Дочірні селектори, css, webreference
Дочірнім називається елемент, який безпосередньо розташовується всередині батьківського елементу. Який елемент виступає батьком, а який його нащадком легко з'ясувати за допомогою дерева елементів - так називається структура відносин елементів документа між собою (рис. 1).

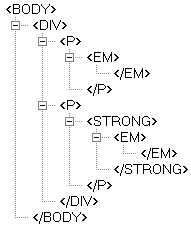
Мал. 1. Дерево елементів
На рис. 1 в зручному вигляді представлена вкладеність елементів і їх ієрархія. Тут дочірнім елементом по відношенню до
. Разом з тим не є дочірнім для елемента . Стиль застосовується до елементу F, тільки коли він є дочірнім для елемента E. Вказує тип значення. Значення повинні виводитися в зазначеному порядку. <размер> <цвет> Вказує, що треба вибрати тільки одне значення із запропонованих (A або B). Кожне значення може використовуватися самостійно або спільно з іншими в довільному порядку. У таблиці браузерів застосовуються такі позначення. Число вказує версію браузера, починаючи з якої властивість підтримується. На сайті знаходяться довідники з різних веб-технологіями, а також керівництва по верстці веб-сторінок і розробці мобільних додатків.Синтаксис?
позначення
Рекомендуємо
властивості CSS
значення властивостей
Схожі статті