Як застосовувати фонові зображення за допомогою css
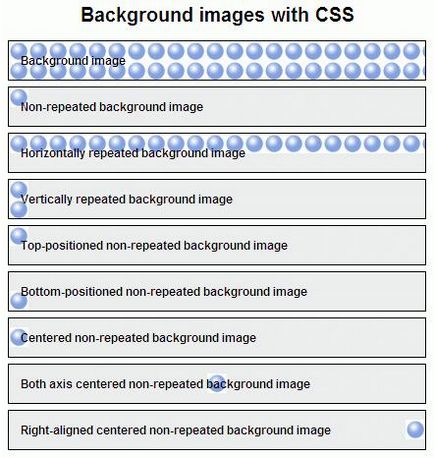
Використовувати CSS для застосування зображень в якості фону досить легко. Перш ніж розглядати наведений нижче код CSS, завантажте файл прикладу imagesandcss.html в браузер або подивіться на малюнок 17.4, щоб отримати уявлення про всілякі речі, які можна робити з фоновими зображеннями в CSS.

Мал. 17.4. Фонові зображення за допомогою CSS
Зображення додається за допомогою селектора background-image, для якого задається в дужках URL, щоб визначити додається оригінал. Як запасний варіант, на той випадок, якщо воно буде недоступно, необхідно також задати фоновий колір за допомогою селектора background-color і значення кольору (шістнадцятирічного значення, імені або RGB). В даному випадку був обраний світло-сірий колір.
За замовчуванням, фонові зображення будуть повторюватися по горизонталі і по вертикалі, щоб заповнити весь простір елемента. Можна проте визначити інший варіант повторення за допомогою селектора background-repeat:
Взагалі не повторювати зображення: background-repeat: no-repeat;
Повторювати зображення тільки по горизонталі: background-repeat: repeat-x;
Повторювати зображення тільки по вертикалі: background-repeat: repeat-y;
За замовчуванням, фонове зображення (якщо воно не повторюється) буде міститися у верхньому лівому кутку елемента. Можна проте використовувати background-position для зміщення фонового зображення. Найпростішими значеннями для вибору є top, center, і bottom для вертикального зсуву, і left, center, і right для горизонтального зсуву. Наприклад, щоб розмістити зображення внизу праворуч, необхідно використовувати background-position: bottom-right ;, в той час як для розміщення зображення по центру у вертикальному напрямку і праворуч необхідно використовувати background-position: center-right ;.
Керуючи повторенням і позицією фонових зображень, і використовуючи цікаві зображення можна створювати безліч дивовижних ефектів, які були неможливі до появи CSS, а збереження визначення фону в окремому файлі CSS істотно полегшує зміна зовнішнього вигляду всього сайту, змінюючи кілька рядків коду. Все це буде розглянуто докладніше пізніше.
висновок
Це все, що потрібно знати, коли мова йде про додавання зображень в HTML. Існує ще безліч прийомів використання зображень і CSS, але поки зупинимося на тому, що було розглянуто тут, і зосередимося на перевірених способи застосування зображень. Ми расссмотрелі наступні питання:
Елемент img і його основні атрибути:
src для розташування файлу зображення
alt для тексту, який повинен бути доступний, коли зображення не завантажується або його неможливо побачити
title для цікавої (але несуттєвою) додаткової інформації
longdesc для вказівки на зовнішній файл даних, що містить альтернативне текстове представлення даних, проілюстрованих зображенням, коли зображення є, наприклад, складним графіком
width і height, щоб повідомити браузеру розмір зображення, щоб він міг виділити для нього підходяще простір
Основи фонових зображень CSS
Коли використовувати фонові зображення (по суті, коли зображення не повинно мати текстового альтернативного подання, але є для компонування тільки "прикрасою" або "елементом екрану").
Як розміщувати і повторювати фонові зображення в CSS