Як встановити хмара тегів на ucoz
Чи знаєте Ви, що у uCoz для блоків є дуже багато цікавих фішок. Одна з таких - хмара тегів. Штука популярна, але деякі користувачі не знають про наявність віджетів на uCoz, і вони шукають складний код хмари. Такий варіант має право на існування, оскільки не всі використовують конструктор блоків, та й взагалі, на нестандартному шаблоні такий конструктор - рідкість.
Спосіб 1. Конструктор блоків
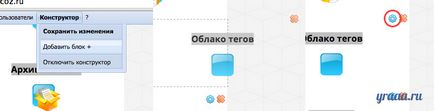
Отже, як встановити хмара тегів на свій сайт? Для початку в панелі адміністратора перейдіть в «Конструктор», там натисніть на «Створити блок».
Задайте назву блоку і перемістіть його в потрібне місце сайдбара.
Натисніть на шестірню.

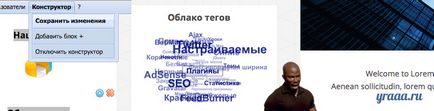
Тут виберете в списку віджетів «3D хмара тегів». Задайте свої параметри ширини, висоти і кольору або відразу тисніть «Застосувати».

Не забудьте «Зберегти зміни» в пункті «Конструктор» адмін-бару.

Спосіб 2. Вставити код в потрібне місце
Після крапки з комою параметри ширини, висоти і кольору. Замініть ці значення на свої або залиште як є.
Обкладаючи тегів буде корисна на порталах і кіно-сайтах створених в системі uCoz. Хмара показує більш використовуються наразі великим розміром. По кліку на тег буде здійснено перехід на сторінку пошуку по сайту.
Створити сайт в uKit Потрібен класний сайт для бізнесу?
Скористайтеся сервісом uKit. Ніякого коду!