Як зробити - акордеон - на css3

Доброго дня. Давненько не робив цікавих речей на CSS3, хочу виправити сьогодні це упущення. Розповім як зробити "акордеон", прикольна штуковина для статичних сторінок. Економить місце, виглядає красиво, робити його не складно. Суцільні плюси, давайте спробуємо ...
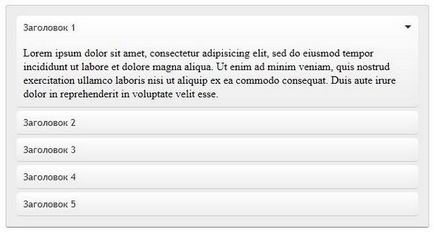
Отже, будемо використовувати властивості CSS3, а конкретніше псевдоклас: target і трохи анімації, яку реалізуємо через властивість transition.В результаті повинно вийти ось так:

Для цього створюємо новий документ, стандарту HTML5 і використовуємо там тег section, про який я вже писав в статті Структурні теги HTML5.
Тепер перейдемо безпосередньо до самого коду.
Створюємо блок, який є основою нашого акордеона. У ньому дві секції (або скільки вам необхідно), в них міститься текст, структура досить проста.
Тепер оформимо блоки і змусимо їх рухатися плавно:
Схожі записи
По діагоналі - точно неможливо))))) Ну принаймні не з шаманським бубном
а по горизонталі або ялинкою? просто люблю незвичайні весщі, нічо не можу з собою вдіяти, люблю перекручуватися.
Це не зовсім меню, це акордеон, тому у нього і принцип роботи інший зовсім.
А висуватися по горизонталі - це вам краще таби зробити. Я про них поки не писав. Якщо хочете - зробимо
До речі було б відмінно може напишете про таби і не тільки по горизонталі, але і як зробити по діагоналі, якщо таке можливо
Та й вирішив проблеми з формою, як то кажуть: а скринька просто відкривався! Коротше треба стилі прописувати нема на тег input, а на id = "input», або class = "input», кому як більше Нарвою
Доброї ночі «GerinG».
Не підкажете як зробити, щоб ваше меню висувалося по горизонталі
А воот зараз спробував форму увіткнути туди і нічого крім textarea не виводити ... люди може хто може правильно переписати ті стилі, щоб їх тег input НЕ кофліктовал з тегами форми
Мені здається думка у них не те щоб правильна, а всього лише одна з правильних, я так підозрюю, що повинні бути й інші підходи ....
Володимир. емммм ... Скажімо так - зовсім іншим підходом
Але думка у них дуже правильна, чекбокси використовувати це оригінально.
Bars. я гляну на дозвіллі
Bars. я точно не копав. Якщо треба - можна розібратися
Хороша штука, дякую за урок. =)
Хто-небудь докопатися зворотне закриття при кліці? Чогось не розберуся.
Покопатися в сторону: active, мені з мобільного важкувато щось нарадити
Прикольна весщь! А як зробити так щоб відкрита вкладка, при кліці на неї закривалася. А то виходить, що відкрив вкладку і вона вічно відкрита ...
В яких браузерах підтримується?
Все, що вище IE8, точно підтримує.
FF 3.5+, Chrome 8+, Opera 10+
Можна не відповідати, я поставив для стартовою завантаження active: і номер неіснуючого пункту. Отримав необхідний результат.
Як зробити так, що-б все пункти при завантаженні були закриті. За замовчуванням акордеон відкриває перший пункт.
У цьому місці «про який я вже писав в статті (лінк).» Лінк - порожній
Дякуємо. поправив ссилочку
Зараз я спіжжю)
Да без проблем. Для цього і викладаю ...