найпростіший акордеон
Цього разу ми зробимо щось більш затребуване, ніж ефект зебри. Ми реалізуємо панель типу акордеон. Використовувати її в подальшому можна по різному - випадає вертикальне меню, оформлення сторінки "питання-відповідь" і т.д. Тут політ фантазії не обмежений.
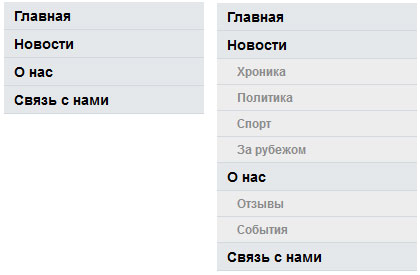
Розмітку можна виконати по-різному. Цього разу реалізуємо варіант на основі списків. Ось що у нас повинно вийти в результаті:

Згадуємо основи (добрий день html і css) і накидаємо, що стала класикою, розмітку для випадають меню з чотирьох пунктів, два з яких будуть мати вкладені списки:
За допомогою css додамо менюшке пристойний зовнішній вигляд. що б воно виглядало, як на зображенні:
Тут все просто, відбираємо в набір посилання, які знаходяться всередині елемента li. чекаємо поки по ним клацають і за допомогою методу toggle () робимо видимим сусідній з посиланням елемент. За кодом це елемент вкладений ul. який є батьком для підміню і має в css стиль display: none. Метод toggle () присвоїть йому значення display: block і елемент стане видимим. Повторний клік по тій же посиланню поверне елементу ul його початкове значення. Для більш плавного появи / зникнення субменю, методу toggle () можна передати параметр в мілісекундах, за який він буде відображати / ховати елемент.
Давайте змінимо js так, що б субменю відкривалися у вигляді слайдера. Перепишемо код, використовуючи методи click (). next (). animate () і toggle ():
В даному випадку ми реалізували метод toggle () через метод animate (). застосувавши його тільки до висоти зірвати елементів. Подивимося що вийшло. Так, мабуть, все стало виглядати значно краще - можна сказати, ми домоглися того, чого хотіли. Але на жаль, це всього лише ілюзія.
І ще одна маленька деталь. Якщо користувач швидко клацне по пункту меню кілька разів, то анімація відпрацює для кожного кліка. В цьому випадку меню здасться і сховається стільки раз, скільки було зроблено клацань. Що б позбавиться від цього небажаного дії, скористаємося методом stop ().
Перевіряємо отриманий результат. Все чудово - меню не стрибає (перша і остання посилання не береться до уваги - у них же немає вкладених пунктів, а значить вони не будуть порожніми в робочому проекті). Внутрішні посилання на клік реагують. Загалом, все працює як і замислювалося.
Можна придумати ще багато способів реалізації даного завдання, використовуючи різні методи - важливо, що б був досягнутий потрібний ефект і при цьому залишилися задоволеними бажання замовника.
Однак, не завжди стоїть гостра необхідність використовувати конструкцію ul li. У наступній статті розглянемо можливість реалізації акордеона без використання списків (що, до речі, позбавляє нас від деяких проблем, властивих для розмітки, розглянутої в цій статті).
Вихідний код остаточного варіанту можна скачати по посиланню нижче.