Що таке spa або лише однієї сторінки портал
У цій статті мова піде про Single Page Application (SPA). Будуть розглянуті плюси і мінуси web-додатки побудованого за принципами односторінкового сайту (SPA)
Що таке SPA
Single Page Application - скорочено SPA, в перекладі на українську мову означає "Додаток однієї сторінки". Іншими словами SPA - це web-додаток, розміщене на одній web-сторінці, яка для забезпечення роботи завантажує весь необхідний код разом із завантаженням самої сторінки. Додаток такого типу з'явилися порівняно недавно, з початком ери HTML5 і SPA є типовим представником додатків на HTML5.
Якщо додаток досить складне і містить багатий функціонал, як наприклад, система електронного документообігу, то кількість файлів зі скриптами може досягати декількох сотень, а то і тисяч. А "... завантаження всіх скриптів ..." жодним чином не означає, що при завантаженні сайту будуть завантажені відразу все сотні і тисячі файлів з скриптами. Для вирішення проблеми завантаження великої кількості скриптів в SPA покликаний API під назвою AMD. AMD реалізує можливість завантаження скриптів на вимогу. Тобто, якщо для "головної станиці" односторінкового порталу знадобилося 3 скрипта, вони будуть завантажені зразу перед стартом програми. А якщо користувач клікнув на іншу сторінку односторінкового порталу, наприклад, "Про програму", то принцип AMD завантажить модуль (скрипт + розмітка) тільки перед тим як перейти на цю сторінку.
Виходить трохи зім'ято: "Одна сторінка. інша станиця, третя сторінка ... утворять єдиний портал ". Розставимо всі крапки над "Е". Сторінка сайту, на якому розміщені всі посилання на всі CSS, і посилання на скрипти, необхідні для роботи SPA ми назвемо "Web-сторінка". Файл з такою сторінці зазвичай називається "index.html" (в ASP.NET MVC може бути index.cshtml або index.vbhtml або навіть index.aspx) А сторінки, які перемикає користувач всередині односторінкового порталу назвемо "модулі".
Давайте розглянемо плюси і хвилини даного підходу. Навіщо все це потрібно і чому SPA такий популярний?
SPA: Плюси
Далі другий "плюс" - багатий користувальницький інтерфейс. так званий User Experience. Так як web-сторінка одна, побудувати багатий, насичений користувальницький інтерфейс набагато простіше. Простіше зберігати інформацію про сеанс, управляти станами уявлень (views) і керувати анімацією (в деяких випадках).
SPA: Мінуси
складові SPA
Принципи будь-якого фреймворка (про них поговоримо пізніше), який реалізує парадигму SPA повинні дотримуватися наступних понять і визначень:
- SPA підтримує клієнтську навігації. Всі "ходіння" користувача за модулями-сторінок однозначно фіксуються в історії навігації, причому навігація при цьому є "глибокою", тобто якщо користувач скопіює і відкриє посилання на внутрішню модуль-сторінку в іншому браузері або вікні, він потрапить на відповідну сторінку.
- SPA розміщується на одній web-сторінці, значить все необхідне для роботи сайту (порталу) скрипти і стилі повинні бути визначені в одному місці проекту - на єдиній web-сторінці.
- SPA зберігає постійно стан (важливі змінні) роботи клієнта (клієнтського скрипта) в кеші браузера або в Web Storage.
- SPA завантажує всі скрипти потрібні для старту програми при ініціалізації web-сторінки.
- SPA поступово завантажує модулі на вимогу.
Шаблони SPA (SPA templates)
Як ви вже напевно здогадалися, SPA - це абстрактне поняття. Це принцип архітектури додатку. Давайте поговоримо з чого почати при розробці сайту за принципами SPA.
Існує велика кількість базових бібліотек (фреймворк - від англійського слова framework - "основа, структура, каркас"), які реалізують принцип Single Page Application. Що дають ці фреймворки:
- забезпечують базові принципи для SPA розробки, мінімізуючи трудовитрати на рішення універсальних завдань (дивись розділ "Складові SPA);
- фреймворки створені спільнотою розробників, а значить використовують досвід створення сайтів безлічі програмістів;
- фреймворки є відправною точкою для створення структури на основі Single Page Application.
Так як я вже багато років працюю на платформі NET, то я буду розглядати шаблони Single Page Application на основі ASP.NET. Давайте розглянемо наступну порівняльну таблицю.
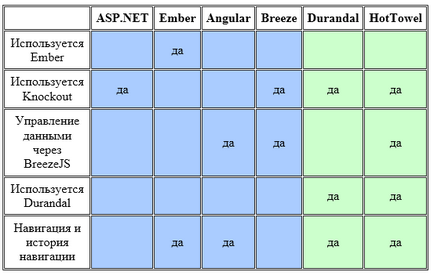
Порівняння можливостей шаблонів SPA

У таблиці наведено найбільш поширені шаблони для як основа побудови Single Page Application додатки. Зверніть увагу, синім фоном виділені базові цеглинки для побудови повноцінного фреймворка, таких як DurandalJS і HotTowel. які виділені зеленим кольором.
Отже, дотримуючись даних наданих у таблиці ви можете створити Single Page Application додаток використовуючи "голий" ASP.NET і KnockoutJS. Однак, реалізацію роботи з даними (DAL) вам доведеться писати самостійно, втім, як і управління навігацією і історією навігації в тому числі.
З іншого боку, ви в праві вибрати Ember або BreezeJS. або навіть AngularJS від Google як основу свого сайту або навіть як основу свого власного фреймворка, факт залишається фактом, відсутні принципи складові концепцію SPA вам доведеться реалізовувати самостійно.
Альтернативою попередньому рішенню може послужити вибір вже готового повноцінного фреймворка (позначені в таблиці зеленим фоном). У кожного варіанту є свої "плюси" і "мінуси".
висновок
Прикладів додатків побудованих за принципами Single Page Application дуже багато. Одним з найбільш потужних і загальновідомих є GMail - поштовий сервіс компанії Google.
Я ж хочу привести в приклад фреймворк DurandalJS, який використовував для побудови свого сайту "Що значить ім'я". Я починаю цикл статей присвячених вивченню DurandalJS на основі програмування сайту "Що значить ім'я".