Робимо своє gui додаток засобами winapi
Це мій дебют на Хабре!
Я досить довгий час Новомосковський статті з Хабра мені вони всі подобаються. Але ось у чому заковика, я сам захотів спробувати щось своє зробити, так би мовити зробити свій внесок у розвиток даного проекту, хоча мій внесок буде досить малий і нікчемний.
передумова
Що таке GUI?
Дивимося всім відому Wikipedia - GUI!
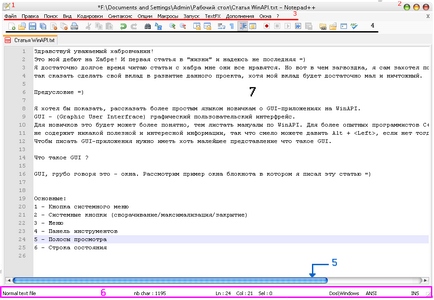
GUI, грубо кажучи це - вікна. Розглянемо приклад вікна блокнота в якому я писав цю статтю

Знайомимося з WinAPI:
WinAPI це - Windows_API
Ще недовго і ми зробимо свій перший додаток, але як на прикладі у нас воно точно не вийде
Для розробника вікно - це велика кількість елементів, що функціонують під управлінням додаток і операційної системи.
А для програмування, вікна - це змінні, над якими виконують деякі дії.
Для створення вікна операційній системі потрібно вказати до якого класу воно прінадлежітф.
Трошки теорії:
Набір використовуваних ресурсів класу задають в структурі типу WNDCLASS. Вона має такий вигляд:
Невеликий розбір:
- style - стиль вікна,
- lpfnWndProc - вказує на функцію вікна,
- hInstance - вказує на дескриптор поточного додатка,
- hIcon - вказує на іконку,
- hCursor - вказує курсор,
- hbrBackground - задає дескриптор кисті зафарбовування фону вікна,
- lpszMenuName - вказує на ім'я ресурсу головного меню вікон цього класу,
- lpszClassName - вказує на текстовою рядок, що містить ім'я реєстрованого класу.
Думаю теорії досить, якщо щось конкретне буде цікавити, то пошуковики ніхто не відміняв.
Приступаємо до практики:
І так друзі, зараз буде найцікавіше, зараз ми будемо робити своє перше GUI-додаток
Для початку оголосимо заголовки «windows.h»
У ньому містяться всі необхідні WinAPI функції.
Тепер потрібно оголосити функції які ми будемо використовувати.
Зараз буде найважливіша функція, взагалі, всієї програми!
Всім програмістам на С ++ відома функція
Для додатків на WinAPI наша функція називається WinMain (!)
Модифікатор WINAPI вказує на те, що функція повинна сама відкоригувати розташування аргументів в стеці.
Їдемо далі!
Давайте назвемо свій майбутній клас
Перевіримо реєстрацію цього класу
Невелика, але зручна дрібниця. Обчислюємо координати центру екрану
Створення вікна, за допомогою CreateWindow, вона має наступну структуру:
Ну, ми робимо те ж саме!
Якщо вікно не створено, описувач буде дорівнює 0.
Тепер нам ще потрібно зареєструвати клас вікна
Що ми зараз і зробимо!
У кожній програмі потрібна функція обробки повідомлення, це в своєму роді деякий місце де відбувається обробка
взаємодії між користувачем і самим додатком.
І це все. Сподіваюся всім було цікаво!
Все досить ясно. Ніяких складнощів виникнути не повинно.
Так, від себе я додав маленьку обробку подій, а саме реакцію на натискання лівої кнопки мишки.
І так, підіб'ємо підсумки:
- готова перша програма на WinAPI,
- набралися трошки досвіду (новачки),
- я також набрався досвіду.
Спасибі всім хто дочитав до кінця, строго не судіть і не сваріть за помилки (я їх по ходу написання багато виправив),
може виклав думка не так як хотілося б але все ж, як мені здається нормальною мовою і зрозумілою мовою. Якщо буде потрібно, то і можливе продовження.