Просте меню, що випадає - dreamweaver
У цій статті ми розглянемо процес створення випадаючих меню (down menu) використовуючи тільки програму Dreamweaver. Насамперед виберіть ту посилання на вашу сторінку, що і буде служити нам випадає меню.
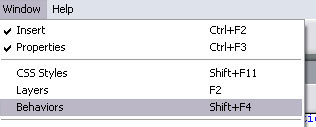
Після цього виконайте команду Window> Behaviors.

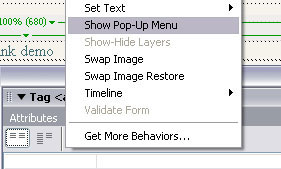
Натисніть на "+" і виберіть "Show Pop-up" Menu

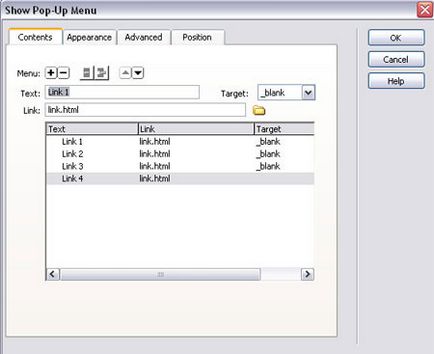
З'явиться меню з 4-ма вкладками (табами).
Ці вкладки дозволяють нам редагувати структуру нашого меню. Почнемо з заповнення форм, тексту, який буде показаний на меню і самої посилання, куди буде вести лінк при натисканні на нього.

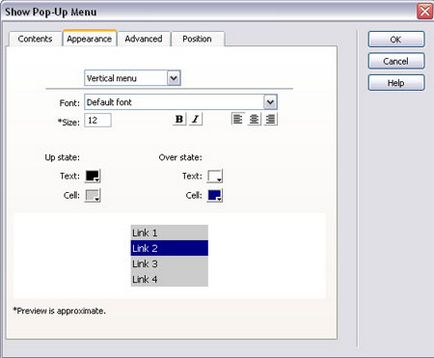
Вкладка налаштування зовнішнього вигляду дозволяє змінити меню для свого дизайну. "Up-sate" це як буде виглядати ваша кнопка без наведення курсору, а "Over-state" коли наведете курсор. Розмір шрифту і його колір виберіть на свій розсуд.

Вкладка position tab дозволяє вибрати, що буде з'являтися при наведенні на текстове посилання. Можете подивитися як це буде виглядати. Синій прямокутник показує стартову позицію меню, що випадає.

Тепер Dreamweaver сам створить ваше меню. Залишилося лише вставити отриманий код в вашу веб-сторінку і він готовий до роботи!