Dreamweaver, меню, редагування, css
Дуже складно пояснювати гіпотетично, як редагувати меню!
Тому ми взяли сторінку з архіву з шаблонами і поступово редагуємо її до прийнятного на нашу думку до нормального стану, і це наш 13 крок у створенні повноцінного шаблону для нашого нового сайту.
Вибрали один з шаблонів і крок за кроком переробляємо його, для того, щоб його можна було використовувати!
Як змінити меню через CSS в програмі Dreamweaver?
Ми багато зробили кроків до нашого нового сайту.
І перша сторінка вже готова і можна її використовувати. Але якщо чесно, то вона мені не зовсім подобається і можна в ній ще багато виправити!
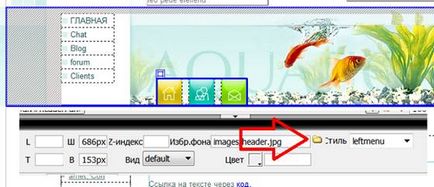
Якщо ми подивимося на підготовлену сторінку, то побачимо, що верхнє меню маленьке і взагалі сторінка не підходить до нашої тематики, тобто. на зображенні, якісь рибки, які нічого спільного не мають з будівництвом сайту.
Відкриваємо перший наш зроблений шаблон. Подивимося, що тут мені не подобається.
Як виправити меню в шаблоні в програмі Dreamweaver.
Нам доведеться покопатися в коді! Нам потрібно змінити ширину меню, тому що воно зовсім маленьке. А у мене немає таких коротких слів, як в цьому меню. Я зазвичай роблю меню шириною 190 - 200 пікселів!
Так само бачимо, що тут набивка 92 пікселя - нам є куди рухатися вліво, щоб не порушувати цілісності нашої шаблону! Приступимо!
Видалимо «Solutions» - ця деталь взагалі нам не потрібна!

І ще видалимо нижнє ліве меню-воно мені просто не подобається!
Нас цікавить стиль верхнього меню - це «leftmenu» - показана стрілкою.

Редагування стилю css меню в програмі Dreamweaver.
Я продублював основний шаблон index.dwt і css стиль і назвав його style1.css, інакше попередні всі сторінки, які прикручені до стилю style.css зміняться так само, як і цей головний шаблон.
Відкриваємо наш стиль в програмі Dreamweaver і шаблон index1.dwt.
У відкритому файлі style1.css натискаємо поєднання клавіш ctrl + А і вставляємо шукати leftmenu
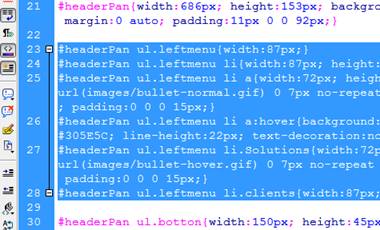
У css стилі, ось ці 6 рядків, відносяться до нашого стилю «leftmenu».

Змінимо 23,24,25 рядок пікселя поставимо значення 190 - це ширина нашого меню і міжрядкового прикраси ...
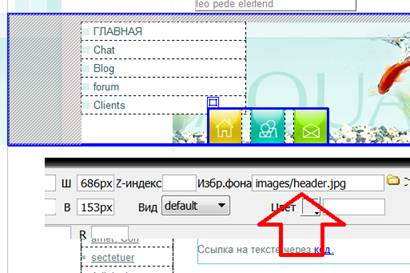
Ось, що у нас вийшло. Меню вилізло направо ...

Це меню потрібно тиснути вліво, щоб не зламати всю сторінку, можна зменшити набивання - padding, але спочатку змінимо задній фон.
Змінимо задній фон в меню Dreamweaver.
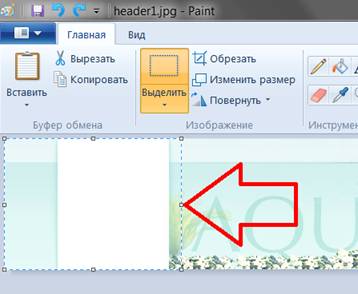
Тепер змінимо картинку зображення фону - ми будемо рухати меню вліво, тому картинка під меню повинна бути білою. Йдемо в папку images шукаємо картинку з ім'ям header.jpg
Очищаємо ліву частину картинки в програмі Paint. І видалимо частина з розміром в 226, розмір знайде дослідним шляхом.

Набивка і розмір таблиці меню.
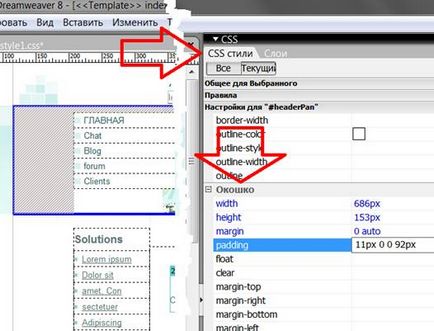
Виділяємо цікаву для нас деталь, праворуч є кнопка CSS стилі - відкриваємо. У списку шукаємо віконце.
Далі нас цікавить набивка - padding і ширина нашого блоку. Наші блок з меню укладений в інший блок, ширина якого 686. Змінимо і нашу ширину до цього значення!
Width змінимо на 778, а лівий padding 92px зменшимо до 12. (це все той простір, який знаходиться зліва від слова -головна).

Дивимося, що у нас вийшло: Дуже навіть непогано!

Наш наступний крок - змінити логотоіп, який знаходиться нагорі.
Ми витрачаємо час + гроші, щоб у вас була безкоштовна + доступна + правдива інформація.