Керівництво по використанню codepen допоможіть нам, і ми допоможемо вам, вебмайстру
Використання CodePen з метою розповісти про свою проблему це найбільш оптимальний спосіб, тому що можна безпосередньо запустити код і оперативно виправити його. За допомогою цього прекрасного сервісу, ми можемо поділитися своїм кодом, а інші зможуть його відредагувати і зробити свою версію, щоб показати правильний варіант.


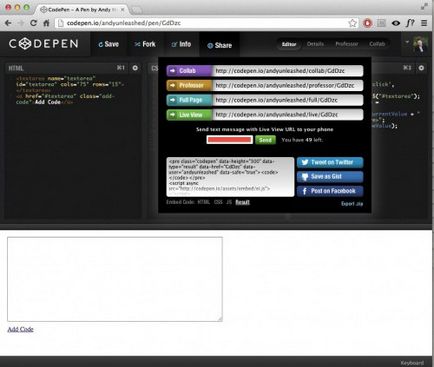
** Переконайтеся, що ви правильно проставили посилання на всі ресурси, такі як зображення - вони повинні бути абсолютними, тобто містити повну посилання на ресурс, а не відносними. **
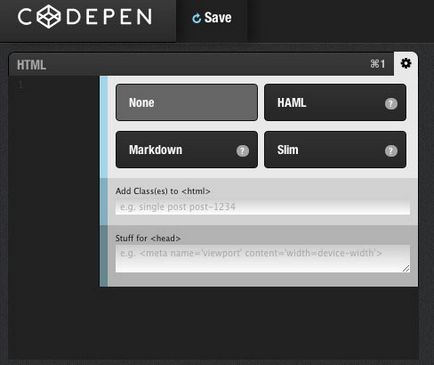
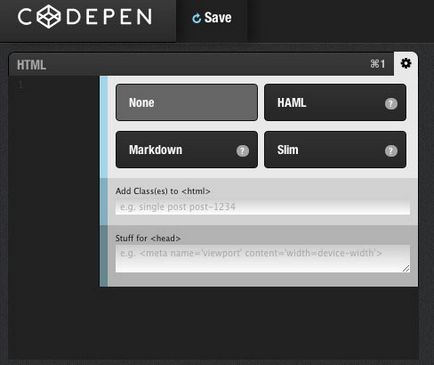
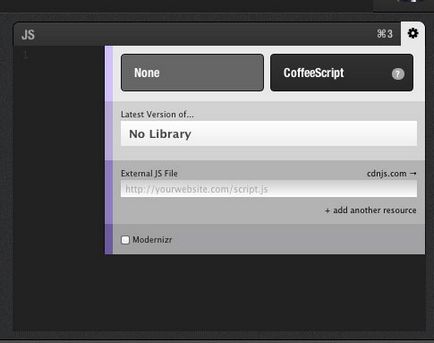
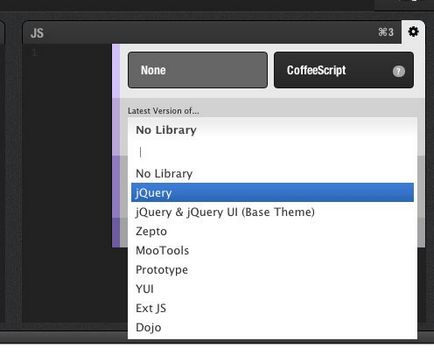
Ви можете провести необхідно налаштовувати на кожному типу коду, просто натиснувши на значок шестерінки вгорі.

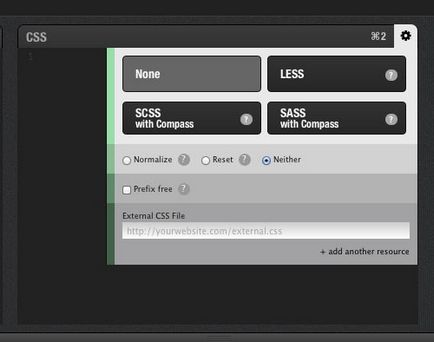
Для секції CSS, ви можете використовувати, наприклад, в'язку Sass / Compass (це зв'язка CSS-препроцесора і компілятора для перекладу .sass файлів в звичайні .css), щоб отримати в своє розпорядження додаткові інструменти.




Переклад статті «A Guide To Using CodePen: Help Us Help You» був підготовлений дружною командою проекту Сайтобудування від А до Я.