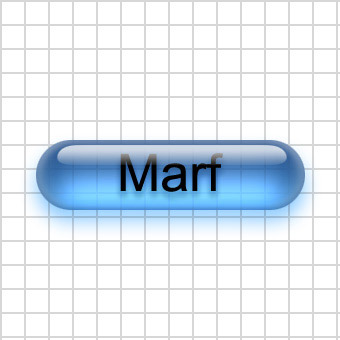
Лазурна кнопка
У цьому Фотошоп уроці ми будемо створювати прозору кнопку для розміщення на сайті.
1. Створіть новий документ розміром 340x340 px.
Перетворимо фоновий шар в звичайний.
Для цього двічі клацніть по фоновому шару в палітрі Шари / Layers, натисніть ОК.
Тепер пропоную накласти на фон текстуру, щоб в подальшому вона світилась через кнопку, і ви могли переконається, що кнопка виходить насправді прозора.
Внизу палітри шарів знайдіть кнопку і додайте стиль шару "Накладання текстури" / Pattern Overlay.
У цьому уроці в якості текстури вибрали клітку. Ви можете встановити текстуру на свій розсуд.

2. Візьміть інструмент, встановіть радіус заокруглення кутів на 30 px і режим фігур. Колір в палітрі виберіть такий # 427fb4.
Намалюйте витягнутий овал, приблизно так:

3. Тепер приступаємо до роботи зі стилями шару, будемо надавати плоскому овалу "кнопковий" вид.
Перший стиль - це Тиснення / bevel and emboss з настройками:

4. Натисніть букву D, щоб чорний колір став на місце основного.
Додаємо стиль Накладення градієнта / gradient overlay з такими настройками:
режим - м'яке світло
градієнт від чорного до прозорого
тип градієнта - лінійний

5. Додаємо Внутрішню тінь:
6. А тепер Глянець:

7. Перейдіть в палітру Шари, затисніть Ctrl і клацніть по іконці з кнопкою, завантажиться виділення.
Далі меню Виділення - Модифікація - Стиснути - 16 px (Select - Modify - Contract).
Ще раз по цьому ж шляху, тільки вибираємо Растушевка / feather на 7 px.
Далі переходимо в меню Шар - Новий шар (Layer> New Layer ..) - з'явиться віконце:
У цьому віконці можете задати ім'я Нижня підсвічування ( 'bottom highlight').
Змінюємо режим на: Освітлення основи / Color Dodge, і ставимо галочку поруч з налаштуванням Виконати заливку нейтральним кольором режиму "Освітлення основи" (чорним) - 'Fill with Color-Dodge-neutral color (black).
Натисніть по черзі букву D потім X, тепер в якості основного кольору у вас стоїть білий. Залийте виділення білим кольором і зменшите значення Заливка / fill до 40%.
Зніміть виділення. За допомогою інструменту перетягніть світіння вниз кнопки. Тепер завантажте виділення всієї кнопки, натисніть Shift + Ctrl + I (інвертувати виділення), перейдіть на шар зі свіченням і натисніть Delete.

8. Поверніться знову на шар з блакитною кнопкою, натисніть внизу палітри шарів на кнопку (створити маску шару / create a layer mask)
Завантажте виділення всієї кнопки, стисніть виділення на 16 px і розтушуйте його на 7 px.
Клацніть по масці шару.
Залийте виділення кольором # a1a1a1
Зніміть виділення, потім, стоячи на масці шару, перейдіть в меню Фільтр - Розумієте - Розумієте по Гауса (gaussion blur) - радіус 18 px.

9. Потім, виберіть інструмент і створіть прямокутне виділення:
Перейдіть у вкладу Канали, натисніть на, щоб створити новий канал. Фон стане чорним. Візьміть інструмент і залийте виділення білим кольором. Зніміть виділення.
Візьміть і виділіть верхні куточки прямокутника, залийте виділення чорним кольором.
Потім застосуєте Фільтр - Розумієте по Гауса (радіус 10 px)

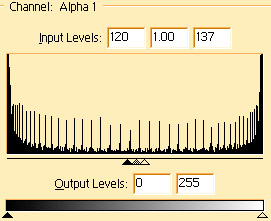
Після натисніть Сtrl + L, щоб викликати палітру Рівні / Levels
Змістіть до центру крайні повзунки.

Розумієте пропаде і перед вами залишиться фігура з плавними скругленнями. Ctrl + клік по альфа каналу, перемикається на RGB і переходимо в палітру шари.
10. Виділення активно. Створюємо новий шар. Заливаємо чорно-білим градієнтом. Переконайтеся, що білий колір градієнта вийшов нагорі кнопки!
Міняємо режим змішування на Освітлення / Screen і непрозорість / opacity зменшуємо до 75%.

11. Додамо текст чорного кольору. Шар з текстом розмістіть під верхнім відблиском.
Застосуйте стиль "Тінь" до шару з текстом:
Майже готово! Перейдіть на шар з блакитною кнопкою і застосуєте стиль "Тінь" з такими настройками:

До зустрічі на www.photoshop-master.ru!
Намагаюся створити блакитну кнопку описану в цьому уроці.
Там написано:
Цитата
Перейдіть у вкладу Канали, натисніть на. щоб створити новий канал. Фон стане чорним. Візьміть інструмент і залийте виділення білим кольором.
В уроці виходить білий, а у мене коли виконую заливку виділеної області Білим кольором, виходить - світло-сірий, заливаю чорним, виходить темно-сірий, а в уроці - в колір фону.
Підкажіть будь ласка, що я роблю не так? Наперед дякую.
Спасібо.Очень красива кнопочка.
вже в нагоді, спасибі!
Дякую за цей урок.
Дякую за урок.
приваблива кнопочка) спасибі за урок
Лазурна кнопка виглядає шикарно! Мені сподобалося, велике спасибі за урок!
доповнень:
23 462
передплатників:
70 000+
Робіт користувачів:
329 688
Інші наші проекти:
Реєстрація
Реєстрація через пошту