Як змусити фотошоп зробити картинку у форматі ico, думай як копірайтер
Як змусити фотошоп зробити картинку у форматі ICO?

Одного разу робила сайт-візитку для одного зі своїх клієнтів і зловила себе на думці, що звичайний фавікон в форматі .ico не можна зробити в сучасному фотошопі, починаючи з версії cs4 і вище.
Я раніше навіть про це і не замислювалася, оскільки робила такі фавікона за допомогою різних онлайн-конвертерів. Їх тисячі в інтернеті, просто наберіть в вашому пошуковику: «конвертувати зображення в ico» або «зберегти зображення в ico», або ще як-небудь, наприклад, «перевести картинку в ico», і вам точно попадеться один з сайтів-конвертерів, який вам безкоштовно буде конвертувати зображення в ico. Але ми тут зібралися не для цього, а для того, щоб навчитися конвертувати картинку в ico самостійно.
Уявімо, що у нас є ось така картинка favicon.png розміром 16х16 пікселів. Я спеціально вибрала цей мінімальний розмір для прикладу, тому що на ньому добре буде видно відмінності мініатюр самих іконок.

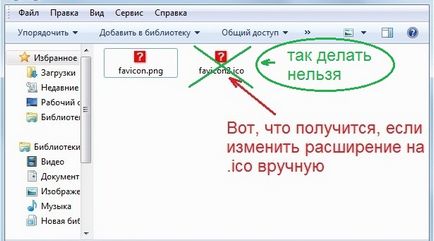
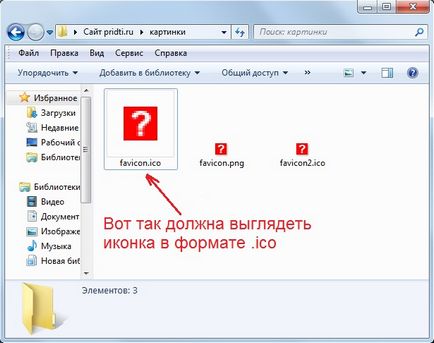
Якщо ви думаєте, що можна просто вручну поміняти розширення зображення з .png на .ico, то ви помиляєтеся. Так іконка не вийде і відображатися вона буде такою ж маленькою картинкою. Ось наприклад так:

Тому, для того, щоб зробити іконку в форматі ico зі звичайного зображення у форматі .jpg. png, нам потрібно буде скористатися фотошопом.
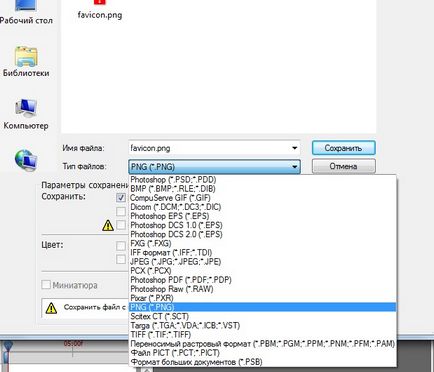
Однак, як видно на наступному фото, стандартна зборка фотошопа, починаючи з версії Photoshop cs4, cs5 і cs6 не дозволяє зберігати зображення у форматі ico.

У цьому випадком нам потрібно встановити спеціальний плагін ico для фотошопа, скачати безкоштовно який можна тут на моєму сайті нижче.
ПлагінICO для 32-бітової версії Windows x86
Як встановити плагін для розширень .ico на Photoshop?
Все дуже просто!
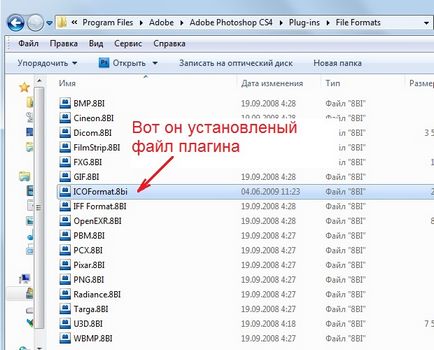
Скачав файл в архіві, тому вам буде потрібно лише розпакувати файл і закинути його в потрібну папку під назвою «File formats», там де у вас зберігається фотошоп. наприклад:
- У мене Photoshop cs4 і знаходиться він на диску C, значить, я шукаю папку тут:
C: \ Program Files \ Adobe \ Adobe Photoshop CS4 \ Plug-ins \ File Formats \
Копіюю туди наш скачаний файл плагіна .ico.

C: \ Program Files \ Adobe \ Adobe Photoshop CS4 \ App \ Photoshop \ Plug-ins \ File Formats \
C: \ Program Files \ Adobe \ Adobe Photoshop CS5 \ Required \ Plug-ins \ File Formats \
- Якщо у вас Photoshop cs6, то плагін ICO також потрібно встановити в цю папку:
C: \ Program Files \ Adobe \ Adobe Photoshop CS6 \ Required \ Plug-ins \ File Formats \
Як зберегти картинку у форматі ico?
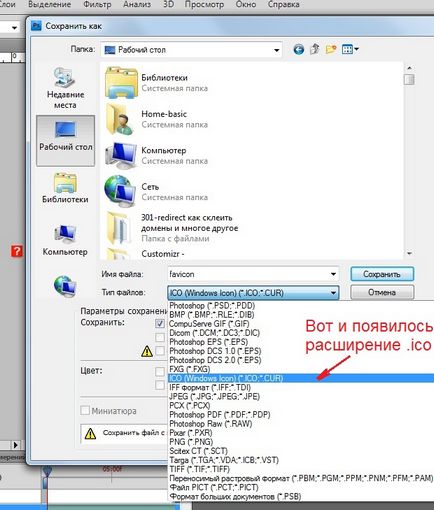
Після того, як ми скинули туди наш файл, просто запускаємо фотошоп і завантажуємо потрібну картинку. А далі, все як завжди: натискаємо Файл -> Зберегти як -> і вибираємо вже наш з'явився формат .ICO.

Зберігаємо і отримуємо результат - чудову іконку 16х16 в форматі .ico. Тепер її вже можна буде поставити в якості фавікона на своєму сайті або просто використовувати, як іконки до якої-небудь папці або файлу на робочому столі вашого комп'ютера.

А про те як саме додати фавікон на сайт, я розповім вже в наступній статті.