Прототип сайту що, як і навіщо
Прототип сайту, що це?
Що це таке? Якщо вірити Вікіпедії, то прототип - це швидка, чорнова реалізація майбутньої системи, в нашому випадку - майбутнього сайту. Для менеджера це означає, що результат прототипирования можна буде показати клієнту швидко, набагато швидше, ніж готовий дизайн. Для дизайнера - що робота чорнова, і значить, всі правки можуть бути в неї внесені з меншими витратами нервів і часу, ніж внесення правок в уже готовий дизайн.
Як його роблять?

Зазвичай розробка сайту йде по давно відпрацьованим алгоритмом: після уточнення всіх деталей із замовником і підписання договору створюється технічне завдання, далі йде отрисовка дизайну, верстка і програмування, наповнення відповідним контентом і, нарешті, здача проекту.
Зауважте, якщо на другому етапі, досить тривалому - розробці дизайну - робота стопориться (наприклад, через доробок і коригувань, пропонованих замовником), то це моментально гальмує і всі інші етапи. При додаванні всього одного додаткового етапу, що займає не так багато часу і зусиль, - прототипирования - ймовірність якихось додаткових доробок на етапі дизайну прагне до нуля. Замовник оцінює прототип, обумовлює, що б хотів змінити, і вже після остаточного схвалення прототипу до роботи над сайтом приступає дизайнер.
Зручні сервіси для прототипування
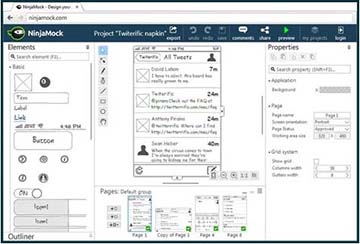
Як найзручніше створювати прототип? Існує безліч сервісів для прототипування, і ми відібрали для вас три, з нашої точки зору, найбільш ефективних.

Balsamiq Mockups

Balsamiq Mockups помітний тим, що інтегрується з популярними системами спільної роботи над проектами, будь то Jira або Google Drive. Цей сервіс - платний ($ 79 для одного користувача). Велика кількість шаблонів і настройка кожного з них під конкретний проект ще більше спрощують роботу.

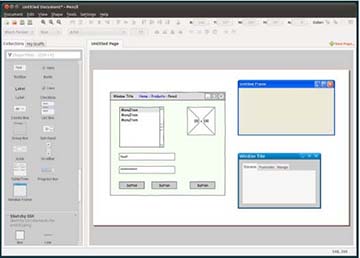
Відкритий код сервісу допомагає створювати прототипи широкого спектру застосування завдяки колекції вбудованих елементів - від найпростіших блоків і схем до елементів управління. Для користувачів доступні версії сервісу під все часто зустрічаються ОС - і Windows, і Mac OS X, і Linux, тому кожен зможе працювати з Pencil в звичній операційній системі.
Менеджер і дизайнер від використання прототипів явно виграють. А що щодо замовника?

- Швидкий і наочний результат. Навіть якщо на початку роботи замовник не дуже добре уявляв, як буде виглядати готовий продукт, то при створенні прототипу він може побачити перші начерки майбутнього сайту вже через кілька днів.
- Управління процесом. На прототипі набагато швидше і простіше "пограти зі шрифтами" і "пожвавити кольору". Тепер все коригування можуть бути показані прямо на макеті і в короткі терміни втілені в життя.
- Контроль фінансів. Чим точніше написано ТЗ і чим ретельніше створений прототип, тим точніше будуть прораховані витрати часу і грошей на реалізацію задумки клієнта.

А все тому, що був зроблений прототип!
Створення прототипу - справжня чарівна паличка і для менеджера, і для дизайнера, і навіть для клієнта. Прототип дозволяє максимально наблизити кінцевий результат до первісної ідеї замовника. Переконайтеся самі - приходьте в TrendLine та оцініть, наскільки зручніше йде робочий процес з додаванням додаткового кроку - прототипування.