Як зробити прозору скляну кнопку для сайту
Етап 1. Малюємо фон кнопки
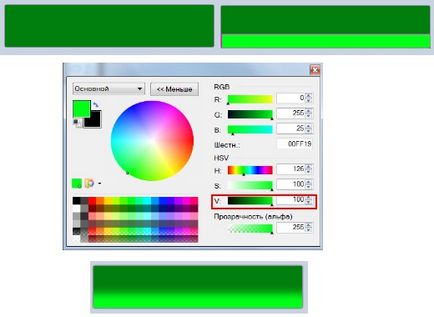
Для початку створимо в Paint.NET нове зображення. Ми використовували розміри зображення 250 на 50 пікселів. І заповнимо фоновий шар зображення за допомогою інструменту "заливка" вибраним кольором. Колір для створення кнопки можна вибрати будь-який, який підходить по стилю для вашого сайту. Ми вибрали колір 007F0E - колір закоханої жаби. Тепер за допомогою інструменту виділення області прямокутної форми в Paint.NET виділимо область розміром приблизно третина зображення кнопки знизу і заповнимо його іншим кольором, отриманим з основного обраного кольору установкою параметра яскравість в 100. Розташування зазначеного параметра в палітрі кольорів Paint.NET наведено на малюнку нижче .

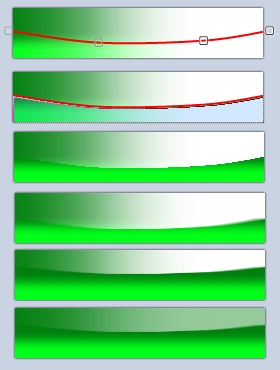
Тепер, скасувавши виділення, застосуємо до зображення стандартний ефект Paint.NET "Гаусове розмиття" з радіусом розмиття 10. Ефект "Гаусове розмиття" є стандартним ефектом Paint.NET і доступний з меню "Ефекти" - "Розмиття" - "Гаусове розмиття ..." . Отриманий результат можна побачити на малюнку вище.
Етап 2. Створимо ефект світлового відблиску

Додамо для зображення новий прозорий шар. На цьому шарі виділимо область праворуч, рівну приблизно двом третинам зображення і заповнимо її за допомогою інструменту "заливка" білим кольором. Тепер, скасувавши виділення, використовуємо для шару з білим прямокутником знову ефект Paint.NET "Гаусове розмиття". Радіус розмиття в цей раз зробимо більше, наприклад, 100.
Тепер створимо новий шар вище всіх існуючих, на якому за допомогою інструменту "лінія крива" намалюємо криву лінію, приблизно так, як показано на малюнку зліва. Колір лінії не має значення, ми вибрали червоний колір для наочності. Дана лінія потрібна нам для швидкого виділення області, яка знаходиться під нею. Вибрати цю область тепер легко за допомогою інструменту "чарівна паличка".

Після того як область буде виділена, потрібно переключитися на шар з колишнім білим прямокутником і видалити те, що потрапляє в область виділення. Зробити це можна за допомогою клавіші Del. Тепер видимість шару з червоною лінією можна відключити або взагалі видалити його.
Тепер має сенс зробити краю відблиску плавними. Для цього використовуємо стандартний ефект Paint.NET "в русі" і застосуємо його до шару з колишнім білим прямокутником. Ефект доступний в меню "Ефекти" - "Розмиття" - "В русі ...". Цей ефект має два параметри - "кут", значення цього параметра ми встановили 0, і "відстань", який ми встановили 20.
Тепер необхідно трохи "стиснути" білий відблиск. Для цього виділимо всі зображення на шарі з білим і за допомогою інструменту переміщення виділеної області в Paint.NET змінимо розмір, що б вийшло приблизно так, як на другому знизу прикладі на малюнку вище. Останній приклад на цьому малюнку отримано зменшенням прозорості цього шару до 150.
Етап 3. Краї кнопки

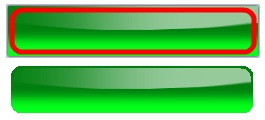
Тепер трохи заокруглені краю кнопки. Для цього знову створимо новий службовий шар вище всіх існуючих, на якому за допомогою інструменту "прямокутник із закругленими кутами" намалюємо контур, як на малюнку зліва. Колір лінії знову не має значення. Даний контур потрібен нам знову для швидкого виділення області, яка знаходиться поза ним. Вибирати область будемо знову за допомогою інструменту "чарівна паличка". Після виділення області поза контуром необхідно видалити її вміст з шарів з зеленим фоном і шару з білим. Причому для створення більшого ефекту скляній кнопки ми видалили з зеленого фону все, що потрапило в область поза контуром, не включаючи сам контур. А з білого шару видалили всі, що потрапило в область поза контуром і включаючи сам контур. Після видалення областей шар з контуром можна відключити або видалити.
Аналогічну технологію, описану в цьому уроці, можна знайти на англійській мові тут.
Повернутися до розділу уроки Paint.NET на цьому сайті.