Робота з іконками, webreference
Іконки виводяться через псевдоклас. before. тому до будь-якого елементу досить додати клас з ім'ям іконки. Зазвичай застосовується елемент . але можна використовувати і будь-який інший рядковий елемент, наприклад: . та ін.
для вказується два основні класи - fa і fa-icon. де замість icon пишеться ім'я іконки. Всі імена доступні на цій сторінці.

Щоб додати іконку з ім'ям play напишемо наступний код:
сам елемент порожній і вставляється в те місце на сторінці, де потрібно висновок іконки. Розмір її збігається з розміром поточного тексту.
розміри іконок
Розмір будь-іконки з набору ми можемо змінити за допомогою властивості font-size. перевизначивши його в своєму стилі. Також Font Awesome пропонує п'ять готових розмірів. Досить додати додатковий клас до елементу як показано в прикладі 1.
Приклад 1. Розмір іконок
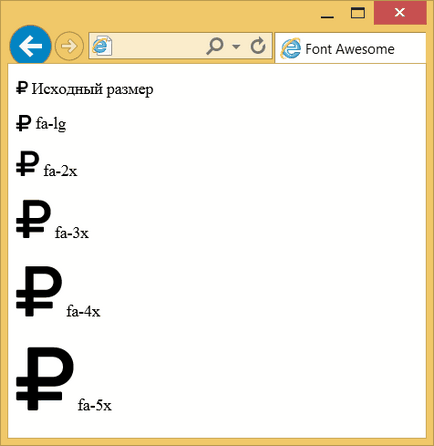
Результат даного прикладу показаний на рис. 2.

Мал. 2. Розміри іконок
Оскільки іконка це текстовий символ, то до нього застосовні стильові властивості color. background. text-shadow і інші, які визначають оформлення тексту. У прикладі 2 показані деякі варіанти зміни виду іконок.
Приклад 2. Оформлення іконок через стилі
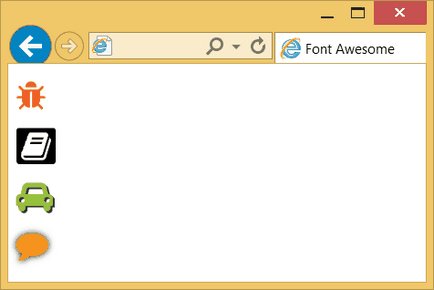
Результат даного прикладу показаний на рис. 3.

Мал. 3. Кольорові іконки
Font Awesome вводить спеціальний клас fa-inverse. змінює колір іконок на білий, тому в стилях для іконки книжки колір не вказується.
поворот іконок
Іконки можна повертати на 90, 180 або 270 градусів за годинниковою стрілкою, а також відображати їх по горизонталі або вертикалі. Для цього застосовуються такі класи:
- fa-rotate-90 - поворот на 90º за годинниковою стрілкою;
- fa-rotate-180 - поворот на 180º;
- fa-rotate-270 - поворот на 270º;
- fa-flip-horizontal - відображення по горизонталі;
- fa-flip-vertical - відображення по вертикалі.
Треба враховувати, що не всі іконки має сенс повертати і відображати, результат буде помітний для несиметричних іконок (приклад 3).
Приклад 3. Поворот і відображення іконок
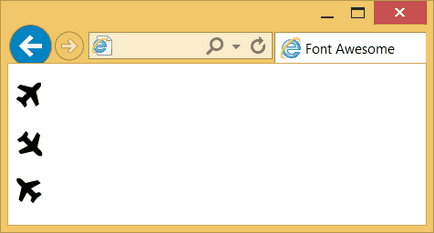
Результат даного прикладу показаний на рис. 4. Перша іконка літака виводиться в початковому вигляді, друга повертається на 90º, а третя відбивається по горизонталі.

Мал. 4. Перетворення іконки
Анімація зазвичай застосовується для створення ефекту очікування. Іконки можна змусити нескінченно обертатися за годинниковою стрілкою двома способами. Клас fa-spin виробляє плавне обертання, а fa-pulse - покрокове обертання. Нижче показано обертання футбольного м'яча.
об'єднання іконок
Крім звичайного виведення іконки можна комбінувати між собою. Для цього створюємо елемент
Для окремих іконок ми можемо задавати власний стиль, наприклад, колір іконки. Тим самим отримати нові колірні рішення (приклад 4).
Приклад 4. Комбінація іконок
Результат даного прикладу показаний на рис. 5.

Мал. 5. Комбінація іконок