Налаштування ckedit або як прибрати зайві значки на - панелі

У тій же статті я обіцяв поділитися секретами налаштування CKE dit (якщо це можна назвати секретом), які я використовую при розробці клієнтських сайтів.
Секрет всього фокусу полягає в тому, що практично всі налаштування зосереджені в файлі /ckeditor/config.js. Несподівано правда. Якщо Ви, як і я, використовуєте в якості CMS Textpattern, то шлях до файлу буде трохи інший - /textpattern/ckeditor/config.js.
За замовчуванням (без будь-якої настройки) файл виглядає так:
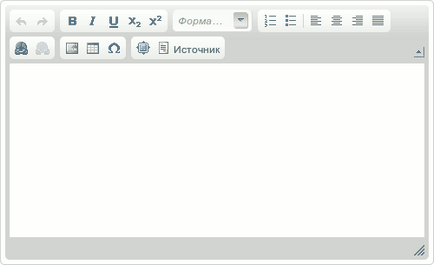
Для того, щоб налаштувати висновок значків на панелі, потрібно додати параметр config.toolbar_Full. Для того, щоб вивести всі можливі значки, які пропонує ця система, на панель, додаємо код:
Для того, щоб прибрати непотрібні значки, необхідно вручну видалити його позначення ( 'Maximize', 'ShowBlocks' і т.д.) в цьому коді. Відповідно зберігши правильний синтаксис. Складного тут, думаю, нічого немає.
Як роблю я?
Зазвичай для клієнтського сайту я використовую ось такий вигляд:

Я має намір прибираю інструменти для форматування тексту, які змінюють вигляд відображення тексту на сайті, такі як колір шрифту, його гарнітура і розмір, так як вважаю, що цим повинен займатися web-розробник, а не людина, яка наповнює сайт. До того ж більшість людей, які згодом працюватимуть з цим сайтом, найчастіше мають "дивний смак", який може зіпсувати загальний вигляд сайту.
Для прикладу, такий вид інтерфейсу, можна налаштувати ось таким кодом:
Ще раз повторюся, якщо скажу, що на сьогоднішній день CKE dit - це найкраща система, яку я тільки бачив.
Мені довелося провести наступну маніпуляцію:
config.toolbar = 'MyConf';
config.toolbar_MyConf = [
... // ...
];
А як додати на одну сторінку дві версії ckeditor (basic і full).
а як додати діалогове вікно для вставки / завантаження картинки?