Рухомі картинки на сайті
Головна »Самі потрібні плагіни» Рухомі картинки на сайті. Як залучити ще більше уваги?
Привіт Новомосковсктелям і гостям блогу Seo bloga Fomika! Як ваш настрій? Якщо воно у вас зараз сумне, то я постараюся в цій статті вам його підняти. Як? Дуже просто - рухаються і стрибали картинками. Update: Даний плагін працює на версіях WordPress нижче 3.7.1

Я розповім сьогодні про класний плагін, який змушує картинки у вас на блозі рухатися. Ні, це не формат гіф, це набагато крутіше ...
Завантажити рухаються картинки
Як змусити картинки в пості стрибати або рухатися?
Для цього потрібно всього-на-всього встановити собі на блог чудовий плагін SoreThumb. Особисто я обізвав його "стриб-скок".
Як працює цей плагін?

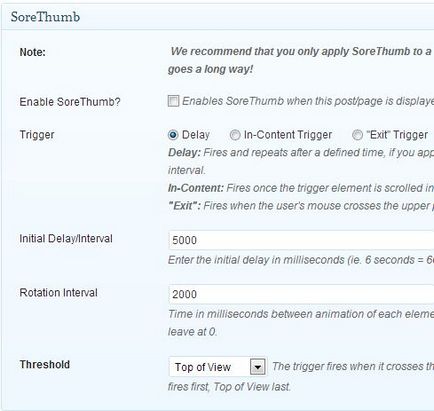
Плагін може здійснювати 8 різних рухів в пості і на головній (Кілька днів я мучився з тим, щоб "завести" картинку на головній і нарешті вирішив цю задачу. Ось чому цей пост виходить із затримкою ...)
Отже, ось ці рухи:
- Tada! - не переводиться, але прикольно
- Pulse - імпульс
- Flash - спалах
- Bounse - відскік
- Shake - тряска
- Wobble - тремтіння
- Wiggle - погойдування
- Swing - коливання
Плагін буржуйський, але перевести за допомогою браузера і розібратися в ньому буде не складно, тим більше я вам все розповім. З адмінки його НЕ скачати. Безкоштовно завантажити його ви можете з мого дропбокс ящика, попередньо клікнувши на одну з 3-х соц-кнопок на вибір.
Будь ласка, натисніть на одну з кнопок і отримаєте подарунок
Процедура установки і активації - звичайна. Після встановлення плагіну в адмінки з'являється окремий розділ для його налаштувань.


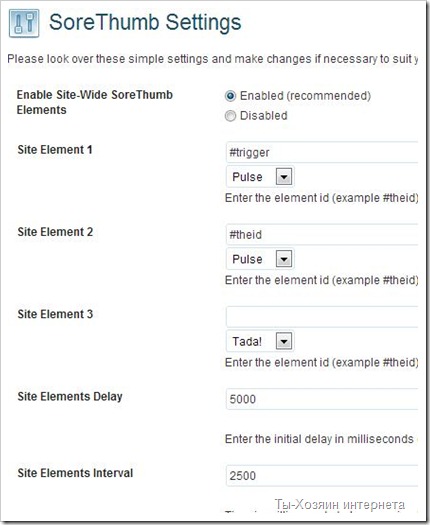
Судячи з панелі налаштувань, можна використовувати не більше 3-х елементів. А більше і не потрібно, так як переборщити можна з цим і відштовхнути Новомосковсктеля. Правильно?
Відразу після установки і активації плагін по замовчуванні включений - Enabled.
Як змусити картинку танцювати на головній сторінці?
Зараз я вам розповім і покажу, як налаштувати рух елемента на головній сторінці, так як це складніше, ніж в пості. Налаштовувати плагін я рекомендую на Денвері або піддомені. так як невідомо, як поведе себе у вас цей плагін, але я сам налаштовував на реальному сайті, і нічого - все відмінно.
Відкриваємо цей віджет і починаємо редагування. Ось як виглядає мій відредагований код.
Жирним я позначив ту потрібну строчку коду, в яку ви повинні укласти код вашого зображення на головній, щоб воно запрацювало. Зеленим - це назва ефекту, яке відповідає за вид руху. Щоб поміняти ефект руху, поміняйте його в налаштуваннях плагіна і пропишіть в коді картинки. Спробуйте, у Вас має все вийде і заробити.
Ось показую ще раз правильну рядок коду -
Як зробити танцюючими зображення і текст в пості?


Як відключити танцюючі картинки і текст?
Друзі, той хто не зможе налаштувати цієї стриб-скок плагін, пишіть мені, я вам допоможу в цьому. По крайней мере, безкоштовно допоможу першим 10 звернулися ...