М'які тіні - soft shadows - уроки vue
Я, Сергій Сліпчук, представляю Вашій увазі переклад уроку базовим основам Vue 7.
урок розташований ТУТ (урок № 16).
У цьому уроці ми розглянемо "М'які тіні" - "Soft shadows".
Буде розказано:
- Опції і настройки м'яких тіней;
- Трасування променів м'яких тіней;
- Створення тіні, яка виглядає як справжня.
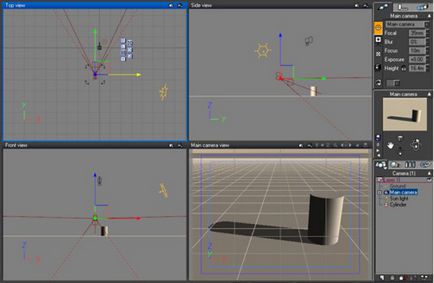
Для початку, ми створимо елементарну сцену з одним об'єктом "Cylinder" і створимо максимально реалістичну тінь від цього об'єкта.
Додаємо в нашу сцену об'єкт "Cylinder" (клікнувши і утримуючи ЛКМ по іконці).
У вікні "Side view" встановимо об'єкт точно на поверхні грунту - "Ground". Для цього, об'єкт "Cylinder" піднімаємо над поверхнею "Ground" і кликнемо ЛФМ по іконці "Drop Object".
Збільшуємо висоту об'єкта (розтягуючи, у вікні "Side view". За верхню / середню контрольну точку). Розміщуємо об'єкт в правій частині виду з камери. Піднімаємо камеру вгору і схиляємо об'єктив вниз - вид з камери спереду і не багато зверху.

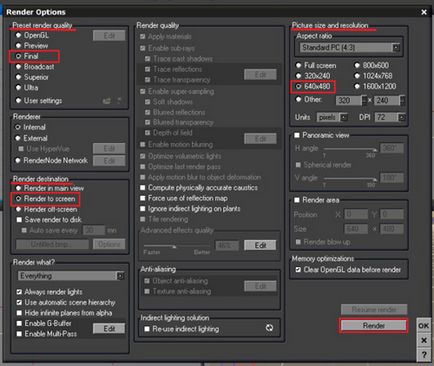
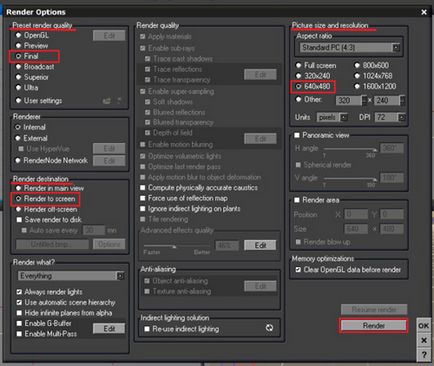
Кликнемо ПКМ по іконці "Render Options." І відкриємо вікно налаштувань візуалізації "Render Options".
Встановимо в розділі "Preset render quality" - "Final". У розділі "Render destination" (місце візуалізації) - встановимо "Render to screen". Встановимо розмір зображення 640х480.


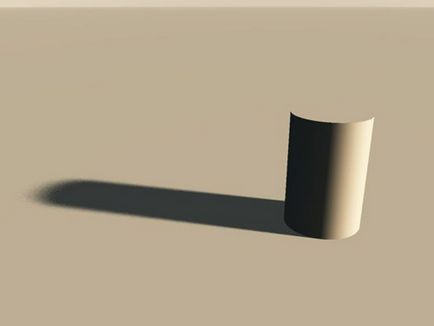
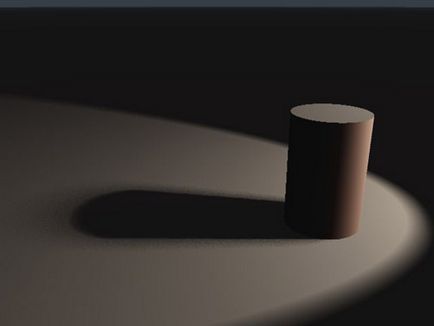
Ми бачимо дуже чітку тінь від об'єкта.
Закриємо вікно візуалізації.
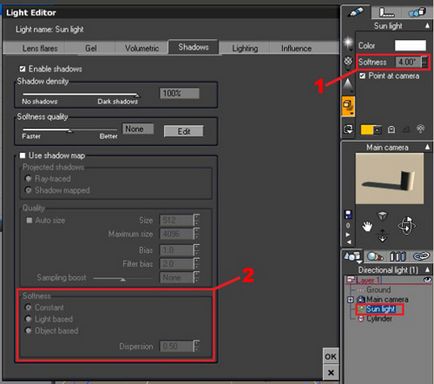
У правій частині вікна програми, у вікні навігації, виділяємо об'єкт "Sun light". Кликнемо по ньому ПКМ і в контекстному меню вибираємо "Edit Object" - відкриється вікно "Light Editor". в закладці "Shadows".
Включаємо опцію "Use shadow map" і в розділі "Projected shadows" перемикаємо на "Soft shadow map - no hard shadows" (Vue v.7) або "Shadow mapped" (Vue v.8). Кликнемо "ОК".
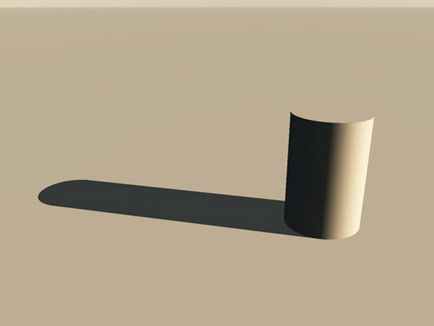
Натискаємо "F9" і визуализируем сцену.

Це один із шляхів створення м'якої тіні.
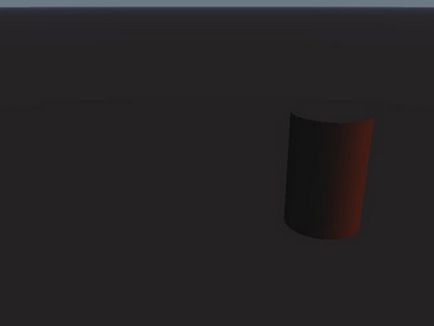
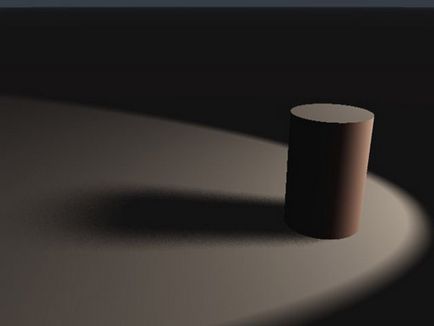
Ми бачимо, що тінь від об'єкта рівномірно розмита по всій довжині, а колір тіні однаковий від об'єкта до кінця тіні.
Отримана тінь не дуже правдоподібна.
Закриємо вікно візуалізації.

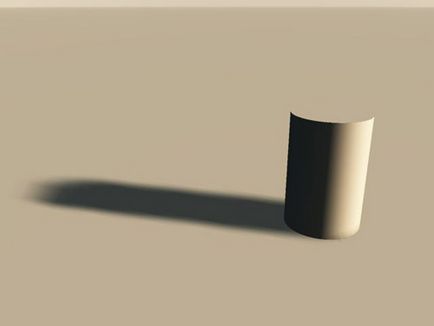
Натискаємо "F9" і визуализируем сцену.

Ми бачимо, що тінь стала більш реалістична. Розумієте тіні походить від об'єкта до кінця тіні.
І тепер, якщо ми відкриємо редагування об'єкта "Sun light". включимо опцію "Use shadow map" то побачимо, що параметр активізувався і знаходиться на значенні "Constant". Змінити цей параметр, для об'єкта "Sun light" немає можливості.
Закриємо вікно візуалізації.

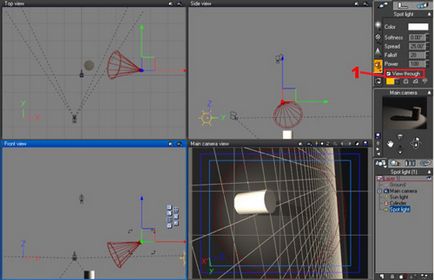
Додаємо в нашу сцену джерело світла "Spot light".
Встановлюємо його так, щоб тінь від об'єкту "Cylinder" падала в ліву сторону.

Для того щоб у вікні "Main camera view" відображався вид з джерела світла - включаємо опцію "View through" (1).
Натискаємо "F9" і визуализируем сцену.

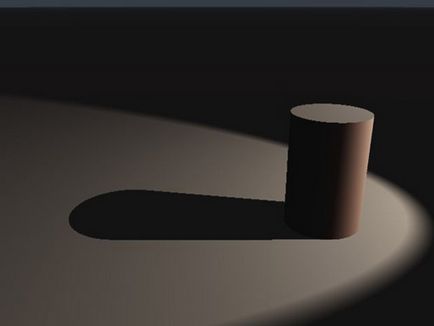
Ми отримали зображення циліндра з чіткою тінню.
Закриємо вікно візуалізації.
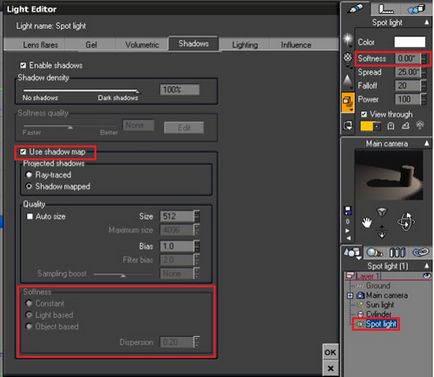
Якщо ми виконаємо "Edit Object" для джерела світла "Spot light". а в закладці "Shadows" включимо "Use shadow map". то побачимо, що розділ "Softness" все одно не активний.

З цього, у вікні контролю і управління для джерела світла "Spot Light" збільшимо значення параметра "Softness" до 3,00.
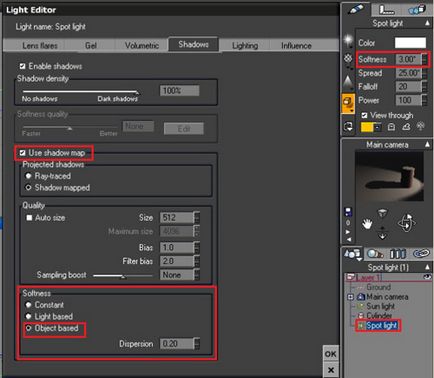
Відкриваємо "Light Editor" для цього джерела світла і в закладці "Shadows" включаємо розділ "Use shadow map".
Ми бачимо, що активізувався розділ "Softness" і у нас є можливість вибирати тип пом'якшення тіні із запропонованих варіантів: "Constant" (постійний), "Light based" (на підставі світла), "Object based" (на підставі об'єкта).
Вибираємо тип пом'якшення "Object based" - цей тип пом'якшення тіні заснований на прорахунку тіні і пом'якшення її в залежності від ОБ'ЄКТА (його параметрів).

Натискаємо "F9" і визуализируем сцену.

Ми бачимо, що тінь від циліндра вийшла практично чітка. Для установки цього типу пом'якшення тіні, нам буде потрібно кілька додаткових налаштувань і експериментальних візуалізацій.
Закриємо вікно візуалізації.
Натискаємо "F9" і визуализируем сцену.

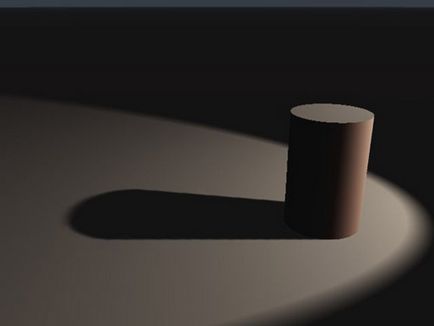
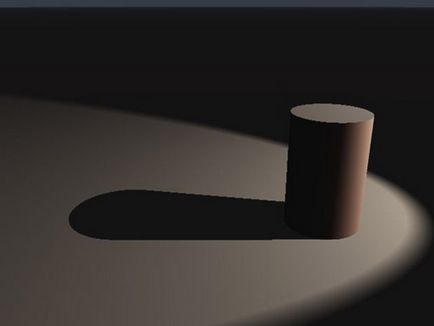
Ми бачимо, що тінь стала більш розмита у вершини і по всій її довжині з'явилася розмитість.
Закриємо вікно візуалізації.
Працюючи з цими настройками потрібно бути обережним у виборі значень.
Продовжимо налаштовувати тінь.
Якщо ми перемкнемо в розділі "Softness" з "Object based" на "Light based" і зробимо візуалізацію сцени, то побачимо, що тінь виходить більш розмита по краях і має велику зернистість.

Встановимо основне значення для параметра "Softness" рівне 0,00. Відкриємо "Light Editor" і встановимо в розділі "Use shadow map" - "Ray-trased hard shadows". Включення цього параметра дозволяє швидше візуалізувати сцену, в порівнянні з параметром "Soft shadow map - no hard shadows".
Візуалізіруем сцену - натиснемо "F9".

Тіні від об'єкта вийшли чіткі.
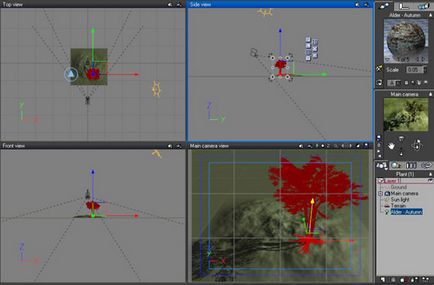
Створимо нову сцену - натискаємо "Ctrl + N" або кликнемо ЛФМ по іконці.
Додамо в сцену об'єкт "Terrain" - "Shift + T" або кликнемо по іконці.
Призначаємо цьому об'єкту матеріал "Grass" з колекції "Landscapes".

Кликнемо ПКМ по іконці або натискаємо "Ctrl + Shift + V".
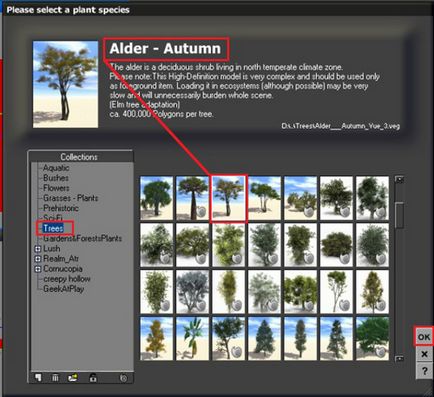
У колекції "Trees" вибираємо дерево "Alder - Autumn". Кликнемо "ОК" - додамо дерево в нашу сцену.

Піднімаємо камеру вище і повертаємо її вниз.
Виставляємо дерево.
Встановлюємо об'єкт "Sun light" так, щоб світло було направлено зверху вниз і справа.

Кликнемо ПКМ по іконці "Render Options." І відкриємо вікно налаштувань візуалізації "Render Options".
Встановимо в розділі "Preset render quality" - "Final". У розділі "Render destination" (місце візуалізації) - встановимо "Render to screen". Встановимо розмір зображення 640х480.


Перша візуалізація нашої сцени з деревом.
Дерево розташоване добре, але тіні виглядають неприродно - дуже чіткі.
Закриємо вікно візуалізації.
Виділимо об'єкт "Sun light" і кликнемо по ньому ПКМ. виберемо "Edit Object". Відкриється вікно "Light Editor"
Включимо розділ "Use shadow map" і виберемо параметр "Soft shadow map - no hard shadows".
Візуалізіруем сцену з цими настройками.

Тінь вийшла рівномірно розмита по всій довжині - починаючи від коренів дерева і до самого кінця тіні.
Закриємо вікно візуалізації.
Тепер почнемо настроювати джерело світла для отримання більш реалістичною тіні від дерева.
Відкриємо "Light Editor". Відключимо розділ "Use shadow map". Кликнемо "ОК".
Встановимо основне значення для параметра "Softness" рівне 15,00.

Вийшов хороший результат. Тінь біля кореня рослини більш щільна, а до кінця стає розмитою.
Чим далі тінь від стовбура дерева, тим вона менш чітка.
Закриємо вікно візуалізації.
Зменшимо значення параметра "Softness" до 5,00.

Вийшов чудовий результат. Тінь рівномірно розмивається, у міру її віддалення від стовбура дерева.
Чим далі тінь від стовбура дерева, тим вона менш чітка.
Це хороший варіант імітації натуральної тіні від сонця, що відкидається деревом, але витрачається більше часу для візуалізації такої сцени.
Закриємо вікно візуалізації.
Дякую за прочитання даного уроку.