Створення карт текстур з одного зображення
У більшості випадків для створення реалістичних поверхонь і рендерів Вам потрібна велика кількість різних текстур: дифузна, дзеркальна, шорсткості, зміщення і т.д. У разі, якщо у Вас немає доступу до спеціальних програм генеруючим подібні текстури, такі як: CrazyBump, Knald, Bitmap2Material, то може виникнути проблема.
В результаті проходження даного уроку у Вас повинно з'явиться базове уявлення про те, як маніпулювати зображенням для отримання необхідного результату.

1. Налаштування основного матеріалу
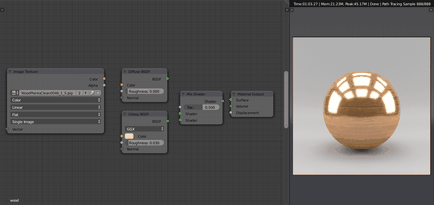
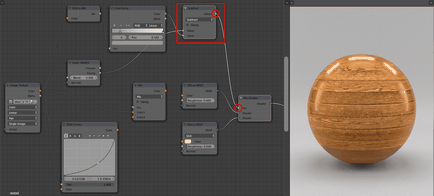
Щоб не виконувати розгортку сфери і не налаштовувати освітлення, скачайте стартову сцену. в якій все вже буде виконано, а також налаштований базовий матеріал (суміш diffuse і glossy). Також скачайте текстуру дерева і завантажте її в нод Image Texture:

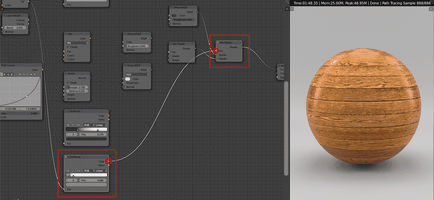
2. Створення дифузного градієнта
Даний крок не є обов'язковим, але він додасть трохи реалізму матеріалу.
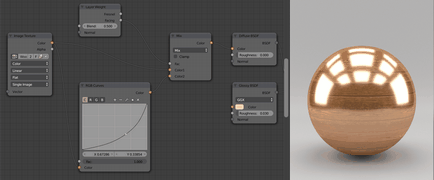
Для створення градієнта додайте нод RGB Curves (Add> Color> RGB Curves) і змішайте його з текстурою за допомогою нода Mix (Add> Color> MixRGB) і підключіть як фактора змішування нод Layer Weight (Add> Input> Layer Weight).

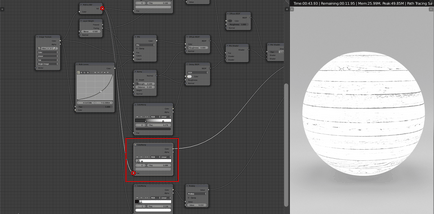
3. Створення карти відображення
Карта відображення (Specular Map) визначає, на яких ділянках об'єкта буде переважати дифузний шейдер, а на яких глянсовий грунтуючись на відтінках сірого.
Перетворити кольорове зображення в чорно-біле дуже легко підключивши кольорову текстуру до ноду RGB to BW (Add> Converter> RGB to BW) і контролювати вплив за допомогою нода ColorRamp (Add> Converter> ColorRamp).
Щоб бачити результат додайте шейдер Emission і підключіть ColorRamp до нього.

4. Додавання затінення заснованого на фізиці
В реальності не металевими / діелектричні об'єкти і поверхні створюють більше відображень на кутах, що називається відображенням Френеля.
Використовуючи інформацію нода Layer Weight доданого на другому кроці ми віднімемо Subtract (Add> Converter> Math) значення карти віддзеркалень створеної на третьому кроці.

Ми будемо використовувати нод Subtract як фактора змішування шейдеров і тим самим створимо два ефекту: відображення Френеля і карта відображень.

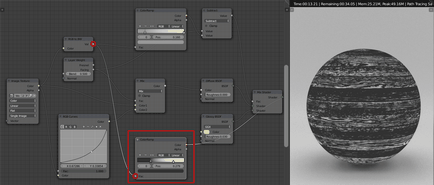
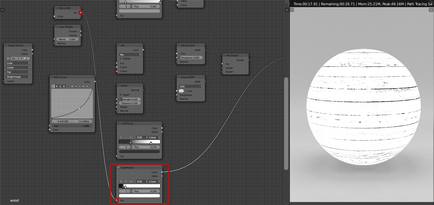
5. Створення карти шорсткості
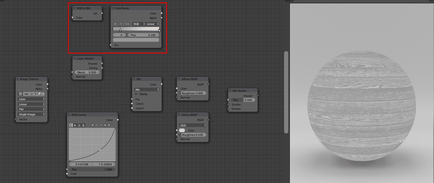
Дана карта вказує на те, які частини об'єкта мають шорстку поверхню. Створіть ще один нод ColorRamp і використовуючи той же нод RGB to BW добийтеся результату як на зображенні:

Після підключіть його до входу Roughness нода Glossy:

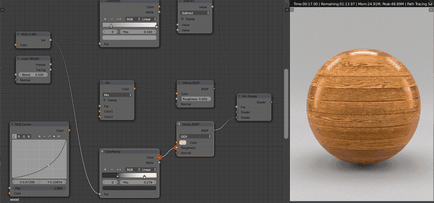
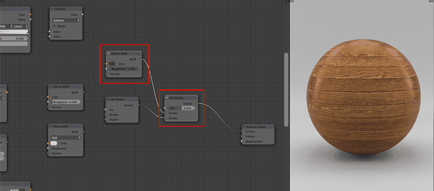
6. Створення карти нормалей
Дана карта створює невеликі нерівності на поверхні об'єкту.
Додайте нод Bump (Add> Vector> Bump), підключіть до нього все той же нод RGB to BW і підключіть вихід Normal до однойменних входів обох шейдеров:

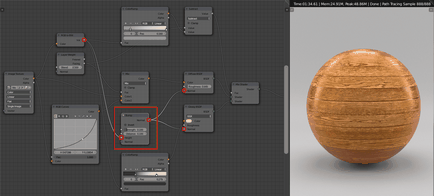
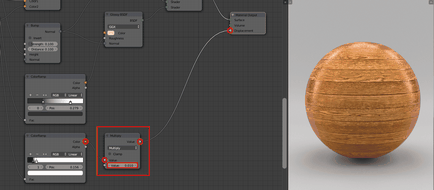
7. Створення карти зміщення
Це практично те ж саме, що і карта нормалей, але з більш сильним ефектом для досягнення ще більшого реалізму.
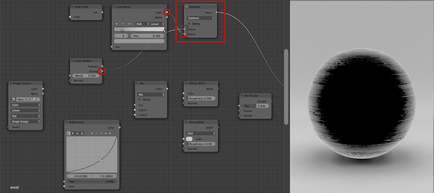
Додайте нод ColorRamp і відрегулюйте текстуру так, щоб чорний колір залишався в основному між дощок:

Додайте нод Math (тип Multiply), підключіть до нього ColorRamp і з'єднайте з входом Displacement. Значним нода Multiply відрегулюйте силу впливу:

7. Створення карти западин
У поєднанні з картою змішання, даний тип карти створить ефекти типу бруду і пилу утворюються в щілинах.
Додайте шейдер Diffuse BSDF і змішайте його з існуючими шейдерами. Встановіть для нього темно-сірий колір або щось подібне:

Як і на попередніх кроках, створіть нод ColorRamp і визначте в яких місцях на Вашому об'єкті будуть знаходиться западини:

На завершення, підключіть його в якості фактора змішування другого нод Mix Shader:

висновок
Все показане в даній статті - це лише вершина айсберга того, що можна робити за допомогою нодов. Комбінуючи ще більше різних ефектів Ви можете досягти приголомшливих результатів.
Я настійно рекомендую Вам не повторювати завжди цю зв'язку, а знаходити нові, більш ефективні і прості.
Новачкам на замітку, з приводу 4го пункту: Якщо хочете самі налаштувати область відображення то можна подати RGB Curves на фактор змішання міксу. Таким чином чим вище точка кривої до лівого верхнього кута тим менше область дифузії в центрі і навпаки чим ближче точка кривої до правого нижнього кута тим менше / тонше область відображень по краях. При значеннях (х 0, y 1) - об'єкт відображає всієї поверхнею, як ніби на ньому один Шедер glossy, а при (x1, y0) як ніби на ньому тільки difuse. А нод invert і зовсім зробить відображення в середині і переломлення по краях)
яким чином можна створити Specular Карт (і інші карти) як окрему текстуру користуючись цією методикою, просто вводячи все через Ноди на пряму - це велике навантаження на комп, бідолаха гуде як урал. Якщо вводити ці карти як окремі текстури все повинно працювати швидше. Артем, якщо є якась інфа, то поділися. за урок велике спасибі.

я цікавився про можливість економити ресурси комп'ютера при роботі з масштабної сценою, тому і питав чи можна даним методом створювати карти під текстури

Якось одне іншому трохи суперечить. Можна створювати таким способом сцену (то чого не можна робити я в уроках не показую). А також можна економити ресурси комп'ютера.
Артем, я тебе не критикую, а навпаки хочу проконсультуватися, сподіваючись на твоє розуміння. У чому суть питання: у мене проект особняка разом з господарськими прибудова, сюди плюс рослинність і деталі оточення, десь близько чотирьох десятків матеріалів (в кожному текстура, спік, нормаль). Сцена складна, тому виходячи з цієї ситуації я питав про картах до текстур. Як порекомендуешь їх створювати з огляду на економію ресурсів?

Ти мене взагалі не слухаєш або не тямиш. Про економію я вже два рази написав. Про критику теж не ясно. З чого ти взяв, що я подумав, що ти мене критикуєш? Фраза в дужках не для цього була написана. Якщо тобі потрібен конкретний відповідь: роби так, то його тут немає. Я тобі розписав переваги і недоліки обох методів. Як ти вже зробиш - тобі видніше.

Крім уроків по Blender, Ви зможете знайти готові 3D-моделі і архіви високоякісних текстур. Сайт регулярно поповнюється новим контентом і стежить за розвитком Blender.