Оптимізація зображень adobe photoshop і image optimizer - приклади
Програма Adobe Photoshop.
Загальні настройки стиснення зображення.
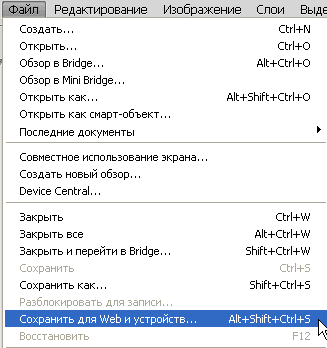
Після попередньої обробки фотографії, вибираємо пункт "Файл" - "Зберегти для Web і пристроїв". Не варто зберігати оптимізовані картинки поверх оригіналу, вихідні зображення краще тримати під рукою. При збереженні, ім'я файлу присвоюємо латинськими буквами без пробілів, використовуючи як роздільник слів тире, формат - "Тільки зображення".

Відкрити меню для оптимізації зображення Photoshop.
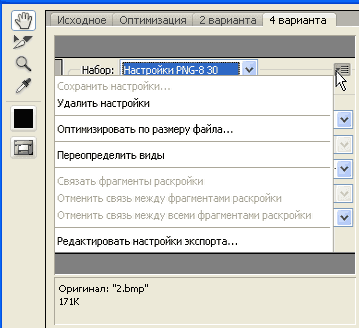
Можна вибрати вже готовий варіант установок стиснення малюнка в поле "Набір". Для того, щоб додати свої часто застосовуються параметри стиснення, потрібно, після завдання їх значень, спливаючий список опцій і натиснути на "Зберегти налаштування". У тому ж меню є можливість оптимізувати малюнок, задавши лише бажане значення розміру файлу. Але для кращого результату все ж слід використовувати ручні настройки.

Зберегти настройки стиснення в Photoshop.
Від показу метаданих я відмовляюся. Вони збільшують обсяг файлу картинки.
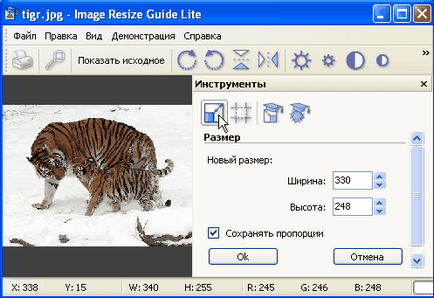
При необхідності можна змінити розмір зображення. Небажаний ефект: зміна пікселів в зображенні погіршує чіткість малюнка. Я для маніпуляцій розміру використовую програму Image Resize Guide Lite (скачати з сайту розробника). На мій погляд, підсумкова картинка виходить чіткіше, ніж в Фотошопі. А скріншот, по-можливості, намагаюся відразу отримати потрібного розміру, або попередньо зменшивши розмір програми (див, рис. Нижче), або змінивши масштаб в браузері: "Вид" - "Масштаб".

Image Resize Guide Lite.
Оптимізація зображення у форматі PNG-8.
Оптимальним варіантом для скріншотів є формат PNG-8 (варіація формату PNG). Даний формат призначений для графічних зображень і дозволяє отримати найкраще стиснення, ступінь якого в найбільшій мірі визначається кількістю квітів і алгоритмом скорочення квітів:
- Перцепційний - за основу беруться поточні кольори скриншота, зберігається цілісність кольору, особлива увага приділяється сприйняттю кольорової палітри людиною.
- Селективна - перевага віддається Web-безпечним квітам (кількість: 216), які у всіх браузерах виглядають однаково.
Анонімний Шановний фахівці, може бути підкажете?
При написанні / редагуванні повідомлення на вкладці "Змінити HTML", якщо прибрати все зайве код зображення укладений на заслання:
Потрібно прибрати тег a.
І все, в результаті посилання на фотографію немає. Просто картинка як у вас з тиграми.
І не можу зрозуміти як так? Може бути так не можна робити? Адже ви пишете про видалення тега a, а я його не видаляю.
Чи є рішення з видаленням href вірним в даному випадку? NMitra Здравствуйте! Ось що я побачила.
зображення:
- не дуже розумію що це: l6 = "true"
- alt не прописаний
Що таке l6 = "true" навіть не здогадуюся.
Напевно, мені треба тепер всюди код виправити на ваш варіант? NMitra Я б напевно виправила і заодно попрактикувалась. Потім вказівку коду відбувається на автоматі. Зараз я майже завжди пишу статті при включеній вкладці "Змінити HTML", а раніше навіть боялася туди заглядати.
Рамку картинкам задавати не обов'язково, а ось alt є обов'язковим атрибутом. Анонімний Як зберегти фотку після обробки в фотошопі. NMitra Alt + Shift + Ctrl + S
Чи не могли б мені допомогти пояснити як правильно вчинити. адже не хотілося б величезну кількість посилань
Сподіваюся мені допоможете NMitra Доброго времени суток.
Картинка - це теж сторінка, тільки її код браузер автоматом переводить в зображення. Навіть якби картинка була з URL нашого сайту, ми посилаємося на кінцеву сторінку. Ця вага ніяк не можна перерозподілити по своєму сайту далі.