Налаштування проекту в adobe muse - adobe muse уроки
налаштування проекту
У цьому уроці ви навчитеся створювати, настроювати і зберігати новий проект сайту в програмі Adobe Muse. Дізнаєтеся про особливості настройки проекту в програмі Adobe Muse. Дізнаєтеся про основні налаштуваннях сайту для зручності роботи і правильного відображення на більшості різних пристроїв.
Це просто приголомшлива програма зі створення підписних сторінок, посадочних сторінок, Лендінг-Пейдж, портфоліо, презентацій, нескладних продають міні-сайтів, вебінарних кімнат і т.д.

Свіжу версію програми Adobe Muse ви завжди можете завантажити безкоштовно з офіційного сайту компанії Adobe і користуватися їй протягом 30 днів без будь-яких обмежень. Після закінчення 30 днів для подальшого використання вам все ж доведеться купити цю чудову програму.
Початок. Створення нового сайту.
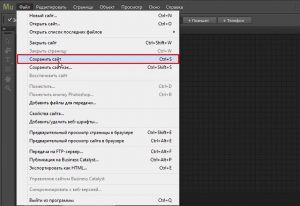
Отже, приступимо. Це наш перший урок, в якому ми розглянемо питання по створенню та налагодженню проекту. Відкриваємо програму Adobe Muse, заходимо в меню File -> Новий сайт.

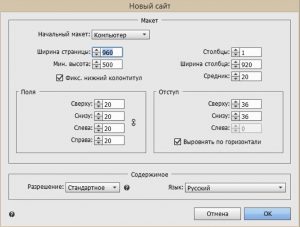
Перед нами відкрилося вікно, в якому програма пропонує нам налаштувати макет і вміст сайту.

Саме в даному віконці ми і будемо робити початкову настройку сайту.
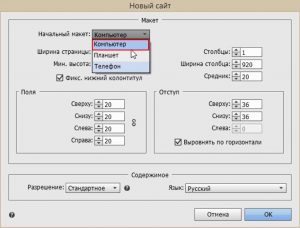
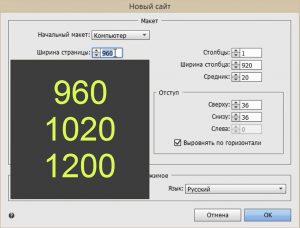
Настрокі проекту. Вибір Макета сайту.


В даному прикладі я задам значення 1020 пікселів. Мінімальна висота сторінки залежить від того, наскільки мінімально довгою ви хочете її зробити. Висота сторінки може бути в один екран комп'ютера, наприклад, 1080 пікселів при форматі екрану Full HD або 7000 або 9000 пікселів, якщо у вас довга продає сторінка. Тут ми виставляємо саме мінімальне значення. Якщо наша сторінка по ходу верстки виявиться більше, то цей параметр автоматично збільшиться на потрібну величину. У будь-який момент ви зможете цей параметр змінити, повернувшись до налаштувань проекту. Тут все залежить тільки від ваших уподобань. Зараз я виставляю значення в 1080 пікселів, так як вважаю, що сторінки мого сайту повинні бути розміром мінімум в один екран формату Full HD.
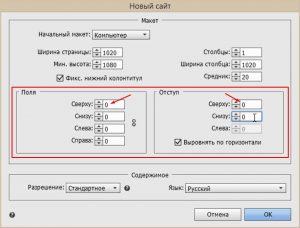
Налаштування проекту - поля, відступи і стовпці.
Ми переходимо до налаштування полів і відступів. З налаштуванням полів і відступів все дуже просто. Для зручності і наочності верстки я розставляю все значення на 0 пікс.

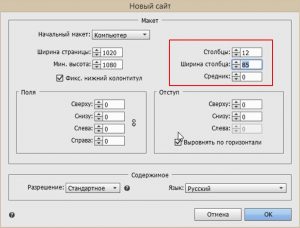
Далі переходимо до параметрів стовпців. Ці параметри потрібні нам для зручності верстки. Я виставляю середник 0 пікс. кількість стовпців 12, ширина 85. Як бачимо, ширина порахувалася програмою автоматично, як поділ 1020 пікс на 12.

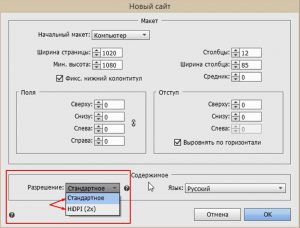
Налаштування проекту - розділ «Вміст».
У розділі «Вміст» ми можемо вибрати головну мову сайту і дозвіл. Мова залишаємо український, дозвіл вибираємо стандартне. Тут є ще режим hidpi (2x). Він стане в нагоді тільки, якщо ми створюємо сайт для дисплеїв Retina з високою роздільною здатністю. При цьому режимі програма Muse залишає всю графіку на сайті з високою роздільною здатністю. Таким чином, вага сторінок значно збільшується, і вони можуть довго завантажуватися у відвідувачів вашого сайту, особливо при повільному Інтернет-з'єднанні.

Всі інші параметри-галочки залишаємо за замовчуванням. На цьому все. Натискаємо «окей» або клавішу Enter. Початкова підготовка проекту завершена, як і наш перший урок.
Збереження проекту.
Давайте збережемо наш проект: зайдемо в меню File -> Зберегти сайт, виберемо, куди зберегти, назвемо його Website1. Так нехай і буде за замовчуванням. Збережемо куди-небудь собі на жорсткий диск до наступного уроку.

У цьому уроці ми розглянули основні настройки проекту в програмі Adobe Muse. У наступному уроці ми розглянемо основні можливості програми по роботі з блоками і зображеннями.