Як зробити посилання картинкою - як зробити картинку посиланням в html - веб-дизайн
Перший варіант оформлення:
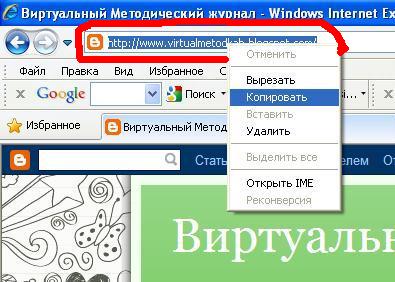
Виділіть візуально відрізок тексту пропозиції, або тексту неактивної посилання. який ви хочете перетворити в «клікабельно» посилання. Оточіть цей текст так, як показано в прикладі:
Тепер у вас повинно вийти наступне:
Важливо відзначити, що лапки необхідно ставити прямі, а не фігурні. У тому випадку, якщо ви попередньо набираєте тексти в Microsoft Word, він автоматично може замінювати прямі лапки на фігурні. Щоб цього не сталося, можна вимкнути автозаміну в меню Сервіс - Параметри автозаміни - Автоформат при введенні. Зніміть найперший прапорець, тепер лапки будуть завжди прямими.
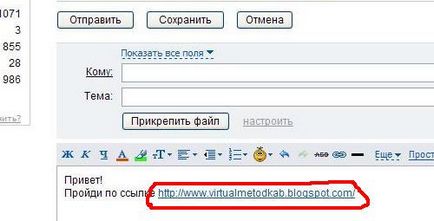
Другий варіант оформлення (більше підходить для форумів):
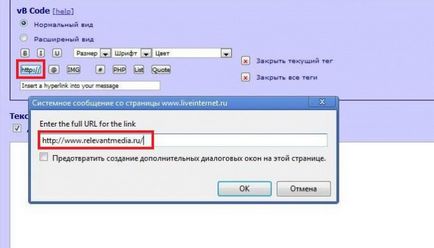
Дуже часто на форумах html мова істотно обмежений, тому перший варіант вставки посилання на форумі у вас може не спрацювати, і замість посилання буде виводитися текстова версія. включаючи всі теги і стилі оформлення. В такому випадку необхідно застосувати наступну конструкцію:
Як бачите, тут лапок вже ставити не потрібно.
Запам'ятайте, що слід використовувати тільки прямі лапки. Якщо ви попередньо набираєте текст в Microsoft Word, він автоматично може замінювати прямі лапки на фігурні. Щоб цьому запобігти, зайдіть в меню Сервіс - Параметри автозаміни - Автоформат при введенні. Вимкніть параметр автозаміни, знявши перший прапорець. Тепер лапки завжди будуть прямими.
Отриманий код посилання вставте в потрібне місце на вашому сайті.
HTML - це точний мову розмітки гіпертекстових документів, в якому кожен символ грає важливу роль. HTML відповідає за розташування в документі ваших текстів, малюнків, таблиць, призначених для мережі Інтернет. Тому будь-який додатковий символ може змінити значення команди. У зв'язку з цим необхідно уникати непотрібних символів: пробілів, ком і ін. Необхідний код краще запам'ятати. Якщо вам складно це зробити, кожен раз просто копіюйте його. Не забувайте при цьому міняти текст посилання і саме посилання на потрібні параметри.

- комп'ютер
- підключення до інтернету
- браузер
- мінімальні навички користувача
- вміння працювати за інструкцією




- Комп'ютер, доступ в інтернет.
Якщо в формі нового повідомлення ви не знайдете кнопки для завантаження зображення, вам потрібно перейти за посиланням "режим», розташованої в нижній частині форми. На наступній сторінці ви знайдете потрібну кнопку. Подальші дії по вставці картинки ідентичні діям, розглянутим в третьому кроці.

Рекомендується виправити назви сторінок і далі створювати короткі і ємні заголовки, оскільки місце для посилань в пошуковому рядку не так вже й багато. При створенні матеріалу орієнтуйтеся на вставку якісних зображень, у яких будуть прописані всі теги, включаючи значення атрибута alt. Ще однією умовою додавання пошуковим роботом потрібних посилань в пошукову видачу є наявність однакових слів у заголовку сторінки, в тексті всередині тегів H1 і title.
При бажанні зайві посилання можна повністю виключити з видачі. Для цього перейдіть на сторінку проекту «Яндекс.Вебмайстер» і клацніть лівою кнопкою миші по розділу «Швидкі посилання». Тут ви можете виділити одну або кілька посилань, потім натиснути кнопку «Видалити».
Багато користувачів на поточний момент вже знають про те, як вручну створювати скріншоти. тобто знімки робочого столу, а також як їх завантажувати заради отримання посилання на зображення. Для автоматизації цього процесу, коли це особливо необхідно, рекомендується користуватися спеціалізованими програмами.

- Програмне забезпечення Jet Screenshot.
Але в деяких випадках потрібне створення більшої кількості зображень робочого столу, ніж за все один знімок. Використання стандартних засобів вважається нераціональним заняттям, тому варто скористатися наявними можливостями нових програм. Як приклад буде розглянута робота з утилітою Jet Screenshot.
Перш за все вам знадобляться файли програми, які можна завантажити з офіційного сайту. Перейдіть по посиланню, зазначеної нижче, і натисніть кнопку Download Now. Оскільки програма займає досить мало місця, її завантаження пройде швидко. Установка утиліти проводиться в штатному режимі, використовуючи підказки майстра інсталяції.
Після установки і запуску програми її значок з'являється в системній панелі, яка також зветься треєм. Натисніть правою кнопкою миші на значку, щоб вибрати потрібну область екрану. Після того як ви відпустите ліву кнопку миші, все інше простір буде затемнено, і на екрані з'явиться невелика панель інструментів. Тут ви можете вибрати інструменти редагування зображення: додати напис, виділити текст, кадрувати зображення і т.д.
- Завантажити програму Jet Screenshot
Оформлення посилань на джерела інформації або просто цікаві ресурси може стати першокласним прикрасою сторінки сайту. Найпоширеніші форми гіперпосилань - це текст, картинка і кнопка.