Сторінка налаштування оформлення магазину
На цю сторінку можна потрапити, вибравши в розділі "Сайт" підрозділ "Дизайн".
Сторінка призначена для зміни зовнішнього вигляду інтернет-магазину.

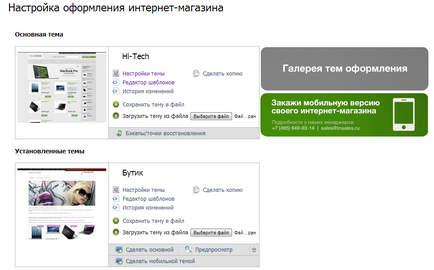
Мал. 1. Налаштування управління магазину.
Блок Основна тема - поточна використовувана тема (та, що видно клієнтам).
Блок Встановлені теми - відображає список інших встановлених альтернативних тем.
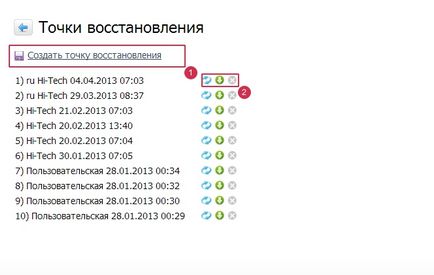
Збереження і відновлення теми

Область 1 - Щоб створити нову точку відновлення. Область 2 зліва на право
- Встановити тему з даного точки відновлення
- Завантажити тему з даної точки відновлення.
Ви зможете додавати, видаляти файли, редагувати існуючі прямо у себе на комп'ютері. Тема скачується в вигляді ZIP-архіву, що містить файли в структурі директорій. Архів слід розпакувати, зберігаючи цю структуру, файли, що підлягають виправленню - відредагувати. Після того як Ви зробили власну тему або відредагували існуючу, потрібно знову запакувати її в ZIP-архів, зберігши структуру директорій. Після цього можна завантажити її назад на сервер і використовувати в оформленні магазину.
- Видалити точку відновлення
На цю сторінку можна потрапити з розділу бек-офісу "Сайт", підрозділу "Дизайн" за посиланням "Галерея тем".

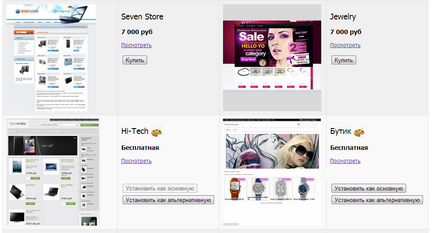
Мал. 2. Вибір теми магазину.
На сторінці "Стандартні теми оформлення" представлений список стандартних тем.
Тут можна змінювати вигляд сторінок магазину на один із запропонованих зумовлених.
Пропоновані теми представлені у вигляді таблиці, в лівій колонці якої показаний скріншот сторінки магазину. У правій колонці для кожної теми вказано назву і містяться:
Для зміни поточної теми на обрану - слід клацнути мишкою по кнопці "Встановити як основну".
При зміні теми товари, так само як і всі інші дані, нікуди з магазину не зникнуть.
На вибір пропонуються наступні безкоштовні готові теми:
При зміні теми слід мати на увазі, що від вибору теми залежить набір можливостей, які матиме магазин.
Пропоновані теми містять ряд загальних і індивідуальних можливостей, зазначених нижче.
На цю сторінку можна потрапити з розділу бек-офісу "Сайт", підрозділу "Дизайн" за посиланням "Налаштування теми".

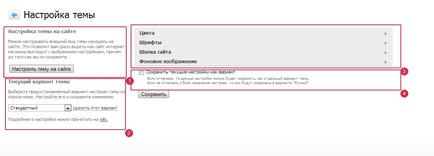
Мал. 3. Налаштування теми.
У лівому верхньому кутку сторінки розміщена кнопка повернення на сторінку, з якої була викликана настройка теми Нижче розміщені:
Використовуючи сторінку "Налаштування теми", можна створювати, зберігати і перемикати варіанти настройки сайту магазину, що відрізняються
- кольором елементів дизайну,
- шрифтом сторінки,
- видом "шапки" сторінок,
- кольором "кнопок",
- фоновим зображенням на сторінках.
Примітка: сторінка "Налаштування теми" доступна не для всіх тем. Крім того, в різних темах набір параметрів, що настроюються різний. Для деяких тем є вже готові варіанти налаштувань. Хороші готові набори є у тем: «металік", "Мода", "Зелений лист". Також є варіанти для тих "Лайт" та "Телескоп".
Налаштування теми на сайті

Результат зміни налаштувань можна бачити на будь-якій сторінці сайту, користуючись навігацією по сайту. Для збереження нових налаштувань слід клацнути по кнопці "Зберегти", а для повернення до колишніх - за посиланням "Скасувати". Закінчується сеанс редагування використанням посилання "Повернутися в бек-офіс".
Поточний варіант теми
У секції "Поточний варіант теми" є можливість вибрати зі списку раніше створених варіантів настройки потрібний або зберегти поточний варіант із зазначеним Вами назвою.
Якщо Ви хочете перемкнути сайт на раніше збережений варіант настройки, то виберіть потрібний варіант зі списку.
секції налаштувань
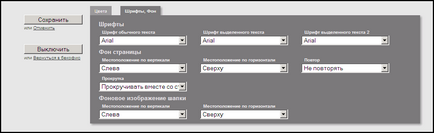
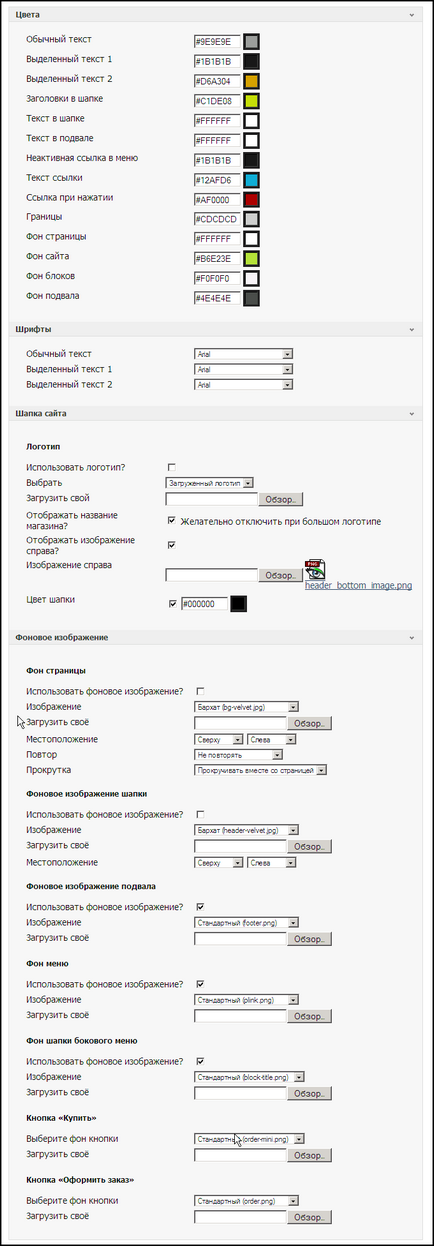
На малюнку Рис. 4. Налаштування. показані повністю розгорнуті секції налаштувань.

Мал. 4. Налаштування.
У секції "Кольори" можна вибрати, яким кольором будуть відображатися:
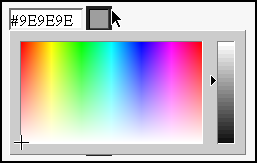
Після клацання "мишею" по квадратику з зразком кольору або по полю введення з кодом кольору, обраного для редагування елемента зображення, з'являється засіб для вибору кольору зазначенням потрібного. Можна і просто ввести код необхідного кольору в поле введення.

Мал. 5. Вибір кольору.
У секції "Шрифти" можна вибрати гарнітуру шрифтів "Звичайний текст" або "Виділений текст" зі списку:
Шапка сайту
У секції "Шапка сайту" містяться налаштування:
- Логотип сайта
- Виводити назву магазину?
- зображення праворуч
- колір шапки
фонове зображення
У секції "Фонове зображення" містяться налаштування:
що дозволяють завантажити вибрати на локальному комп'ютері потрібний файл і завантажити його на сервер (п. "Зображення"), розмістити на сторінках сайту (п. «Позиціонування») і керувати відображенням (п.п. "Повтор" і "Прокрутка").
збереження налаштування
Після зміни значень обраних параметрів потрібно клацнути по кнопці "Зберегти" в нижній частині сторінки "Налаштування теми".
Якщо позначити чекбокс "Зберегти поточні налаштування як варіант", то буде запропоновано ввести назву варіанта, під яким і буде збережена дана сукупність налаштувань.
Що змінює налаштування
Реально в результаті зміни налаштувань змінюються Liquid-об'єкт "settings" і на основі файлу * .css.liquid генерується відповідний файл * .css. підключений через шаблони. У загальному списку файлів згенерований файл не показується.
Редагування теми дозволяє довільно змінювати вигляд сторінок магазину.
Перед редагуванням теми рекомендується зберегти поточну тему для можливості її відновлення, у разі небажаних наслідків редагування.
На сторінці розміщений заголовок (Рис. 6. поз. 2.), лівіше його - кнопка для повернення на сторінку, звідки була викликана поточна (Рис. 6. поз. 1.)
В рамках відредагувати тему є можливість:
Внесення змін до шаблони
Шаблони - це текст на мові HTML з вставками на мові Liquid. Для внесення змін до шаблони потрібно знати ці мови.
Початкову інформацію про Liquid можна прочитати тут:
Шаблони дозволяють змінювати вигляд сторінок магазину, тобто компонування, місця розміщення, розміри, колір, фон та інші параметри різних частин сторінки з відображеними на цих частинах інформацією.
У шаблон передається список змінних (набір даних) для відображуваної сторінки, які можуть відображатися або не з'явитися на сторінці, в залежності від змісту (тексту) шаблону.
У шаблоні також описана логіка надісланих шаблоном даних, яка описує залежність способу відображення цих даних від їх змісту.
В панелі "Шаблони" для зміни пропонуються наступні шаблони, кожен з яких відповідає типу сторінки:
створення фрагментів
Сніппети дозволяють вставляти в документ заздалегідь підготовлений і часто використовуваний фрагмент тексту, верстки або коду. Детальніше механізм описаний тут.
Внесення змін до стилі і скрипти
В розділ стилі і скрипти потрапляють файли з розширеннями .css або .js.
В панелі "Стилі і скрипти" для зміни пропонуються наступні стилі (список може відрізнятися в залежності від теми):
В панелі також є можливість видалити будь-який з цих файлів.
Завантаження нових файлів
В панелі "Файли" є можливість завантажити нові файли, які можна використовувати в шаблонах. При цьому, якщо ім'я файлу закінчується на .js або на .css, він після завантаження на сервер відображається в панелі "Стилі і скрипти", Всі інші файли потрапляють в панель "Файли". В основному - це файли зображень.
В панелі також є можливість видалити будь-який з наявних файлів, клацнувши по іконці.
Для того щоб замінити файл, треба його спочатку видалити, а потім завантажити новий - однойменний. Імена файлів чутливі до регістру.
Для розміщення файлів не входять в шаблони, слід користуватися сторінкою "Файли".
Налаштування стилю оформлення замовлення і кабінету клієнта
У бек-офісі є можливість налаштовувати зовнішній вигляд сторінки оформлення замовлення і особистого кабінету покупця, їх можна стилізувати під оформлення магазину. Згодом в усі теми буде додана можливість це робити "настройками".
У найпростішому варіанті ця можливість підтримується в темі «металік". Налаштовуючи дизайн шляхом вибору квітів, шрифтів, задаючи фонові картинки для магазину, Ви тим самим налаштовуєте і сторінки оформлення замовлення і особистого кабінету. Вони будуть в тому ж стилі, що і сам магазин.
На цю сторінку можна потрапити з розділу бек-офісу "Сайт", підрозділу "Дизайн" за посиланням "Файли".

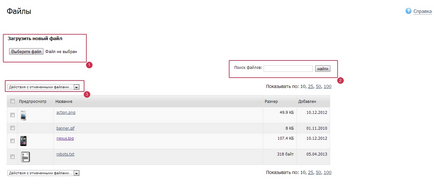
Мал. 7. Сторінка "Файли".
На сторінці розміщений заголовок з іконкою довідки, лівіше - кнопка для повернення на сторінку, звідки була викликана поточна
Для вибору і завантажуйте файли форму (Рис. 7. поз. 1.). На розмір файлу є обмеження - не може бути завантажений файл розміром більше 10 мегабайт. При спробі завантажити такий файл завантаження запущена не буде, а буде показано повідомлення про помилку.
Список вже завантажених файлів у вигляді набору зменшених зображень картинок або характерних іконок для файлів інших типів (.pdf. Xls. Doc. Mp3), а також ім'я файлу, розмір файлу можна спостерігати в нижній частині сторінки.
Для пошуку за назвою файлу можна скористатися формою пошуку (Рис. 7. поз. 2.)
Для видалення потрібних файлів потрібно виділити їх і вибрати варіанти "Видалити" в випадаючому списку дій з файлами. (Рис. 7. поз. 3.)
Будь-які файли, які Ви завантажте на сторінці "Файли" будуть доступні в корені сайту магазину, крім раніше описаних файлів скриптів (* .css, * .js), деяких файлів зі спеціальними іменами (наприклад sitemap.xml), файлів з мультимедіа-контентом (тобто файлів з іменами * .gif, * .png, * .jpg, * .jpeg, * .bmp, * .ico, * .swt, .svg, * .mp3, * .mp4 і т.д.).