Створення сайту в adobe muse
Дивіться більш свіжий підхід до створення сайту в Adobe Muse за цим посиланням.
У попередній статті я коротко показав Вам процес створення прототипу в програмі Adobe Illustrator. Що відбувається далі? Після того, як прототип створений я продовжую створення сайту в програмі Adobe Muse. Ось як це відбувається.
Етап №1. Попередня підготовка.
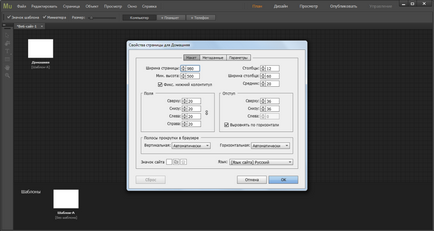
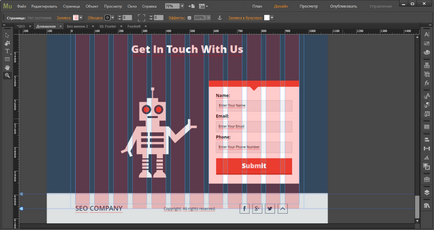
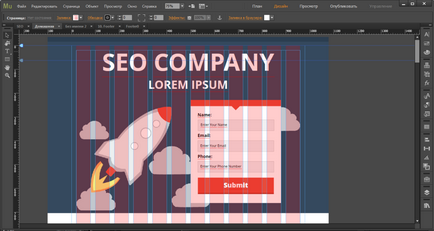
а) Використання модульної сітки. На цьому етапі я створюю робочий документ і використовую 12 колонок і ширину екрану 980 px.

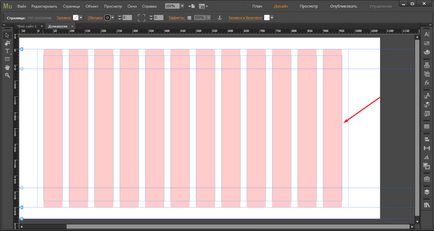
Ось так це виглядає в готовому варіанті. 12 колонок - це найбільш часто використовуваний формат при створенні сайтів.

Навіщо це потрібно? Потрібно це для того, щоб елементи на сторінці мали свій розмір і логіку.
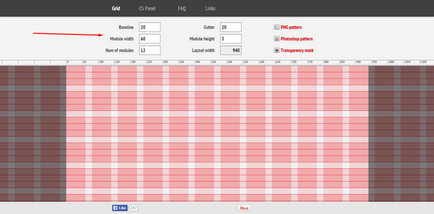
Я не обмежуюся 12 колонками, а створюю додаткову модульну сітку на сайті modulargrid.org.

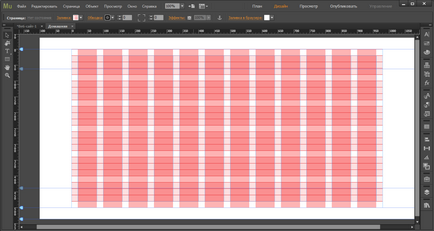
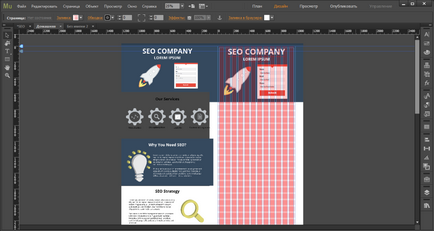
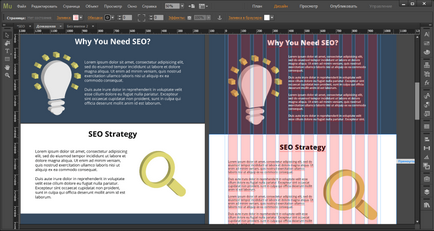
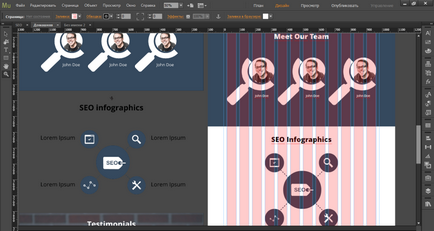
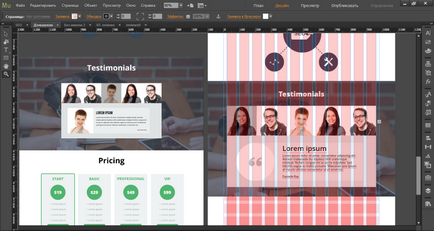
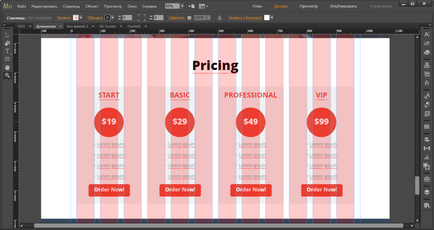
Вертикальні лінії називаються «базовими лініями». Цей термін використовується в типографіки. Таким чином створювати сайт набагато простіше. Все має свою структуру. Після створення необхідної сітки я роблю заливку в Adobe Muse. Ось, що виходить в результаті.

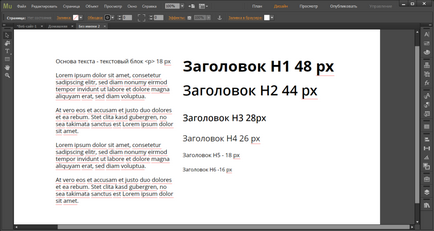
б) Типографіка. В основному при розробці сайту я використовую 1 шрифт. Рідше 2 шрифту і готував сторінку з усіма розмірами шрифту заздалегідь.

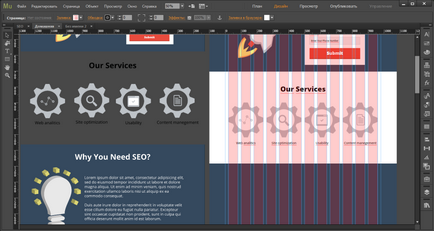
Етап №2. Після того, як збережу все зображення в окрему папку, то переношу раніше створений прототип в Adobe Muse і розміщую його збоку.


Таким чином можна дивитися на прототип і завдання створення сайту полегшується в рази.






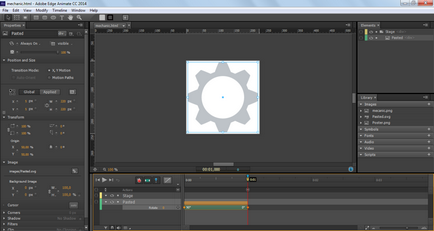
Етап №3. Додаю спец. ефекти, якщо цього вимагає завдання. Ефекти можуть бути такі, як наприклад такі як «Parallax scrolling» або анімація з програми Adge Animate.


Щоб подивитися, що вийшло в результаті, натисніть на це посилання.