;
height. 48px;
float. left;
padding. 0 20px;
font-size. 16px;
font-family. 'Lucida Grande'. sans-serif;
color. #fff;
text-shadow. 1px 1px 0px # a2917d;
border-top-left-radius. 5px;
border-bottom-left-radius. 5px;
border. 1px solid # a2917d;
outline. none;
box-shadow. -1px -1px 1px #fff;
background-color. # C7b29b;
background-image. linear-gradient # 40; bottom. rgb # 40; 216. 201. 185 # 41; 0%. rgb # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #email: focus # 123;
background-image. linear-gradient # 40; bottom. rgb # 40; 199. 178. 155 # 41; 0%. rgb # 40; 199. 178. 155 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit # 123;
height. 50px;
float. left;
cursor. pointer;
padding. 0 20px;
font-size. 20px;
font-family. 'Boogaloo'. cursive;
color. # 137dd5;
text-shadow. 1px 1px 0px #fff;
border-top-right-radius. 5px;
border-bottom-right-radius. 5px;
border. 1px solid # bcc0c4;
border-left. none;
background-color. #fff;
background-image. linear-gradient # 40; bottom. rgb # 40; 245. 247. 249 # 41; 0%. rgb # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
# Ad-1 #submit: hover # 123;
background-image. linear-gradient # 40; bottom. rgb # 40; 255. 255. 255 # 41; 0%. rgb # 40; 255. 255. 255 # 41; 100% # 41; ;
# 125;
Тепер ми створимо стилі для води і виклики відповідну анімацію:
# Ad-1 ul #water # 123;
/ * Якщо б ми хотіли додати іншу анімацію для води (переміщення по горизонталі, наприклад), ми могли б зробити це тут * /
# 125;
# Ad-1 li # water-back # 123;
width. 1200px;
height. 84px;
background-image. url # 40 ;. /images/ad-1/water-back.png # 41; ;
background-repeat. repeat-x;
z-index. 1;
position. absolute;
bottom. 10px;
left. -20px;
animation. water-back-animation 3s infinite ease-in-out; / * Ефект підстрибування води * /
# 125;
# Ad-1 li # water-front # 123;
width. 1200px;
height. 158px;
background-image. url # 40 ;. /images/ad-1/water-front.png # 41; ;
background-repeat. repeat-x;
z-index. 3;
position. absolute;
bottom. -70px;
left. -30px;
animation. water-front-animation 2s infinite ease-in-out; / * Інший ефект підстрибування води - він трохи відрізняється. Ми зробимо цю анімацію трохи швидше, щоб створити якусь перспективу. * /
# 125;
Тепер створимо стилі для човна і всіх її елементів. Знову ж таки, ми будемо викликати відповідну анімацію:
# Ad-1 ul #boat # 123;
width. 249px;
height. 215px;
z-index. 2;
position. absolute;
bottom. 25px;
left. 20px;
overflow. visible;
animation. boat-in-animation 3s 1 ease-out; / * Переміщення групи спочатку * /
# 125;
# Ad-1 ul #boat li # 123;
width. 249px;
height. 215px;
background-image. url # 40 ;. /images/ad-1/boat.png # 41; ;
position. absolute;
bottom. 0px;
left. 0px;
overflow. visible;
animation. boat-animation 2s infinite ease-in-out; / * Імітація човна погойдується на воді - схожа анімації вже використовується для самої води. * /
# 125;
# Ad-1 # question-mark # 123;
width. 24px;
height. 50px;
background-image. url # 40 ;. /images/ad-1/question-mark.png # 41; ;
position. absolute;
right. 34px;
top. -30px;
animation. delayed-fade-animation 4s 1 ease-in-out; / * Ховаємо знак * /
# 125;
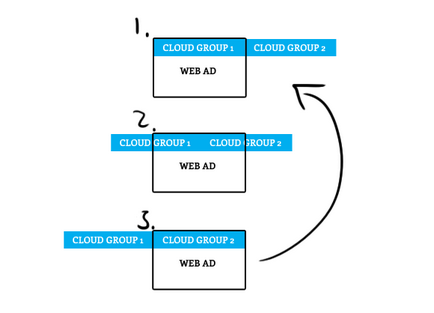
В останню чергу, ми створимо стилі для групи хмар і для одного хмари. Ми також виклик досить витончену анімацію, яка дасть їм безперервний ефект прокрутки. Ось ілюстрація того, що буде відбуватися:

# Ad-1 #clouds # 123;
position. absolute;
top. 0px;
z-index. 0;
animation. cloud-animation 30s infinite linear; / * Переміщення хмар вліво, нескінченну кількість разів * /
# 125;
# Ad-1 # cloud-group-1 # 123;
width. 720px;
position. absolute;
left. 0px;
# 125;
# Ad-1 # cloud-group-2 # 123;
width. 720px;
position. absolute;
left. 720px;
# 125;
# Ad-1 .cloud-1 # 123;
width. 172px;
height. 121px;
background-image. url # 40 ;. / Images / ad- 1 / cloud- 1 .png # 41; ;
position. absolute;
top. 10px;
left. 40px;
# 125;
# Ad-1 .cloud-2 # 123;
width. 121px;
height. 75px;
background-image. url # 40 ;. / Images / ad- 1 / cloud- 2 .png # 41; ;
position. absolute;
top. -25px;
left. 300px;
# 125;
# Ad-1 .cloud-3 # 123;
width. 132px;
height. 105px;
background-image. url # 40 ;. / Images / ad- 1 / cloud- 3 .png # 41; ;
position. absolute;
top. -5px;
left. 530px;
# 125;
Уффф! Тут було багато CSS-коду. Але найцікавіше далі!
/ * Анімація з модельованої затримкою використовується для зникнення кількох елементів. Ми моделюємо затримку, починаючи зникнення елемента після проходження 80% часу анімації (замість того щоб почати процес негайно). Ми можемо використовувати цю техніку і збільшити тривалість анімації на будь-якому елементі для досягнення бажаної тривалості затримки: * /
@keyframes delayed-fade-animation <
0% # 123; opacity. 0; # 125;
80% # 123; opacity. 0; # 125;
100% # 123; opacity. 1; # 125;
# 125;
/ * Ось наша дійсно класна анімація хмари. Перша група хмар почне рухатися до центру, друга група - до правій частині екрана. Як тільки група хмар піде повністю за межі екрану, хмари будуть скинуті (дуже швидко) в початкове положення і анімація повторитися: * /
@keyframes cloud-animation <
0% # 123; left. 0px; # 125;
99.9999% # 123; left. -720px; # 125;
100% # 123; left. 0px; # 125;
# 125;
/ * Останні 3 анімації схожі, з невеликою різницею в положенні кожного елемента. Вони будуть імітувати хвилювання океану: * /
@keyframes boat-animation <
0% # 123; bottom. 0px; left. 0px; # 125;
25% # 123; bottom. -2px; left. -2px; # 125;
70% # 123; bottom. 2px; left. -4px; # 125;
100% # 123; bottom. -1px; left. 0px; # 125;
# 125;
@keyframes water-back-animation <
0% # 123; bottom. 10px; left. -20px; # 125;
25% # 123; bottom. 8px; left. -22px; # 125;
70% # 123; bottom. 12px; left. -24px; # 125;
100% # 123; bottom. 9px; left. -20px; # 125;
# 125;
@keyframes water-front-animation <
0% # 123; bottom. -70px; left. -30px; # 125;
25% # 123; bottom. -68px; left. -32px; # 125;
70% # 123; bottom. -72px; left. -34px; # 125;
100% # 123; bottom. -69px; left. -30px; # 125;
# 125;
висновок
В ході цього уроку, ми дізналися ключові моменти створення анімації, з підтримкою старих браузерів:
Удачи в ваших експериментах з CSS.
Переклад статті з tympanus.net/codrops