Пишемо своє перше розширення для chrome
Колись недавно я писав замітку про те як написати Hello World плагін для Opera. тепер настала пора подивитися як це робиться для Chrome.
[Help] Навіщо SEOшнікам якісь плагіни для Chrome, на це питання я відповім в кінці статті [/ help]
Але спочатку скажу в чому різниця при написанні HelloWorld для Opera і Chrome
У Chrome для Hello World мені знадобилося 3 файлу
Для Opera мені треба було 5 файлів:
Загальний обсяг коду для Chrome:
Для Opera 2100 байт
Відповідно коли я написав HelloWorld для Chrome я сильно зрадів тому що роботи треба робити менше. Едінсттвенное що зроблено удообно в opera, це те що можна файл плагіна просто перетягнути в Opera і він там відразу запрацює, а в Chrome треба мучитися в developer режимі натискати кнопку оновлення.
Отже, пишемо свій перший плагін для Chrome:
1. створимо файл manifest.json: (взято з фосайта)
«Name»: «My Online Clock»,
«Version»: «1.0»,
«Description»: «my Online Clock»,
«Browser_action»: «default_icon»: «favicon.ico»,
«Popup»: «popup.html»
>
>
2. Запишемо будь-яку іконку програми в ту ж папку
3. І створимо вміст файлу popup.html:
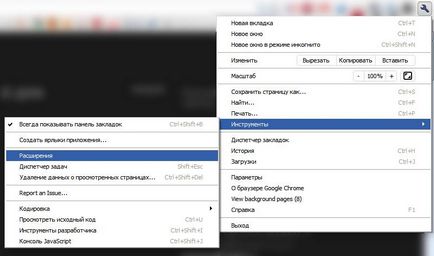
Далі в браузері Chrome заходимо в Налаштування розширень:

там включаємо режим розробника:
Завантажуємо розпаковане розширення, там треба вказати на папку з нашим розширенням. і Вуаля!
Наш плагін в панелі інструментів. Кількома на нього і воно працює!
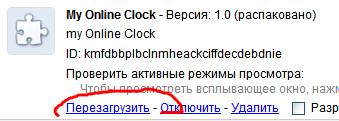
Тепер поредактіровать вихідний код, вносимо зміни в плагін і натискаємо в налаштуваннях плагіна кнопку Перезавантажити:

Усе. Далі Новомосковськ API і радіємо і пишемо свій плагін для Chrome. Чесно мені дуже сподобалося писати плагіни для Chrome, дуже приємно, тим більше після Opera і вже точно після FireFox і вже стопудово після IE.
Це один з найбільш білих способів зростання сайту.
І до речі спасибі topsape і toptl за траф і аудиторію.