Мова css
Для завдання параметрів шрифтів в CSS використовується властивість font-family елемента font. Це властивість задає вигляд шрифту.
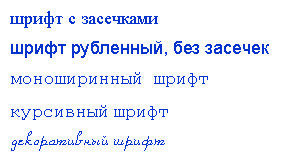
Всі шрифти можна умовно розділити на кілька груп:
Serif - шрифти із зарубками, наприклад, Times New Roman;
Sans-serif - шрифти рубані, без зарубок, наприклад, Arial;
Monospace - моноширинних шрифти, наприклад, Courier New;
Cursive - курсивні шрифти, наприклад, Calisto MT;
Fantasy - декоративні шрифти, наприклад, Torhok.
Ось приклади написання різними групами шрифтів:

Як значення властивості font-family можна вказати шрифт і групу шрифтів.
наприклад:
body font-family: Verdana, sans-serif>
Тепер весь текст сторінки буде написаний шрифтом Verdana. але якщо на комп'ютері користувача такого шрифту не виявиться, то буде використовуватися будь-який інший з групи sans-serif. Тобто буде підібраний шрифт найбільш близький йому по виду, і зовнішній вигляд сторінки буде не дуже відрізнятися від задуманого. Можна вказати кілька шрифтів через кому, в порядку убування пріоритету.
Інша властивість елемента font. font-style. задає стиль шрифту:
oblique - похилий, курсив і похилий шрифт при всій їх схожості не одне і те ж. Курсив це спеціальний шрифт імітує рукописний, похилий же утворюється шляхом нахилу звичайних знаків вправо;
Спробуємо на практиці. Зробимо html-документ з трьома параграфами (скопіювати будь-які 3 з тексту лекції), задамо кожному унікальний ідентифікатор:
Текст в параграфі з ідентифікатором sn.
Текст в параграфі з ідентифікатором so.
Текст в параграфі з ідентифікатором si.
Задамо в таблиці стилів шрифт для всіх параграфів:
p # sn, p # so, p # si font-family: Verdana, sans-serif>
Перевірте результат в браузері.
Тепер давайте задамо кожного параграфу свій стиль:
p # sn, p # so, p # si font-family: Verdana, sans-serif>
p # sn font-style: normal>
p # so font-style: oblique>
p # si font-style: italic>
Перевірте результат в браузері.
Похилий стиль начебто не відрізняється від курсивного. Справа в тому, що різні шрифти включають в себе різні варіанти накреслення (bold, italic, regular і інші). Але, якщо в якій-небудь шрифт не включений варіант italic, то він імітується простим нахилом букв, що і відповідає значенню oblique.
За замовчуванням використовується стиль normal.
Варіант написання букв
Властивість font-variant задає варіант написання букв з двох можливих:
small-caps - малі прописні букви.
За замовчуванням ця властивість має значення normal.
Спробуємо на практиці. Давайте змінимо таблицю стилів нашого документа:
p # sn, p # so, p # si font-family: Verdana, sans-serif>
p # so font-variant: small-caps>
Перевірте результат в браузері.
Товщина букв шрифту
Font-weight. Це властивість задає товщину букв шрифту. Як значення виступають числа: 100, 200, 300, 400, 500, 600, 700, 800 і 900. А також ключові слова:
bolder - жирніший по відношенню до базового, успадкованому від предка;
lighter - менш жирний по відношенню до базового, успадкованому від предка.
При цьому значенню normal відповідає числове значення 400, а значенням bold - 700.
Спробуємо на практиці. Давайте задамо це властивість другого параграфу нашого документа:
Перевірте результат в браузері.
! Windows підтримує тільки 2 градації товщини шрифту.
Розмір шрифту елемента
Font-size. Визначає розмір шрифту елемента.
Розмір може бути встановлений декількома способами.
Набір констант (xx-small, x-small, small, medium, large, x-large, xx-large) задає розмір, який називається абсолютним. Їх відповідність з розміром шрифту в HTML приведено в таблиці:
По правді кажучи, вони не зовсім абсолютні, оскільки залежать від налаштувань браузера і операційної системи.
Інший набір констант (larger, smaller) встановлює відносні розміри шрифту. Оскільки розмір успадкований від батьківського елемента, ці відносні розміри застосовуються до батьківського елементу, щоб визначити розмір шрифту поточного елементу.
В кінцевому підсумку, розмір шрифту сильно залежить від значення властивості font-size у батька елемента.
Також дозволяється використовувати будь-які допустимі одиниці CSS: em (висота шрифту елемента), ex (висота символу х), пункти (pt), пікселі (px), відсотки (%) і ін.
За 100% береться розмір шрифту батьківського елементу. Негативні значення не допускаються.
Значення Inherit - успадковує значення батька (деякими браузерами не підтримується).
Спробуємо на практиці. Давайте задамо розмір шрифту 18 пікселів, для другого параграфа збільшимо його на 20%, а для третього - зменшимо на 10% від базового:
body background-image: url (riba.gif);
background-size: 100%;
font-size: 18px>
p # sn, p # so, p # si font-family: Verdana; sans-serif>
p # sn font-style: normal; font-weight: bold>