Ноу Інти, лекція, створення графічного інтерфейсу засобами qt
Анотація: Вивчаються виджети - візуальні елементи, з яких складається графічний інтерфейс користувача, їх компоновка, політика розмірів, сигнально-слотові з'єднання, елементи графічного інтерфейсу і їх використання.
13.1 Віджети (Widgets)
Віджети (Widgets) - це візуальні елементи, з яких складається графічний інтерфейс користувача.
- Кнопка (клас QPushButton);
- Мітка (клас QLabel);
- Поле введення (клас QLineEdit);
- Числове поле-лічильник (клас QSpinBox);
- Рядок прокрутки (клас QScrollBar).
В Qt є близько 50-ти готових класів графічних елементів доступних для використання. Батьківським класом для всіх віджетів є клас QWidget. Від нього успадковуються всі головні властивості візуальних елементів, які ми ретельно розглянемо. Дослідження способів розробки програм з графічним інтерфейсом почнемо з прикладу.
Створимо порожній файл проекту. Запустимо майстра проектів і виберемо в розділі Projects (Проекти) пункт Other Project (Інший проект). Далі виберемо тип проекту Empty Qt Project (Порожній проект Qt). До файлу проекту додамо вміст:
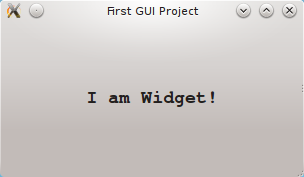
Як бачимо, елементи, з яких складаються інтерфейси в Qt. мають власні позицію і розмір - так звану "геометрію" - і, таким чином, займають відповідну прямокутна ділянка на екрані (див. рис. 13.1). Також кожен з елементів має настройки, які визначають його поведінку і вигляд.

Мал. 13.1. Перший віконний проект
Для створення структури віджети організовують в ієрархію за принципом "частина - ціле". Кожен з віджетів може містити інші віджети. Такий візуальний елемент стає "батьком" (батьківським віджетом) для елементів, які він містить. Відзначимо, що такі відносини не слід плутати з успадкуванням в C ++ - відносинами між класами в програмі. Відносини між віджетами є відносинами між об'єктами. Такі відносини породжують кілька наслідків:
- батьківський елемент відповідатиме за видалення дочірнього елемента: якщо батьківський віджет видалять - то він автоматично видалить і всі дочірні елементи;
- батьківський віджет розміщує дочірні віджети всередині себе, частини дочірніх віджетів, які виходять за межі батька будуть невидимими;
- частина стану батьківського віджета передається дочірнім - це стосується деяких властивостей (видимість, активність) і стилів, які накладаються на візуальний елемент.
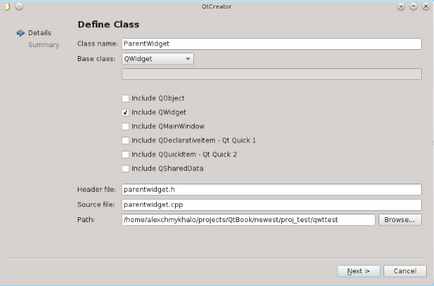
Віджети, які не мають батьків (віджети верхнього рівня), мають вигляд окремих вікон в програмі. Розглянемо приклад. Назвемо новий проект ParentExample. Файл проекту буде містити звичайні для GUI-проекту настройки:

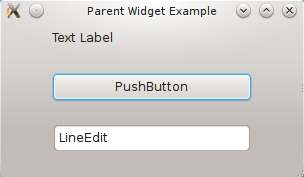
Наступним кроком буде створення декількох елементів на вікні. Для цього відкриємо файл parentwidget.cpp і змінимо код конструктора класу. Для відображення елементів досить створити їх в конструкторі класу і задати ParentWidget як батька для них. Код parentwidget.cpp виглядає так:
Оскільки батьківським елементом є ParentWidget. то мітка (QLabel), кнопка (QPushButton) і текстове поле (QLineEdit) знаходяться в його межах. Позицію дочірніх віджетів задають щодо лівого верхнього кута батька. У цьому легко переконатися змінивши розміри і позицію вікна нашої програми. Зверніть увагу на те, як ми створювали елементи призначеного для користувача інтерфейсу в динамічної пам'яті використовуючи оператор new. Це гарантує, що елементи не будуть видалені після завершення роботи конструктора ParentWidget.
Далі додамо в проект файл main.cpp. Наш клас успадковує від класу QWidget - базового класу для всіх візуальних елементів призначеного для користувача інтерфейсу, а отже буде мати всі його особливостями. Створимо екземпляр нашого класу і викличемо метод show () для того, щоб показати його (див. Рис. 13.3).